本篇内容介绍了“Html5中怎么实现溢出部分显示省略号功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
利用多行溢出实现“展开”“收起”
多行溢出省略Css:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
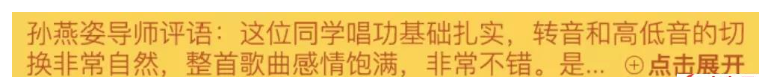
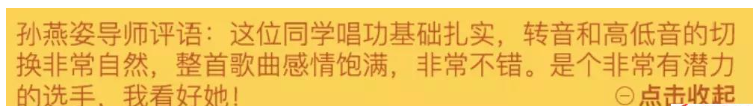
-webkit-box-orient: vertical;设计是这样的。。

点击展开.png

点击收起.png
接下来我来讲讲我的实现
<div class="review">
孙燕姿导师评语:这位同学唱功基础扎实,转音和高低音的切换非常自然,整首歌曲感情饱满,非常不错。整首歌曲感情饱满,非常不错。整首歌曲感情饱满,非常不错。
</div><style>
.review{
padding-top: .2rem;
padding-bottom: .1rem;
margin-left: .9rem;
font-size: .32rem;
color:#b85423;
line-height: 1.5em;
position: relative;
}
.ellipsis{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.spread{
padding-right: .2rem;
position: absolute;
bottom: .09rem;
right:0;
}
.spread i{
width: .2266rem;
height:.2266rem;
display: inline-block;
vertical-align: middle;
background-image: url(/cdn_img/plusSprite.png);
background-repeat: no-repeat;
background-size: .2266rem .72rem;
}
.spread i.plus{
background-position: 0 0;
}
.spread i.reduce{
background-position: 0 -0.4933rem;
}
</style>$('.teacher-review').forEach(function(v,i){
// 引入flexible.js 进行移动端适配
// 根据flexible 获取rem 即 window.rem
if(v.clientHeight > (1.27*window.rem)){
var el = document.createElement('span');
el.innerHTML = '... <i class="plus"></i>点击展开';
el.className = 'spread';
// 由于每条评论相间背景
el.style.backgroundColor = i%2 == 0 ? '#ffca48' : '#ffd358';
v.appendChild(el);
// multi 是显示溢出的标志
$(v).addClass('ellipsis multi')
}
})
// 点击判断收起还是展开
$('.review').on('click','.multi',function(e){
var $this = $(this)
if($this.hasClass('ellipsis')){
$this.removeClass('ellipsis').find('span').html('<i class="reduce"></i>点击收起');
}else{
$this.addClass('ellipsis').find('span').html('... <i class="plus"></i>点击展开');
}
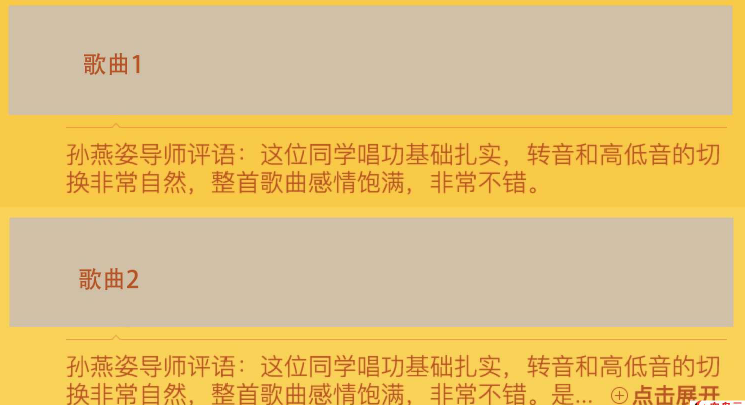
})结果是这样的。。。。

这里讲解下展开收起的思路:
出现展开的情况是因为内容溢出,那内容没溢出就不需要显示“点击展开的按钮啦”,好心烦,突然接到需求,都没心情热饭吃。。
热饭过程中灵感一闪,有了!判断下内容的高度,只要大于指定的高度就能解决溢出显示“点击展开”,不溢出就不显示。
这里的multi class 是为了区分内容溢出还是没溢出~~~~
如果内容显示溢出就加个ellipsis class,一旦点击,判断存在ellipsis class 说明内容溢出啦 ,这时候移除ellipsis class 就展开内容了 是不是很简单。 剩下的就不说了,大家应该都明白了~~
“Html5中怎么实现溢出部分显示省略号功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3529894/blog/4442370