这篇文章主要介绍“订单实时消息通知实现”,在日常操作中,相信很多人在订单实时消息通知实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”订单实时消息通知实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
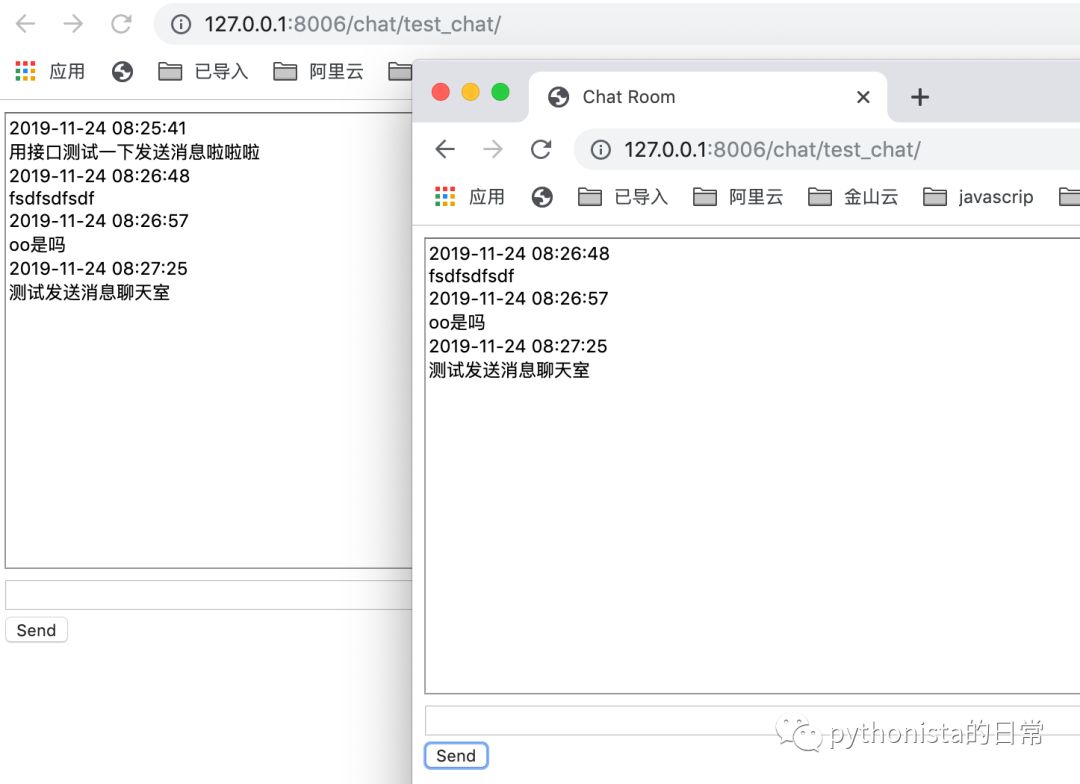
我自己手写了一个简单的聊天室的例子
用浏览器打开两个相同的标签页,在一个标签页输入聊天内容,另外一个聊天页也能收到消息。

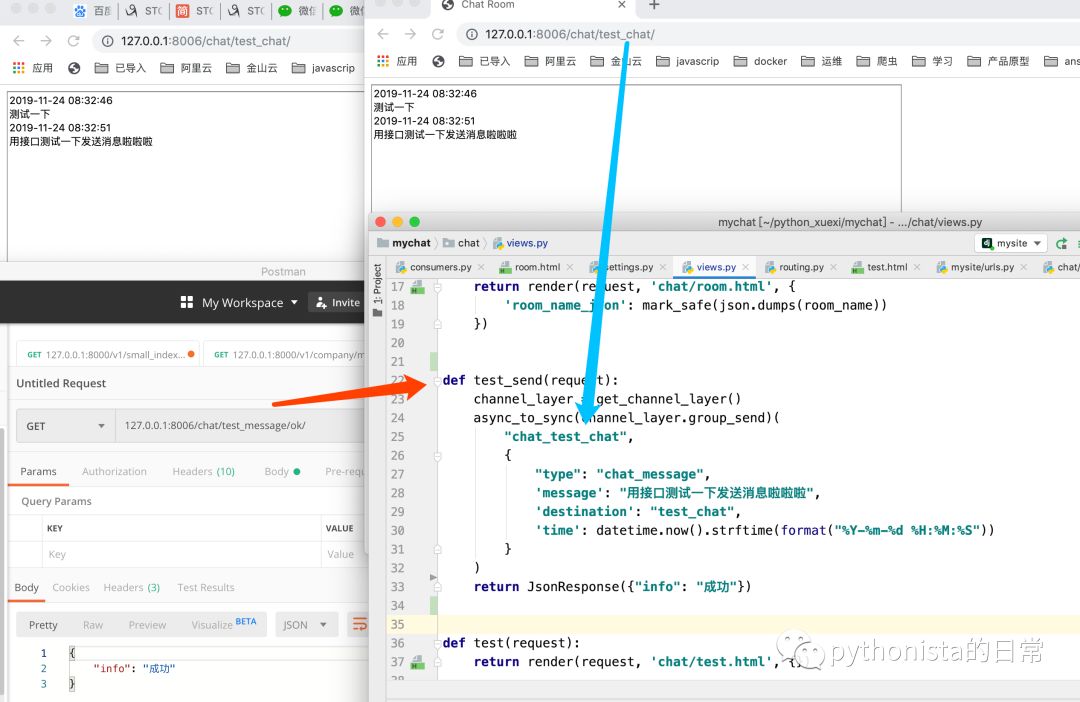
也可以通过接口向聊天室发送消息。

到此,关于“订单实时消息通知实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4579283/blog/4351091