本篇内容介绍了“css中的text-align有什么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
text-align的中文意思为“水平对齐”,是css中一个用于指定元素文本水平对齐方式的属性;语法格式“text-align:值;”,值可以是left(左对齐)、right(右对齐)、center(居中对齐)、justify(两端对齐)。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

text-align是css中一个内置属性,用于指定元素文本的水平对齐方式。
可以设置的属性值:
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
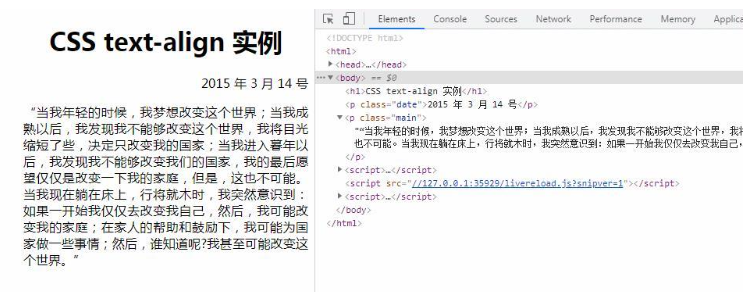
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2 {
text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
</style>
</head>
<body>
<h2>CSS text-align 实例</h2>
<p class="date">2015 年 3 月 14 号</p>
<p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p>
</body>
</html>效果图:

“css中的text-align有什么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。