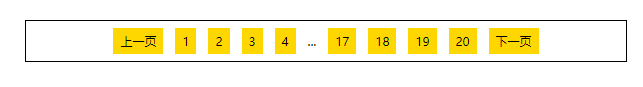
这篇文章主要介绍“怎么用div+css实现底部分页框”,在日常操作中,相信很多人在怎么用div+css实现底部分页框问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用div+css实现底部分页框”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

首先最外边的框我们使用列表ul 标签 来实现
内部的框自然是使用 li 标签 来实现,不过 li 是块元素,不能显示在一行,所以要将其转换为行内元素,使用display:inline-block 来实现一行显示
要注意小框内的文字除了...其余都是链接,所以要使用a标签来实现,但a标签是行内元素,不能设置宽高,所以要转化为块元素。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>分页练习</title> <style>.box { width:602px; height:42px; border: 1px solid #000; box-sizing:border-box; margin:50px auto 0; list-style: none; padding:0px; font-size:0px; text-align:center; } .box li { height:26px; margin:7px 6px 0px; font-size:12px; display:inline-block; } .box li a { display:block; height:26px; background-color: gold; color:#000; font:12px/26px 'Microsoft Yahei'; text-decoration:none; padding:0px 7px; } .box li a:hover { color:red; background-color: wheat; }</style></head><body> <ul class="box"> <li><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><span>...</span></li> <li><a href="#">17</a></li> <li><a href="#">18</a></li> <li><a href="#">19</a></li> <li><a href="#">20</a></li> <li><a href="#">下一页</a></li> </ul></body></html>到此,关于“怎么用div+css实现底部分页框”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4580412/blog/4360223