本篇内容主要讲解“JS如何实现选定指定HTML元素对象中指定文本内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JS如何实现选定指定HTML元素对象中指定文本内容”吧!
主要函数如下:
//选中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i<end){
end--;
if(i<start){
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}然后调用之,For example:
selectSomeText(document.getElementById('jiu_textarea'),2,8)
//选中ID为jiu_textarea内的第2至8个字!完整示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" >
//选中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i<end){
end--;
if(i<start){
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}
</script>
</head>
<body>
<textarea name="jiu_textarea" rows="15" id="jiu_textarea">欢迎访问亿速云https://www.jb51.net</textarea>
<script type="text/javascript" language="javascript" >
selectSomeText(document.getElementById('jiu_textarea'),2,8)//选中ID为jiu_textarea内的第2至8个字!
</script>
</body>
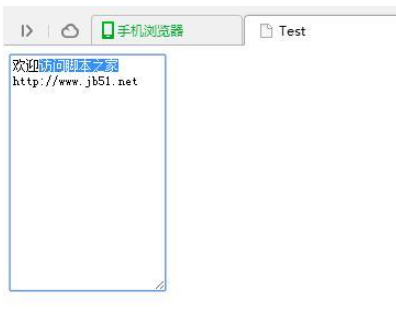
</html>运行效果图如下:

到此,相信大家对“JS如何实现选定指定HTML元素对象中指定文本内容”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581704/blog/4375873