这篇“Vue中如何实现列表渲染”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue中如何实现列表渲染”文章吧。
代码如下:
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="./vue.js"></script> <!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> --> </head> <body> <div id="app"> <div v-for="(item, myIndex) of list"> {{item}}---{{myIndex}} </div> //一般来说,为了提高循环显示的性能,我们会给每个循环项加上key值(像下面这样加上:key="index"还是比较费性能的。毕竟频繁操作dom的时候还是会有些耗性能,可能让vue没法充分复用节点,所以不建议用index做为:key值)<br> <div v-for="(item, index) of list" :key="index"> {{item}}---{{index}} </div> //那用什么?一般后端向前端返回数据,会带上id之类的唯一标识符<br> <div v-for="(item, index) of listUnique" :key="item.id"> {{item}}---{{index}}---{{item.id}} </div> <b >(怎样让性能最高呢?:key值要唯一,同时不能使用index作为它的值)</b><br> //如果不想让最外面的div也显示出来,可以将该div换成template:<br> <div v-for="(item, index) of listUnique" :key="item.id"> <div>{{item}}---{{index}}---{{item.id}}</div> <span>{{item.id}}</span> </div> <template v-for="(item, index) of listUnique" :key="item.id"> <div>{{item}}---{{index}}---{{item.id}}</div> <span>{{item.id}}</span> </template> //除了数组,对象也可以做循环:<br> <div v-for="(item, key, index) of userInfo">{{key}}:{{item}}, {{index}}</div> </div> <script type="text/javascript"> var vm = new Vue({ el: "#app", data: { list: ["hello", "world", "what", "the", "fuck"], listUnique: [ { id: "001", text: "aaa" }, { id: "002", text: "bbb" }, { id: "003", text: "ccc" } ], userInfo: { name: "阿三", age: 18, gender: "male", salary: 100000 } } }) </script> </body> </html>
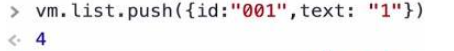
这种方式加内容会马上渲染出来:
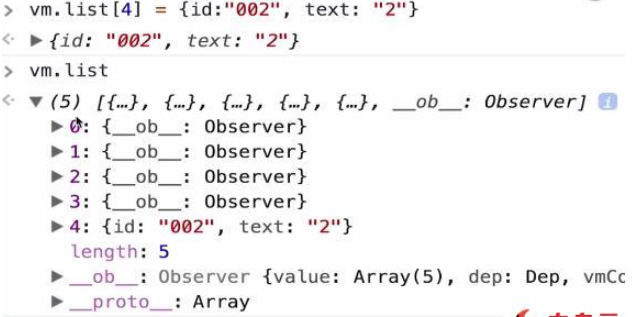
而这样却不会渲染,但其实是加进数组了的。这是为啥捏?使用vue修改数组内容的时候不能用下标的方式,只能通过vue提供的几个数组变异方法来操作数组才能实现数组变化页面也跟着变,一共有七个方法,分别是push、pop、shift、unshift、reserve、splice、sort:
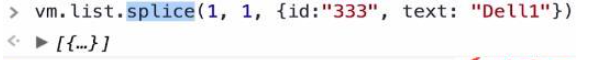
从下标是1的数组开始处理,删除1条,增加指定的一条:
还可以通过引用的改变来实现(js的数组是引用类型):
改变数组的值(废话,当然是值变页面也变)的另外两个方法:
(分别将下标为(下标从0开始)1的元素的值改为5,下标为2的元素的值改为10)
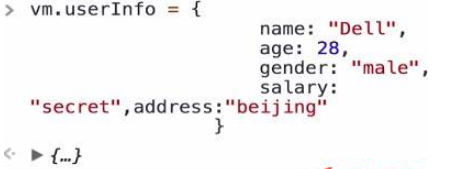
改变对象可以用引用的方式:
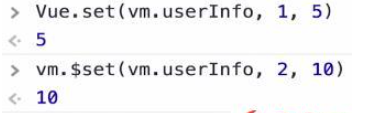
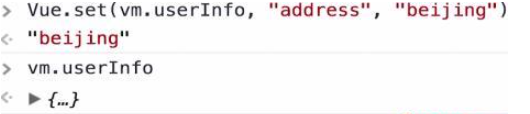
除了引用的方式改变对象的值(当然,这篇说的全是数据变,页面也变啊),还可以用set方法:
通过实例方法也可以:
以上就是关于“Vue中如何实现列表渲染”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。