这篇文章主要介绍“vuejs中如何响应用户事件”,在日常操作中,相信很多人在vuejs中如何响应用户事件问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vuejs中如何响应用户事件”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
需求:
页面上的列表原先有3个,我们想点击一次添加一条记录,也可以在头和尾删除数据;
我们也可以删除我们想删除的任意一行记录;
如果是用传统的jquery操作,页面中js会特别多,而且操作也很麻烦。
这里用vue.js就非常简单。
我们先看页面效果:

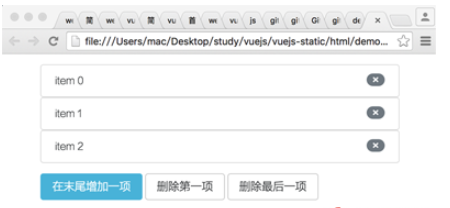
页面初始化.png

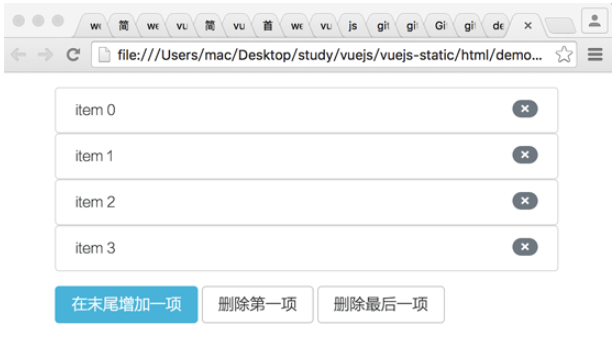
末尾增加一项.png

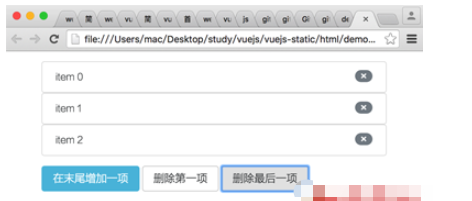
删除项.png
再来看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>demo04</title>
<link rel="stylesheet" href="../css/base/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="../css/base/common.css" rel="external nofollow" >
</head>
<body>
<div class="container mt15" id="ul-lists">
<ul class="list-group" v-for="item in items">
<li class="list-group-item">
<span class="label label-default label-pill pull-right" v-on:click="removeTodo($index)">×</span>
{{item.text}} {{$index}}
</li>
</ul>
<p class="mt15">
<button type="button" class="btn btn-info" v-on:click="addAtLast($index)">在末尾增加一项</button>
<button type="button" class="btn btn-secondary" v-on:click="deleteAtTop($index)">删除第一项</button>
<button type="button" class="btn btn-secondary" v-on:click="deleteAtBottom($index)">删除最后一项</button>
</p>
</div>
<script src="../js/base/vue.js"></script>
<script src="../js/base/jquery.min.js"></script>
<script src="../js/base/bootstrap.min.js"></script>
<script>
new Vue({
el: '#ul-lists',
data: {
items: [
{ text: 'item' },
{ text: 'item' },
{ text: 'item' }
]
},
methods: {
removeTodo: function (index){
this.items.splice(index, 1)
},
addAtLast: function(index){
this.items.push({ text: 'item' })
},
deleteAtTop: function(index){
this.items.shift();
},
deleteAtBottom: function(index){
this.items.pop();
}
}
});
</script>
</body>
</html>到此,关于“vuejs中如何响应用户事件”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581492/blog/4371594