жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲдҪҝз”ЁAsp.net Core3дёҺBlazorзҡ„е…Ёж ҲејҸзҪ‘з«ҷпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
жңҖж–°зҡ„еҫ®иҪҜи§Ҷйў‘пјҡ Full stack web development with ASP.NET Core 3.0 and Blazor - BRK3017
д»ҘдёӢжҳҜйҮҚиҰҒжӯҘйӘӨжҲӘеӣҫй…ҚжіЁи§Јпјҡ

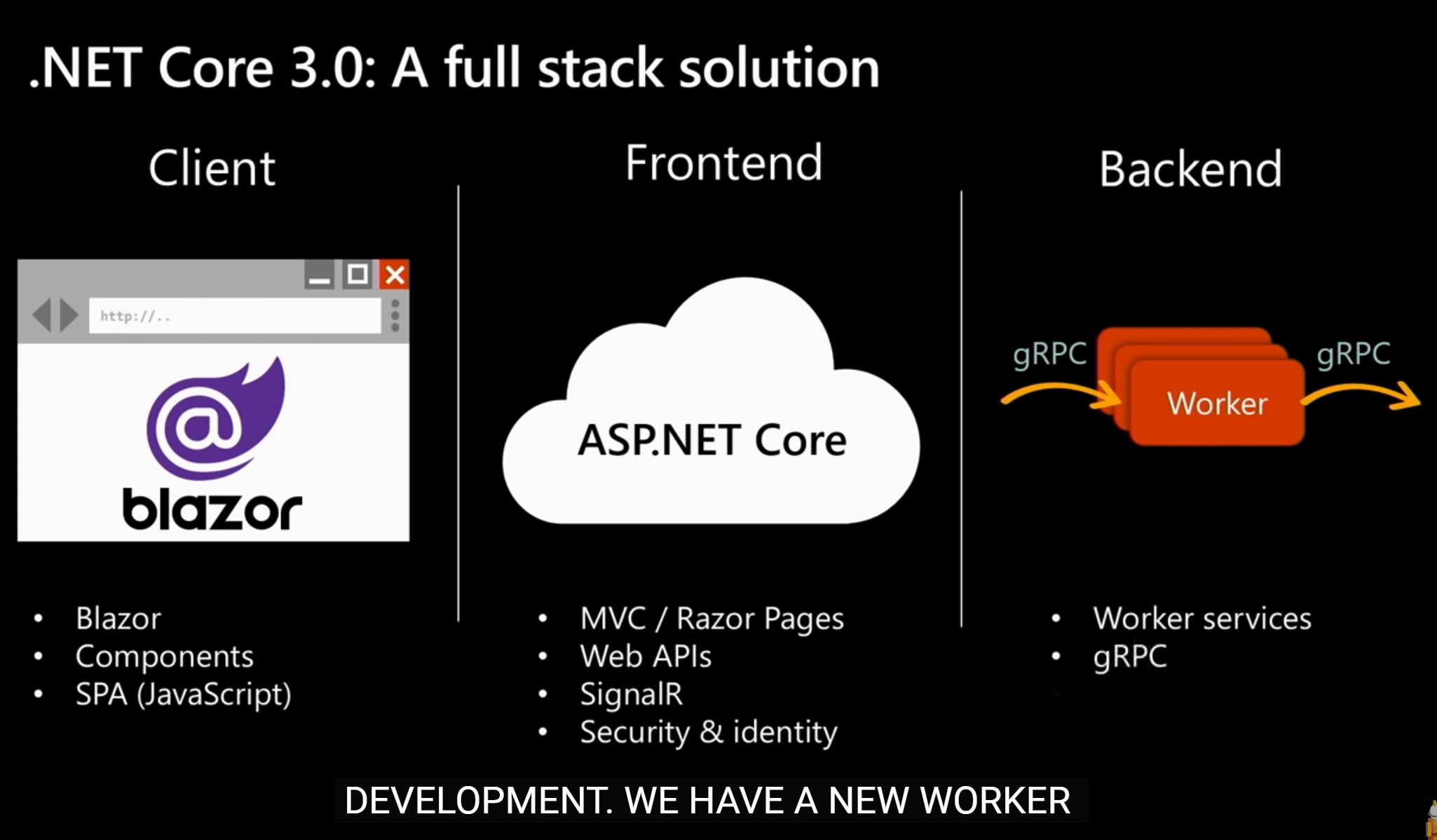
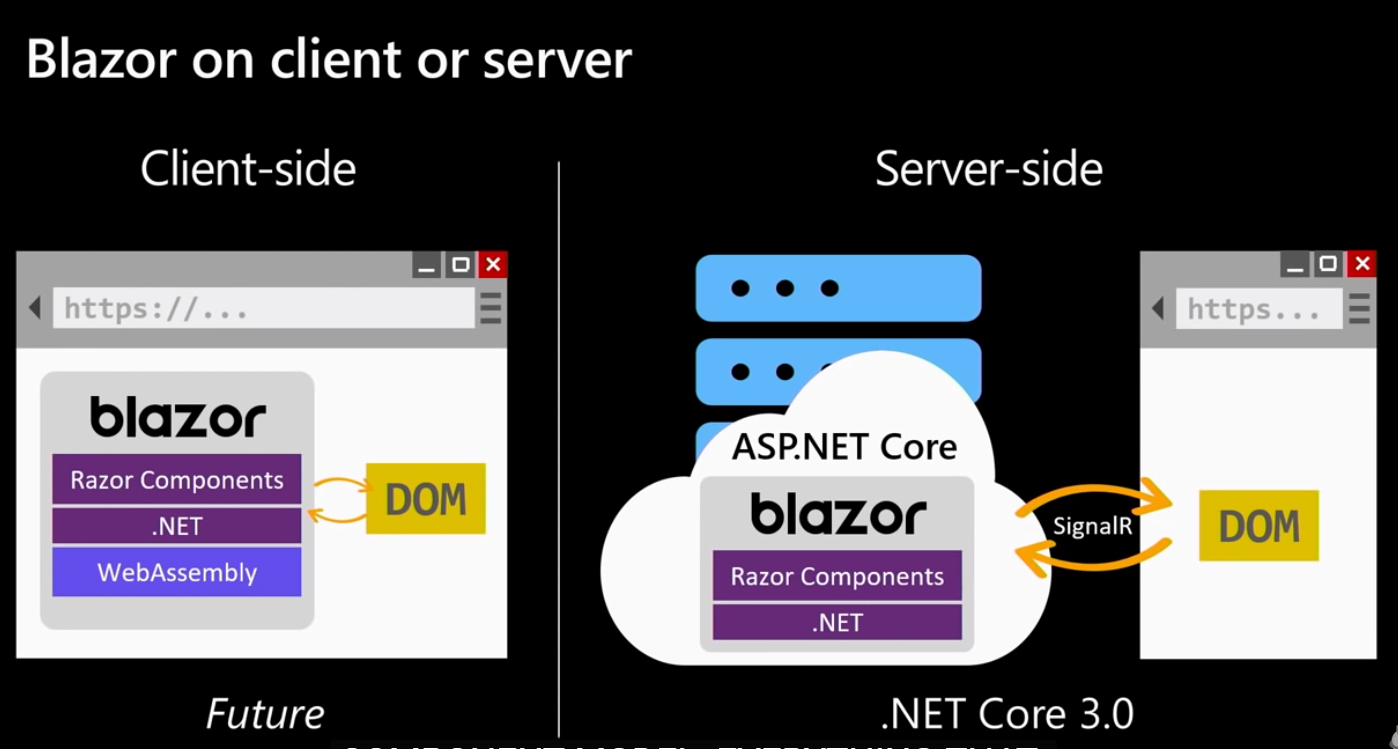
.Net Core3зҡ„е…Ёж Ҳи§ЈеҶіж–№жЎҲзӨәж„ҸеӣҫгҖӮ
жӯӨеӣҫзҡ„第дёҖйғЁеҲҶClient жҳҜеҸҜд»ҘзҒөжҙ»жӣҝжҚўзҡ„пјҢе“ӘжҖ•е®ғжҳҜVue,Angular жҲ–иҖ… JQuery йғҪжҳҜеҫҲе®ҢзҫҺзҡ„дёҖдёӘи§ЈеҶіж–№жЎҲзҡ„гҖӮеңЁиҝҪжұӮж•ҙдҪ“зҡ„еүҚз«Ҝи§ЈеҶіж–№жЎҲд№ӢеҲқпјҢжҳҜжҸ’件зҡ„ж—¶д»ЈпјҢIFrameзҡ„ж—¶д»ЈгҖӮд№ӢжүҖд»ҘжІЎжңүдёҖз»ҹжұҹж№–зҡ„жЎҶжһ¶еҮәжқҘпјҢеҸҜиғҪжҳҜжІЎжңүдёҖдёӘдёҖз»ҹжұҹж№–зҡ„RouterпјҢиҖҢRouterжҳҜжЎҶжһ¶зҡ„зІҳеҗҲеүӮгҖӮExtJs,Haeд№Ӣзұ»е°ұжҳҜйӮЈж—¶зҡ„е·…еі°дә§зү©пјҢеҗ„иҮӘе®һзҺ°дәҶжЁЎжӢҹзұ»пјҢ组件继жүҝпјҢи·Ҝз”ұпјҢйЎөйқўз”ҹе‘Ҫе‘Ёжңҹз®ЎзҗҶзӯүзӯүгҖӮеҲ°еҰӮд»ҠиҝҷдёӘзҫҺеҘҪж—¶д»Ј,жңүVue,AngularдәҶпјҢдёҖдёӘе‘Ҫд»ӨиЎҢе°ұеҒҡеҘҪйЎ№зӣ®жЎҶжһ¶пјҢзҺ°еңЁBlazor (Client-side) жҳҜйҰ–дёӘеҲ©з”ЁWebAssembly е®һзҺ°зҡ„еүҚз«Ҝи§ЈеҶіж–№жЎҲпјҒ
еңЁзҪ‘з«ҷејҖеҸ‘жј”еҢ–зҡ„иҝҮзЁӢдёӯпјҢеүҚеҗҺеҲҶзҰ»зҡ„жЁЎејҸеҹәжң¬иў«жҺЁдёҫдёәдё»жөҒпјҢдҪҶдёҚж—¶еҮәзҺ°еүҚеҗҺдёҖдҪ“зҡ„жҠҖжңҜжһ¶жһ„пјҢжҲ‘з§°д№Ӣдёәе…Ёж Ҳи§ЈеҶіж–№жЎҲгҖӮ жҜ”еҰӮд№ӢеүҚзҡ„Asp.net е’Ң MEAN жЎҶжһ¶дәҶгҖӮ Asp.netжЎҶжһ¶е®һзҺ°WebFormжһ¶жһ„пјҢйҖҡиҝҮйҮҚйҮҚзҡ„ViewStateжқҘе®һзҺ°зҠ¶жҖҒзҡ„дј йҖ’пјҢжңҖеҗҺз»ҸдёҚиө·MVCзҡ„иҪ»иҪ»дёҖеҮ»е°ұи®©дҪҚеҮәжқҘдәҶпјӣиҖҢ MEANжЎҶжһ¶жӣҙжҳҜжҖқз»ҙи¶…еүҚпјҢе…Ёж Ҳз”ЁJSејҖеҸ‘пјҢз”ЁJSONдј йҖ’ж•°жҚ®пјҢдҪҶеҸҲиҝҮдәҺе°Ҹдј—пјӣ иҝҳжңүGwtжҲ–AbpзӯүдёҖдәӣжҠҖжңҜпјҢеҸЈеҸ·жҳҜеүҚз«ҜзӣҙжҺҘи°ғз”ЁеҗҺз«Ҝзҡ„жңҚеҠЎжҲ–еҮҪж•°гҖӮ然еҗҺиҝҷдёҖж¬ЎBlazor пјҲServer-side) жҳҜеҫ®иҪҜ第дәҢж¬Ўж‘ёзҙўеүҚеҗҺдёҖдҪ“зҡ„жҠҖжңҜжһ¶жһ„пјҢжҳҜйҰ–дёӘеҲ©з”ЁWebSocketжҠҖжңҜе®һзҺ°зҡ„е…Ёж Ҳи§ЈеҶіж–№жЎҲпјҒ
第дәҢйғЁеҲҶпјҢе№ҝеӨ§Javaer иҜ·жүӢеҠЁз•ҘиҝҮпјҢиҖҢдё”Neter们еҸҜд»ҘеҶҚж¬ЎдҝЎд»°е……еҖјгҖӮеҲ°дәҶ.Net Core3.0ж—¶пјҢMvc е’Ң Web Apiзҡ„Controllerе®ҢзҫҺз»ҹдёҖ,MVCе’ҢRazor pages зҡ„и§ҶеӣҫиҜӯжі•з»ҹдёҖпјҢRazor PagesеҸҜд»ҘзҒөжҙ»зҡ„д»Ӣе…ҘиҖҢж— йңҖMVCзҡ„иҜёеӨҡзәҰе®ҡпјҲaspзҡ„еҶҚз”ҹ пјүгҖӮSignalRзҡ„з®ҖеҚ•иҮіжһҒзҡ„з”Ёжі•пјҢж”ҜжҢҒWeb, .Net ,е’ҢJavaзҡ„е®ўжҲ·з«ҜиҝһжҺҘд»ҘеҸҠжңӘжқҘзҡ„пјЈ++е®ўжҲ·з«ҜпјҢе®ғзҡ„еҗҺеҸ°ејҖеҸ‘дҪ еҸҜд»Ҙз”ЁWebжңҚеҠЎжүҝиҪҪпјҢз”ҡиҮіеҸҜд»Ҙз”ЁжҺ§еҲ¶еҸ°жҲ–жЎҢйқўзЁӢеәҸжҺ§еҲ¶гҖӮиҜҙеҲ°жЎҢйқўзЁӢеәҸеҸҜд»ҘжҺ§еҲ¶жҜҸдёӘClient ,и®©жҲ‘жғіеҲ°дәҶзҪ‘з»ңжёёжҲҸзҡ„ејҖеҸ‘пјҢжҲ–и®ёSignalRеҸҜд»Ҙж”ҜжҢҒзҪ‘з»ңжёёжҲҸзҡ„еҗҺеҸ°з®ЎзҗҶйғЁеҲҶе·ҘдҪңпјҢеӨ§иғҶи®ҫжғідёҖдёӢпјҢд»ҘеҗҺзҪ‘з»ңжёёжҲҸзҡ„зҪ‘з»ңиҝһжҺҘжЁЎеқ—е…Ёз”ЁSignalRзј–еҶҷпјҢ иҖҢжёёжҲҸзҡ„е…¶е®ғйҮҚеҝғе°ұеҸӘеү©еӣҫеҪўе’ҢйҖ»иҫ‘жЁЎеқ—пјҲеҚіжёёжҲҸзҡ„ClientејҖеҸ‘пјүдәҶгҖӮжҲ‘жІЎжҺҘи§ҰиҝҮжёёжҲҸејҖеҸ‘пјҢдёҚзҹҘйҒ“зҺ°жңүзҡ„жёёжҲҸеј•ж“Һзҡ„иҒ”зҪ‘жЁЎеқ—еҰӮдҪ•зҡ„е·ҘдҪңе’Ңй«ҳж•Ҳзҡ„,дҪҶжҲ‘и®ӨдёәSignalRжҳҜеҫ®иҪҜйҖҒз»ҷе…Ёдё–з•ҢејҖеҸ‘иҖ…зҡ„зӨјзү©пјҢж— и®әд»–жҳҜз”Ёд»Җд№ҲиҜӯиЁҖпјҢеңЁд»Җд№ҲйўҶеҹҹпјҢйғҪеҸҜд»Ҙе°қиҜ•дёҖдёӢгҖӮ
пјүгҖӮSignalRзҡ„з®ҖеҚ•иҮіжһҒзҡ„з”Ёжі•пјҢж”ҜжҢҒWeb, .Net ,е’ҢJavaзҡ„е®ўжҲ·з«ҜиҝһжҺҘд»ҘеҸҠжңӘжқҘзҡ„пјЈ++е®ўжҲ·з«ҜпјҢе®ғзҡ„еҗҺеҸ°ејҖеҸ‘дҪ еҸҜд»Ҙз”ЁWebжңҚеҠЎжүҝиҪҪпјҢз”ҡиҮіеҸҜд»Ҙз”ЁжҺ§еҲ¶еҸ°жҲ–жЎҢйқўзЁӢеәҸжҺ§еҲ¶гҖӮиҜҙеҲ°жЎҢйқўзЁӢеәҸеҸҜд»ҘжҺ§еҲ¶жҜҸдёӘClient ,и®©жҲ‘жғіеҲ°дәҶзҪ‘з»ңжёёжҲҸзҡ„ејҖеҸ‘пјҢжҲ–и®ёSignalRеҸҜд»Ҙж”ҜжҢҒзҪ‘з»ңжёёжҲҸзҡ„еҗҺеҸ°з®ЎзҗҶйғЁеҲҶе·ҘдҪңпјҢеӨ§иғҶи®ҫжғідёҖдёӢпјҢд»ҘеҗҺзҪ‘з»ңжёёжҲҸзҡ„зҪ‘з»ңиҝһжҺҘжЁЎеқ—е…Ёз”ЁSignalRзј–еҶҷпјҢ иҖҢжёёжҲҸзҡ„е…¶е®ғйҮҚеҝғе°ұеҸӘеү©еӣҫеҪўе’ҢйҖ»иҫ‘жЁЎеқ—пјҲеҚіжёёжҲҸзҡ„ClientејҖеҸ‘пјүдәҶгҖӮжҲ‘жІЎжҺҘи§ҰиҝҮжёёжҲҸејҖеҸ‘пјҢдёҚзҹҘйҒ“зҺ°жңүзҡ„жёёжҲҸеј•ж“Һзҡ„иҒ”зҪ‘жЁЎеқ—еҰӮдҪ•зҡ„е·ҘдҪңе’Ңй«ҳж•Ҳзҡ„,дҪҶжҲ‘и®ӨдёәSignalRжҳҜеҫ®иҪҜйҖҒз»ҷе…Ёдё–з•ҢејҖеҸ‘иҖ…зҡ„зӨјзү©пјҢж— и®әд»–жҳҜз”Ёд»Җд№ҲиҜӯиЁҖпјҢеңЁд»Җд№ҲйўҶеҹҹпјҢйғҪеҸҜд»Ҙе°қиҜ•дёҖдёӢгҖӮ
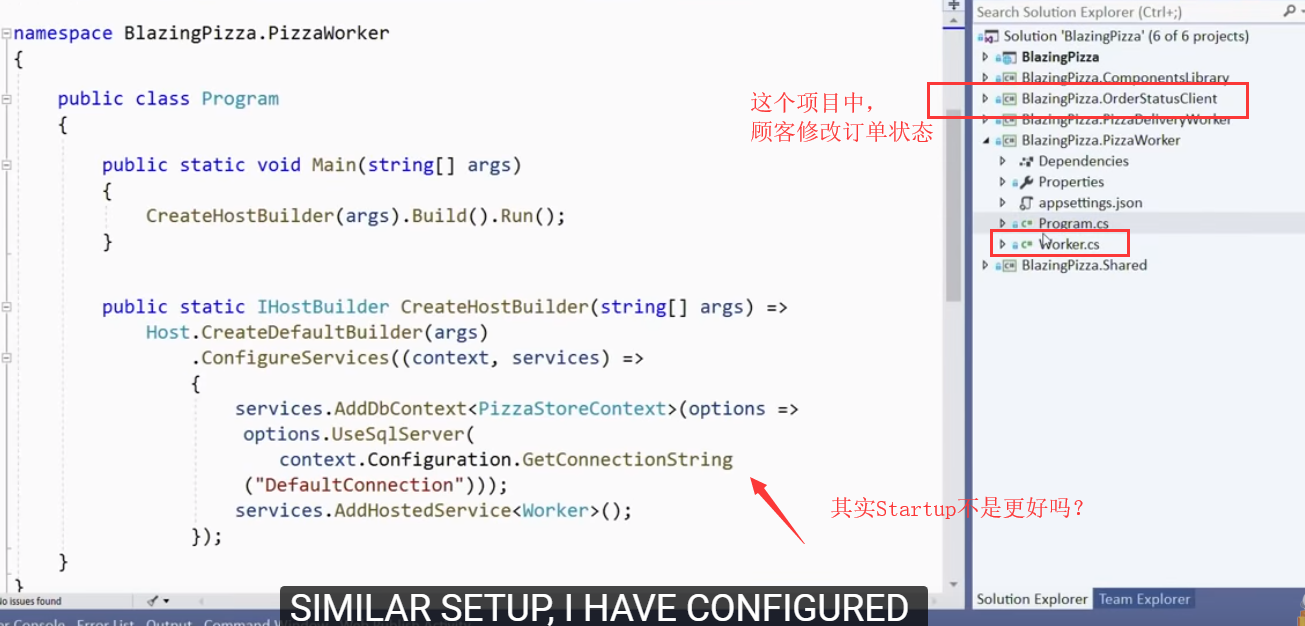
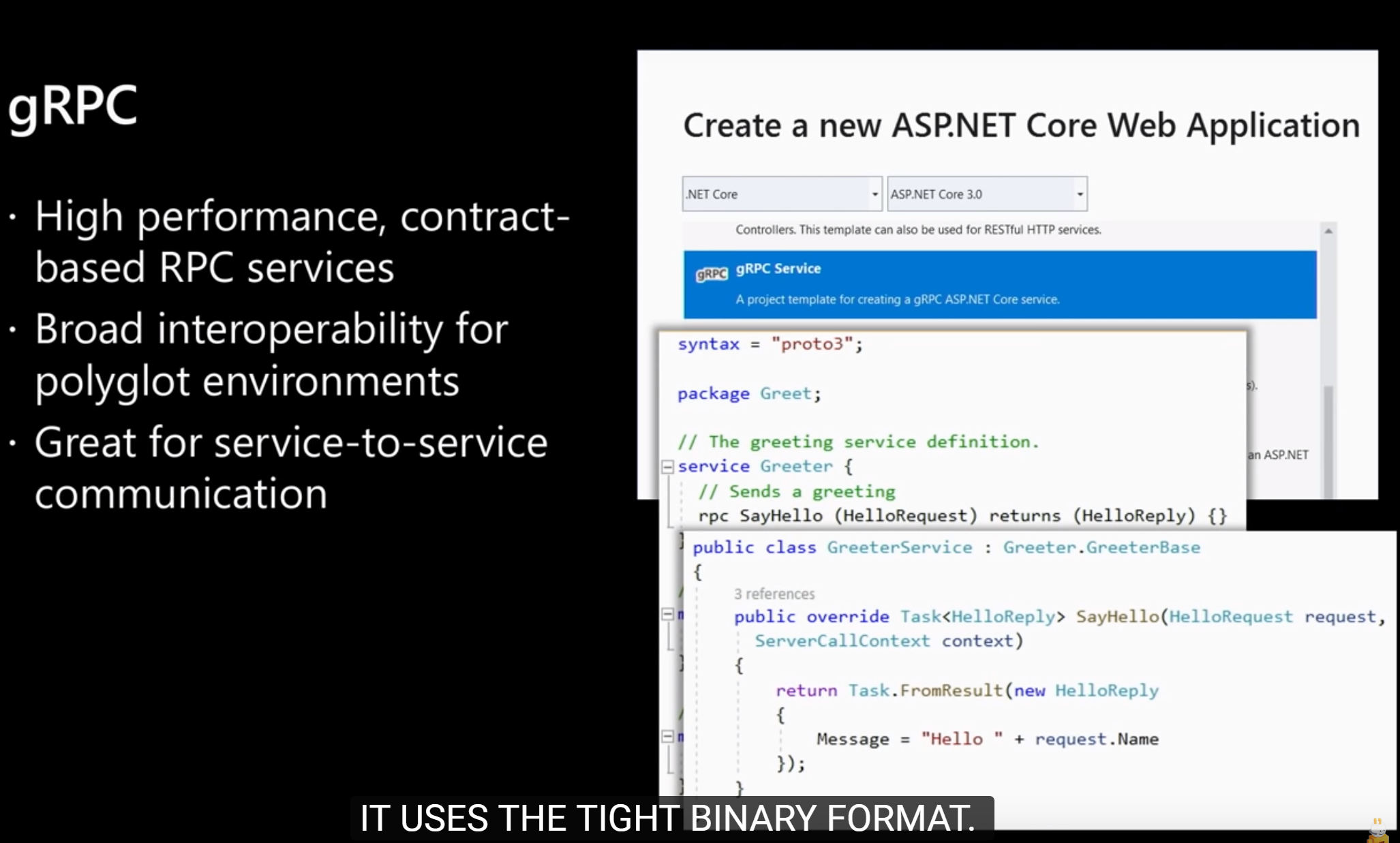
第дёүйғЁеҲҶпјҢgRPCзҡ„еҲ°жқҘжҳҜдёҖеңәйқ©е‘ҪпјҢиҷҪ然е®ғжҠҠеҗҺз«Ҝзҡ„жҲҳзәҝеҸҲжӢүй•ҝдәҶ1е…¬йҮҢпјҢдҪҶиҝҷ1е…¬йҮҢжҳҜи¶…еҖјзҡ„гҖӮз•…жғід»ҘеҗҺе№ҝеӨ§зҡ„Net, Java, PythonзЁӢеәҸе‘ҳеҸҜд»Ҙж¬ўеә§дёҖе ӮпјҢжҠҡй”®зӣҳиҖҢиЁҖж¬ўдәҶгҖӮиҖҢWork ServicesжҳҜ.Net Core3дёӯеёҰжқҘзҡ„жңҚеҠЎеҠҹиғҪпјҢе°ұжҳҜдёҖдёӘжҢҒз»ӯзҡ„иҝӣзЁӢгҖӮ
дёҚзҹҘйҒ“з»Ҷеҝғзҡ„дәәжңүжІЎжңүеҸ‘зҺ°жІЎжңүдёҠеӣҫжІЎжңүEF Core(ж•°жҚ®еұӮ)е‘Җ!е…¶е®һEF Coreзҡ„дҪҚзҪ®еңЁWeb Api, Worker servicesпјҢе’ҢgRPCйҮҢйқўпјҢе®ғең°дҪҚеҸӘжҳҜдёҖдёӘе°Ҹе·Ҙе…·дәҶгҖӮ
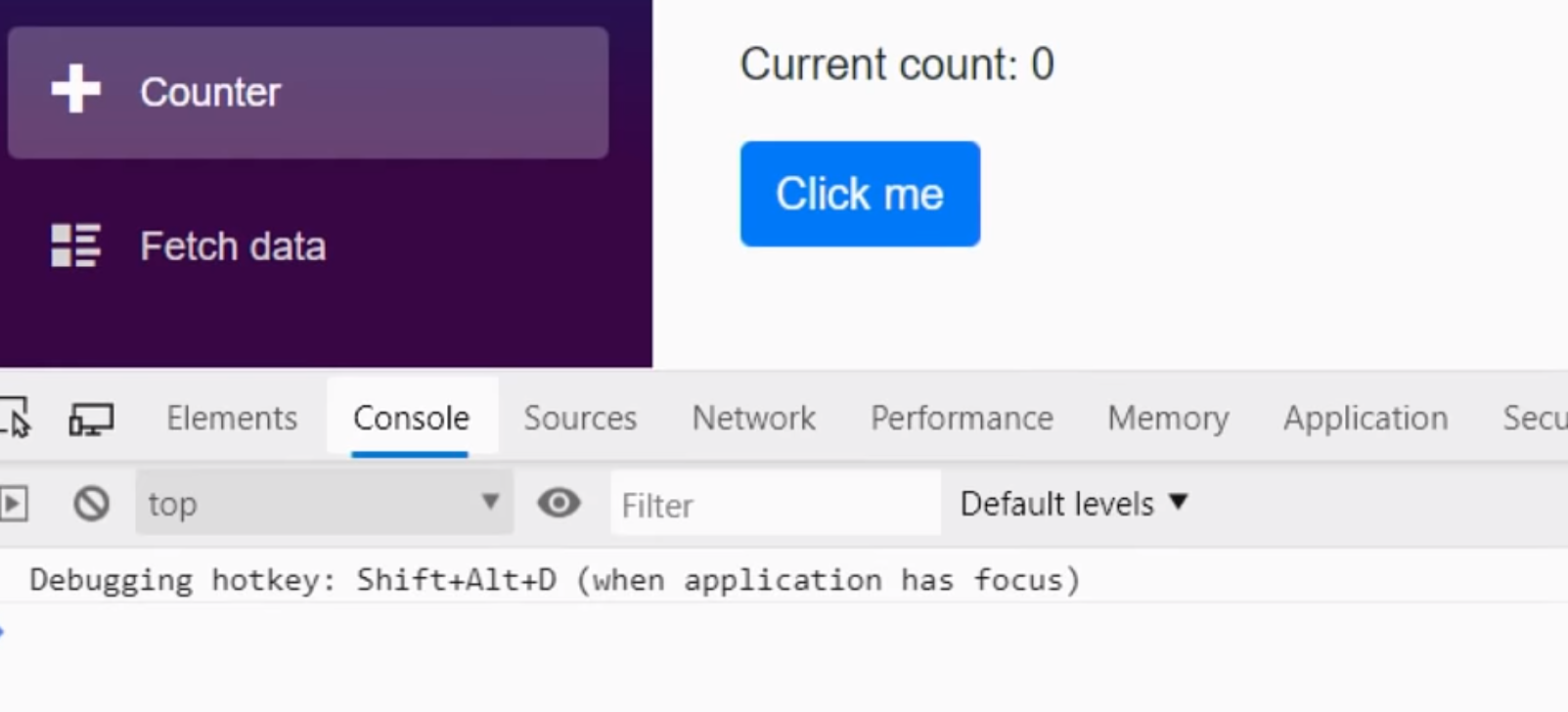
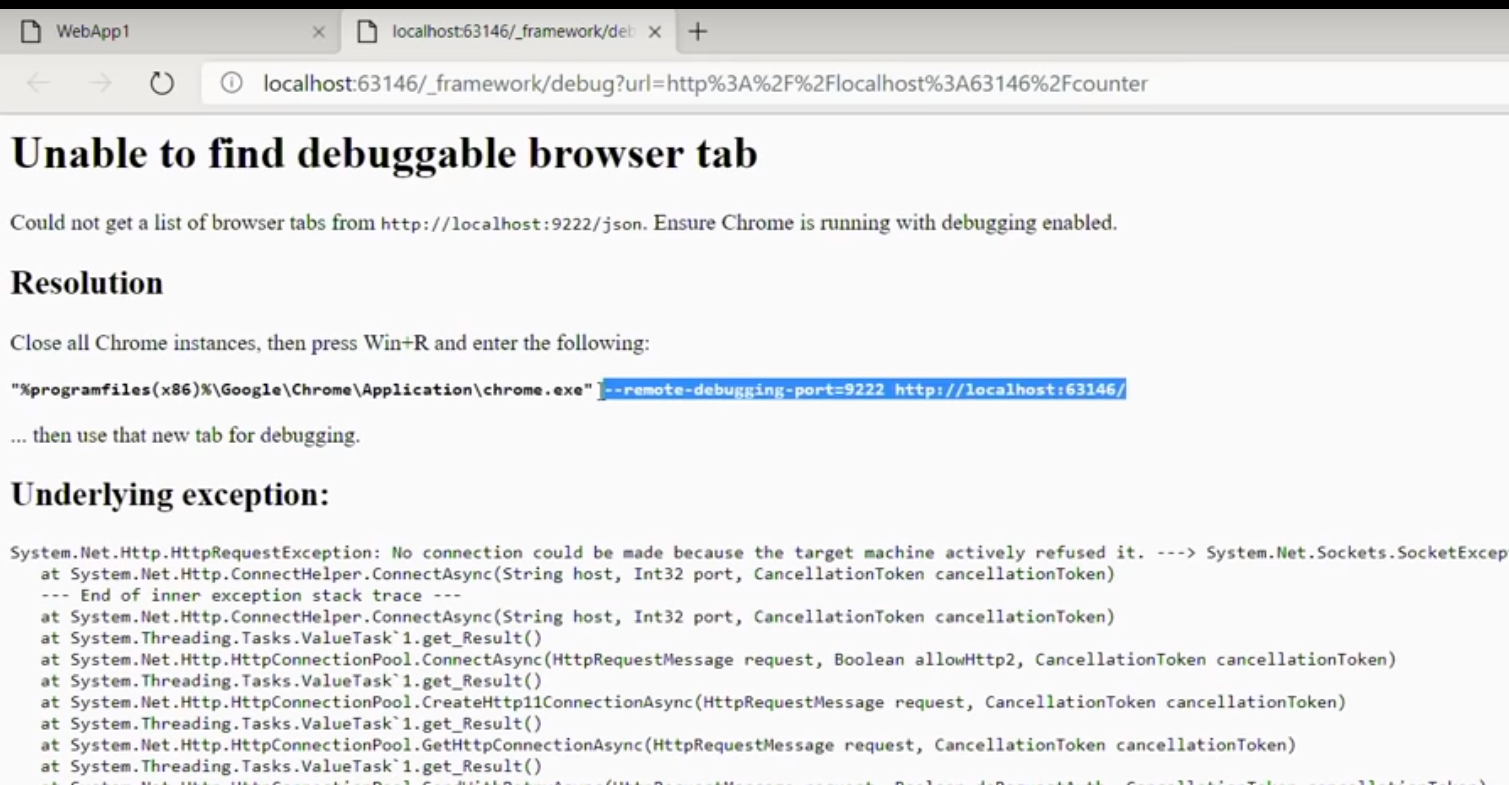
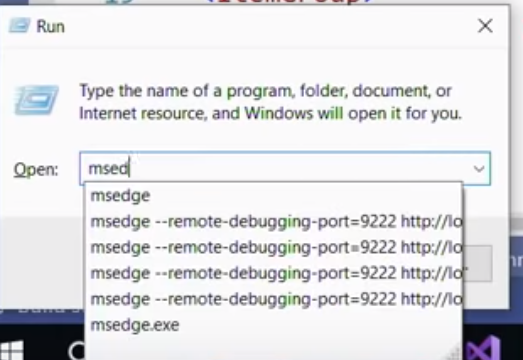
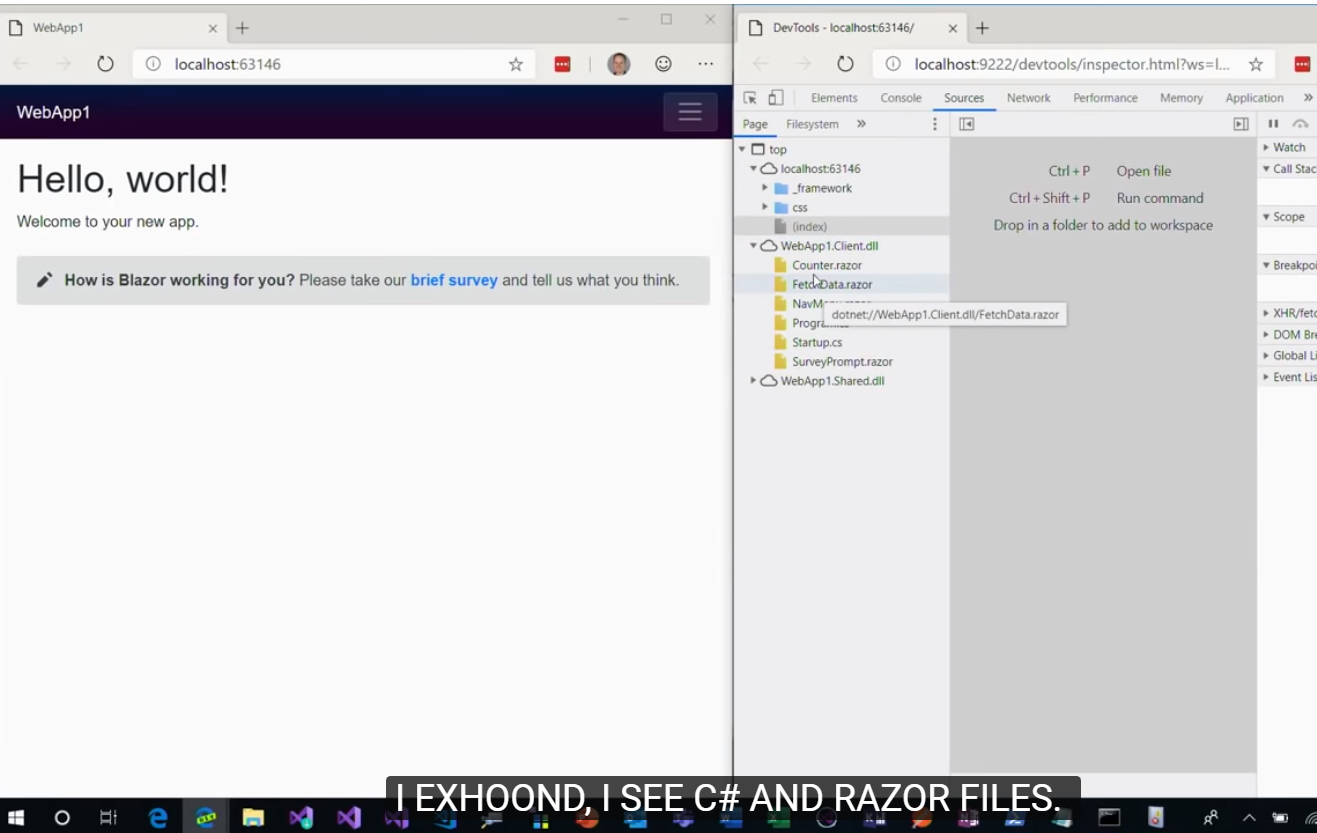
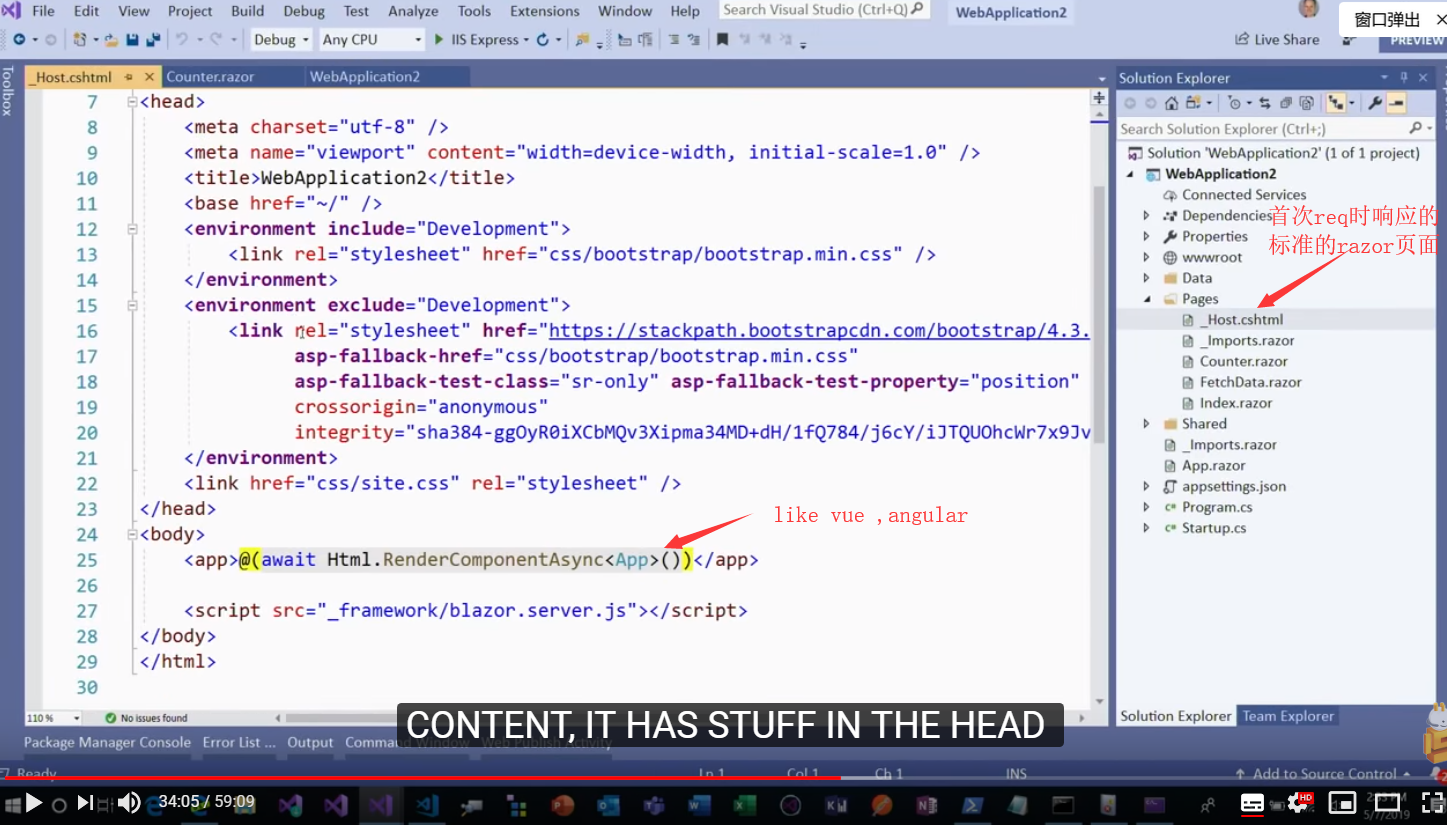
д»ҘдёӢжҳҜеҗҜеҠЁжӯҘйӘӨпјҢеҸҜи°ғиҜ•дё”е®үе…Ёзҡ„BlazorпјҒ





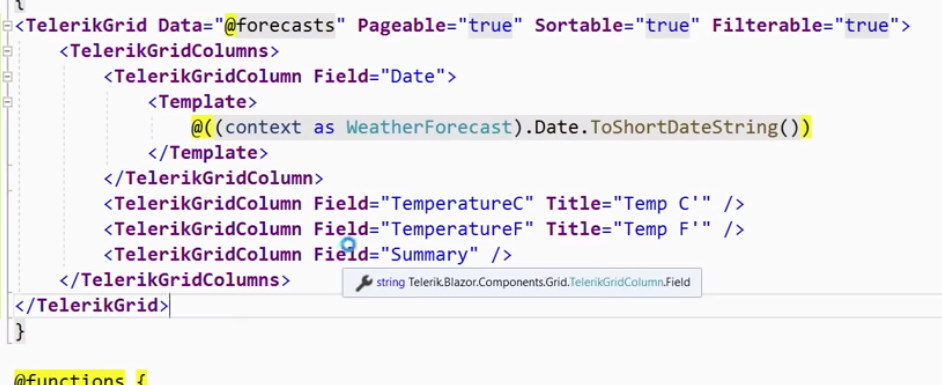
з®ҖеҚ•жҸҗеҲ°дәҶBlazor зҡ„и·Ҝз”ұ@page , йЎөйқўеҚіз»„件пјҢ Razorж–Ү件еҸҠRazorиҜӯжі•пјҢеҰӮдҪ•еҸ‘иө·еҜ№еҗҺеҸ°зҡ„HttpиҜ·жұӮпјҢд№ӢеҗҺ
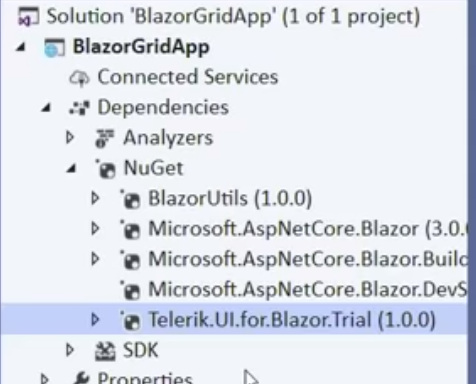
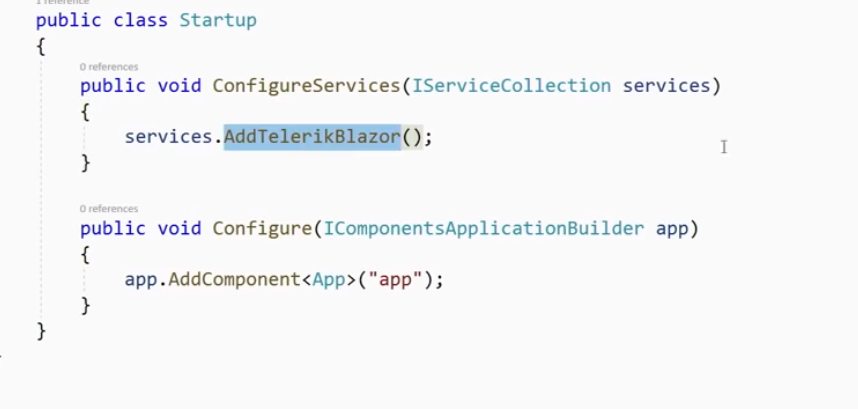
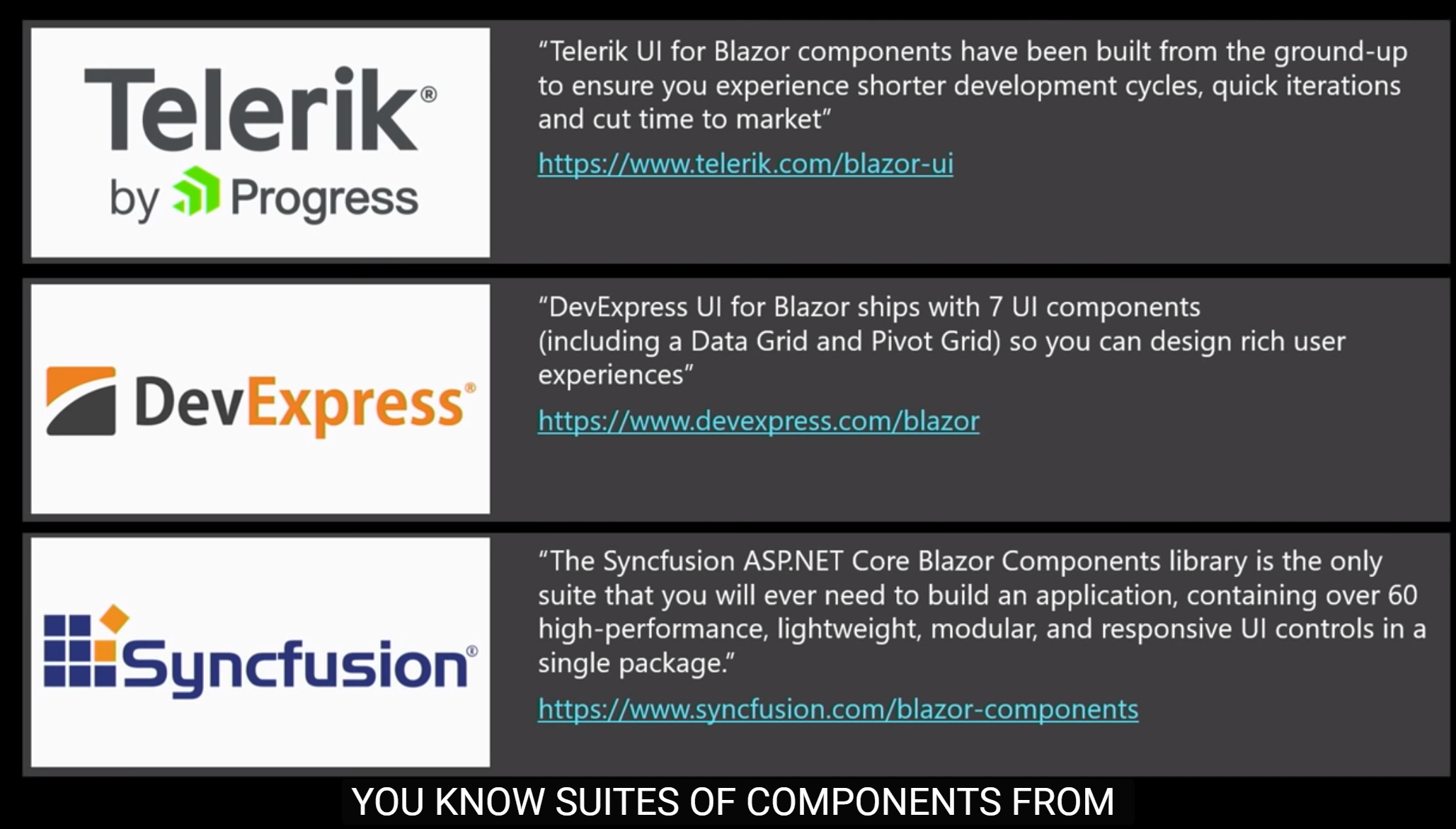
жј”зӨәдәҶ第дёүж–№зҡ„иЎЁж јз»„д»¶е’ҢеүҚз«ҜдёӢиҪҪExcelж–Ү件



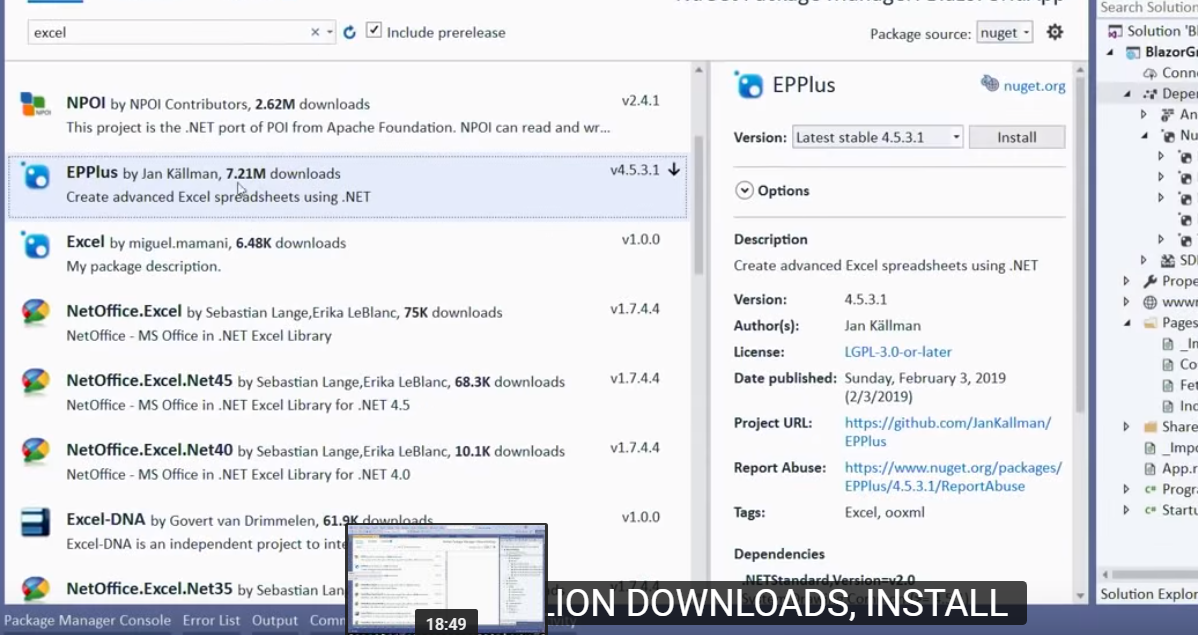
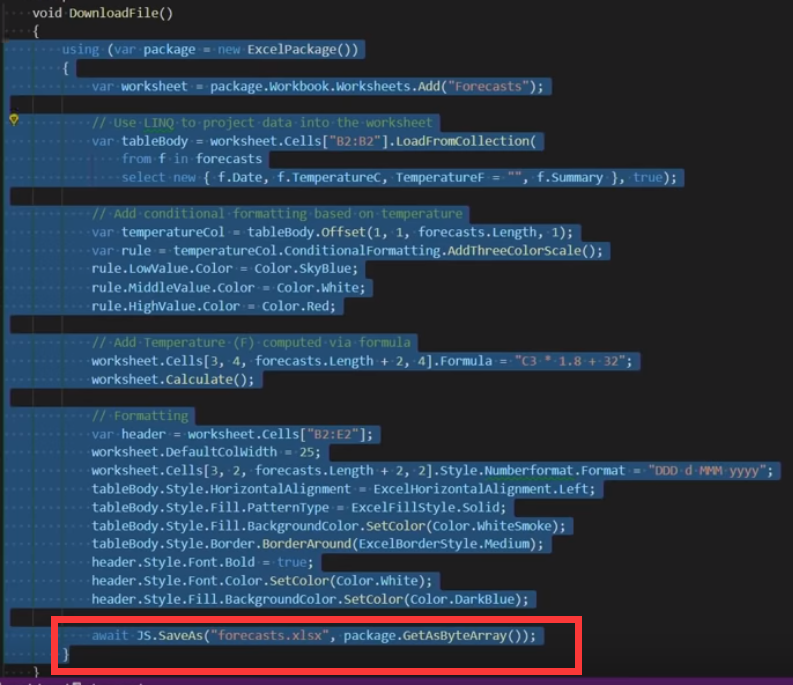
еҰӮдҪ•еҜјеҮәExcelж–Ү件

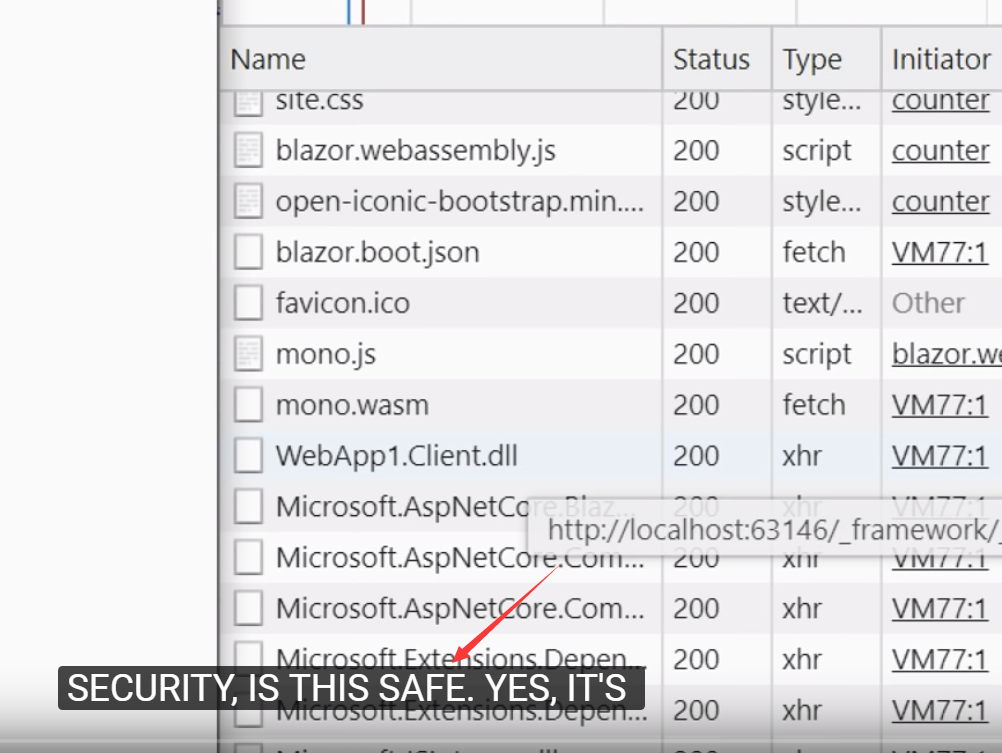
жөҸи§ҲеҷЁдҫ§еҜјеҮәж–Ү件жң¬жқҘжҳҜејұйЎ№пјҢжӯӨеӨ„еҲ°еә•жҳҜеҰӮдҪ•е®һзҺ°дҝқеӯҳж–Ү件зҡ„йңҖиҰҒз ”з©¶пјҢзңҹзҡ„жҳҜNet Coreе®һзҺ°зҡ„пјҹ

йҮҚиҰҒзҡ„дјҷдјҙ


Client-side: еүҚз«ҜеҠ иҪҪйҮҸеӨ§пјҢдҫқиө–жөҸи§ҲеҷЁзҡ„wasmиғҪеҠӣпјҢе“Қеә”еҝ«гҖӮиҖҢдё”еҫ®иҪҜж ҮжіЁдәҶ Future
Server-side пјҡеүҚз«ҜеҠ иҪҪе°ҸпјҢSignalRпјҢеҗҺз«ҜиҙҹиҪҪеӨ§пјҢйЎөйқўе…ғзҙ д№ҹжҳҜе®һж—¶дј иҫ“зҡ„, е®ғжҳҜйҡҸ3.0жӯЈејҸеҸ‘еёғзҡ„гҖӮ
иҝҷдёӘжЁЎејҸжҲ‘и®ӨдёәжҳҜеҫ®иҪҜеҸҲдёҖж¬Ўзҡ„ејәйҖ зҡ„дёңдёңпјҢеҠӣйҮҸеӨ§е°ұжҳҜеҘҪпјҢзӣҙзҡ„иғҪжҺ°ејҜпјҢејҜзҡ„иғҪжҺ°зӣҙпјҢдҪҶзңҹзҡ„иғҪеҗҰжҺЁе№ҝејҖзңҹзҡ„жҳҜжӮ¬з–‘гҖӮиҝҷеҸҲжҳҜеҫ®иҪҜзҡ„йҖ иҪҰи®ЎеҲ’пјҢеҸӮиҖғasp.netе№іеҸ°пјҲе…¶е®ғе…¬еҸёеҸӘжңүйҖ иҪ®еӯҗзҡ„иғҪеҠӣпјҢеҫ®иҪҜеҗ‘жқҘжҳҜйҖ иҪҰзҡ„пјү
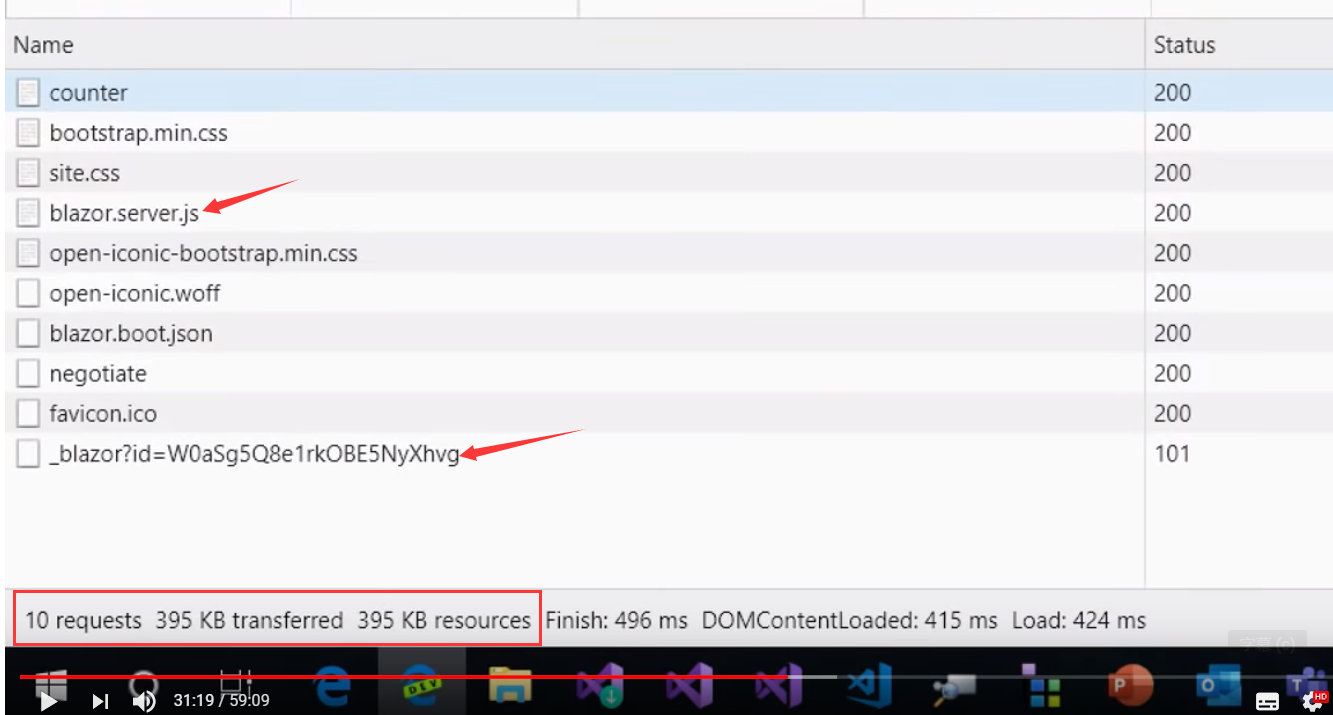
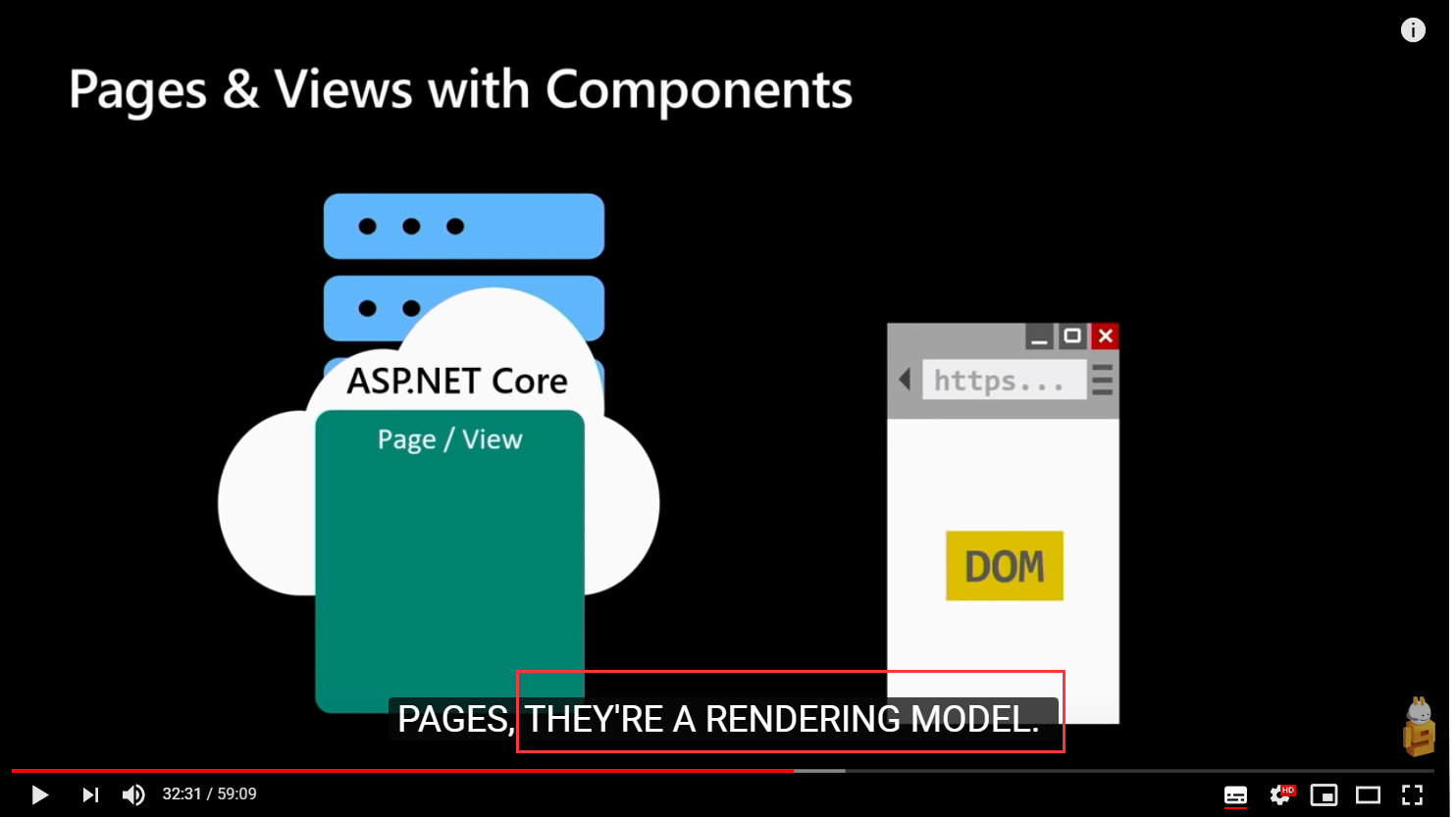
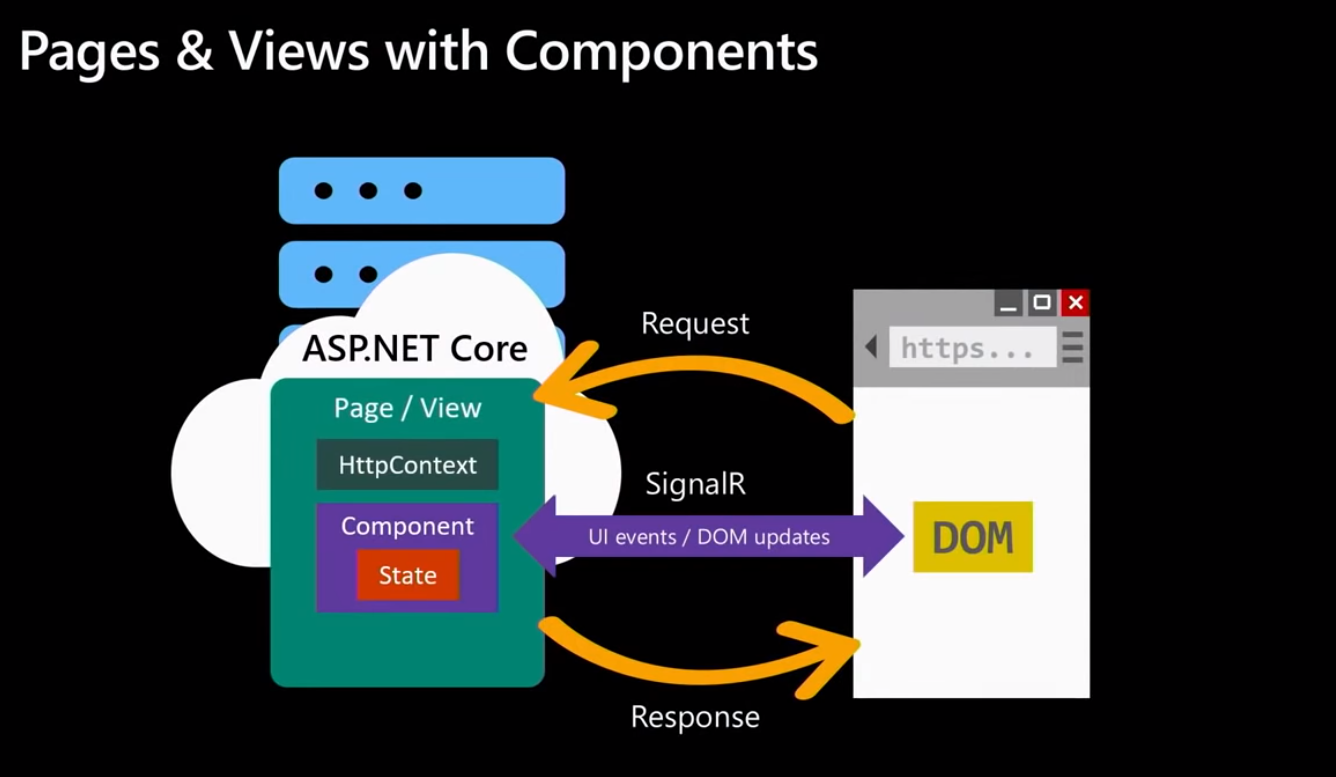
жңҚеҠЎз«ҜжЁЎејҸеҲқе§ӢеҠ иҪҪеҫҲе°‘пјҢ400k, жөҸи§ҲеҷЁеҪ»еә•еҸҳжҲҗдёҖдёӘеӮҖе„ЎгҖӮmvc жЎҶжһ¶дёӯзҡ„View, Razor Pages,д»ҘеҸҠBlazorзҡ„组件йғҪжҳҜRendering Model пјҢжҳҜйҡҸзқҖиҜ·жұӮеҸ‘йҖҒз»ҷжөҸи§ҲеҷЁзҡ„пјҢиҖҢ组件зҡ„StateжҳҜж”ҫеңЁServerз«Ҝзҡ„пјҢ е»ә议第32~33еҲҶй’ҹеҸҚеӨҚеҗ¬еҮ ж¬ЎпјҒ
зҺ°еңЁзҡ„Blazor ServerйЎ№зӣ®пјҢжөҸи§ҲеҷЁз«Ҝе’ҢеҗҺз«ҜеғҸдёҖдёӘж•ҙдҪ“зҡ„еҚ•жңәзЁӢеәҸдёҖж ·пјҢжҜ”еҰӮwpf,winformејҖеҸ‘пјҢ组件жҳҜжңүзҠ¶жҖҒзҡ„пјҢдҪҶдҪ дёҚиҰҒе…іеҝғе®ғеҚіеҸҜгҖӮиҝҷжҳҜеҫ®иҪҜзҡ„asp.net WebFormжһ¶жһ„зҡ„ViewStateж–№жЎҲеӨұиҙҘеҗҺзҡ„еҶҚдёҖж¬ЎиҝҪжұӮеүҚеҗҺдёҖдҪ“пјҢдёҚжҳҺзҷҪдёәд»Җд№Ҳеҫ®иҪҜи®Өе®ҡдәҶstateиҝҷз§ҚдёңиҘҝдәҶпјҢйҡҫйҒ“зҺ°еңЁзҡ„ж— зҠ¶жҖҒHTTPдёҚзҲҪеҗ—пјҹ





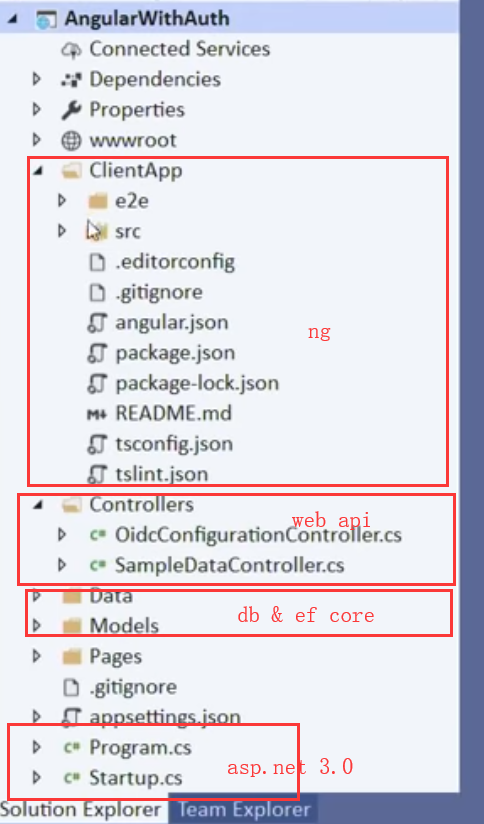
Angular7 & asp.net core3е®ҢзҫҺеҗҲдҪ“

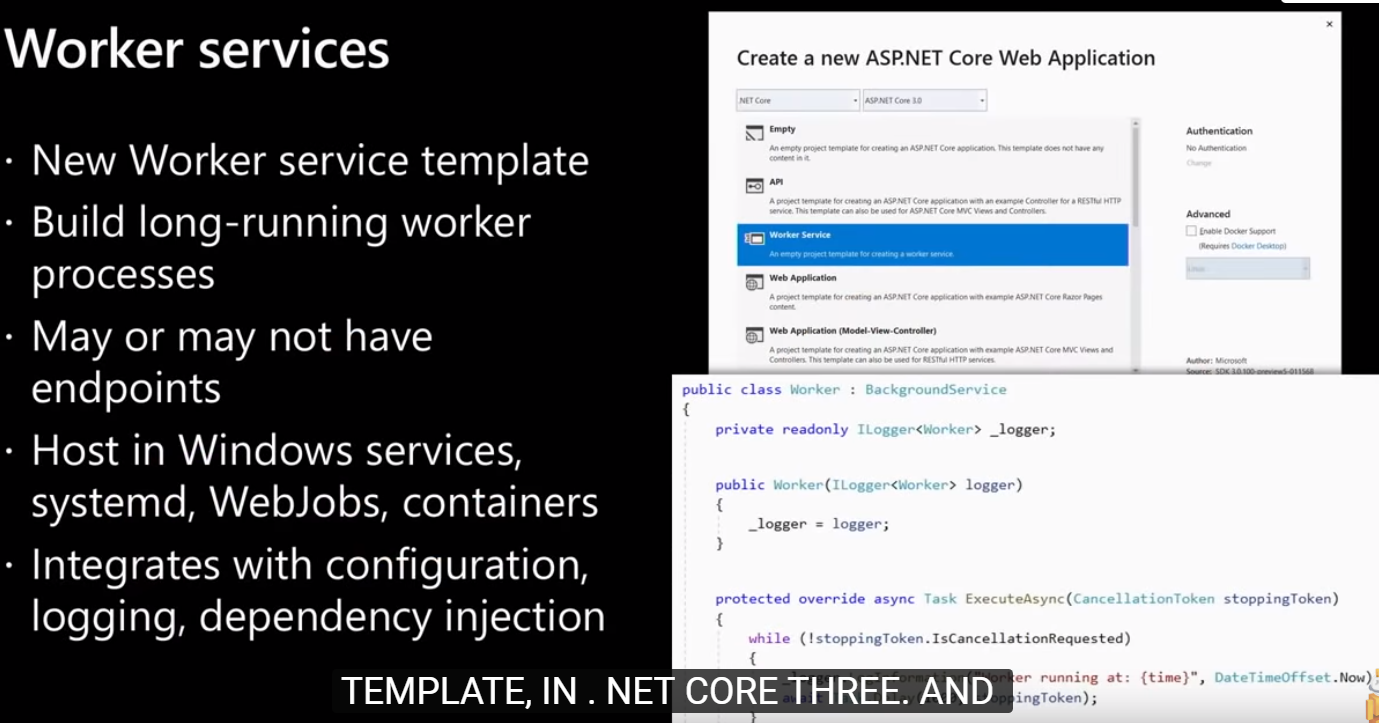
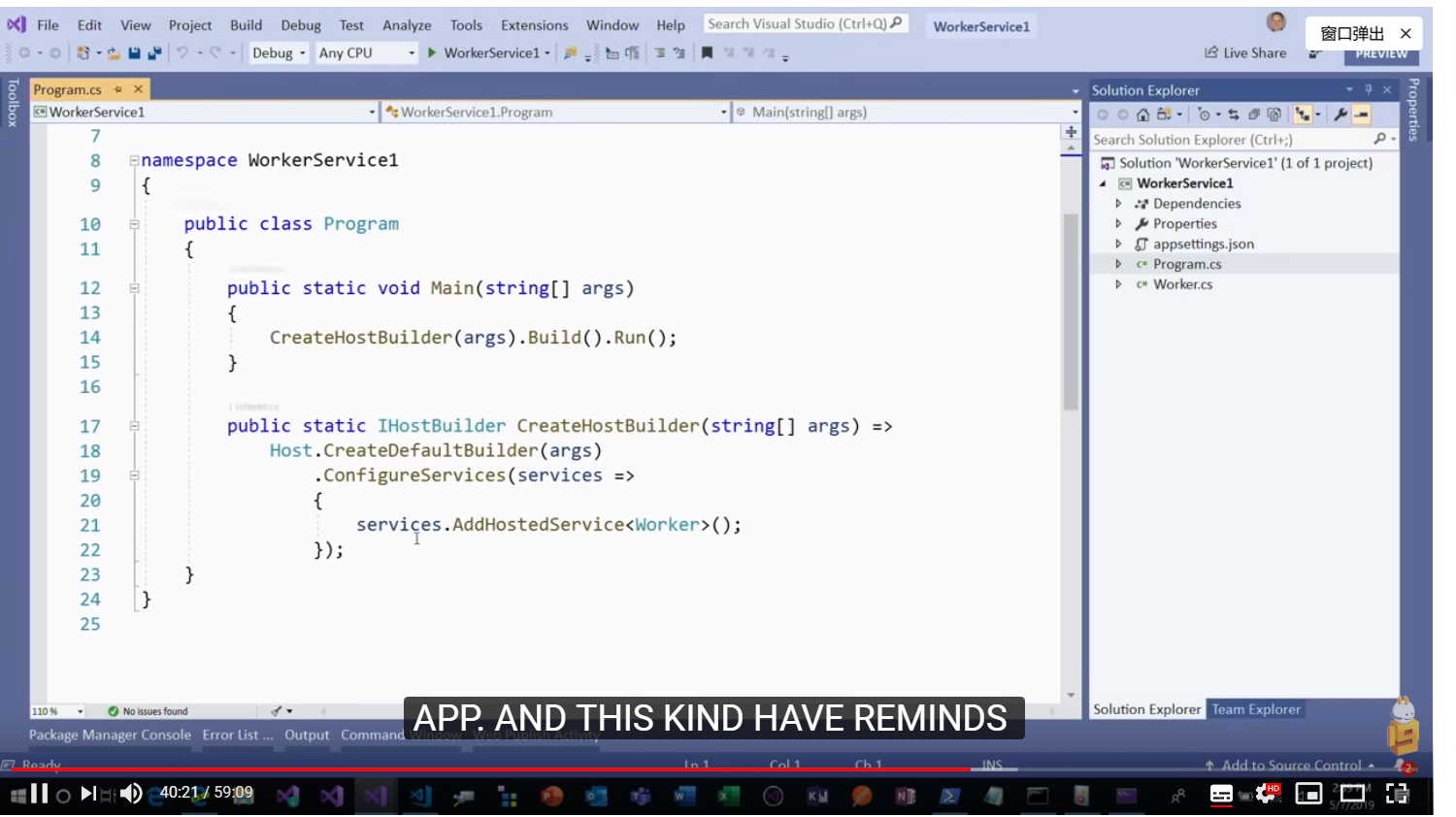
еңЁ.Net Core3.0дёӯпјҢжңүж–°зҡ„Worker ServicesжЁЎжқҝдәҶпјҢе®ғжҳҜй•ҝж—¶й—ҙиҝҗиЎҢзҡ„е·ҘдҪңиҝӣзЁӢпјҢеҸҜд»ҘжүҝиҪҪеңЁwindows services, systemd,WebJobs,е®№еҷЁдёӯпјҢ
aps.net coreзҡ„ жҳ“з”Ёзҡ„й…ҚзҪ®йЎ№пјҢж—Ҙеҝ—еҸҠDIйғҪжҳҜеҶ…зҪ®зҡ„пјҢжүҖжңүзҡ„дёҖеҲҮеҸӘйңҖиҰҒдҪ ж–°е»әдёҖдёӘasp.net coreйЎ№зӣ®пјҢйҖүжӢ©Work ServicesжЁЎжқҝеҚіеҸҜпјҒ

иҝҷеҸҲжҳҜжһҒз®Җзҡ„жЎҶжһ¶пјҢ иҝҳжҳҜеҫ®иҪҜеӨ§жі•еҘҪпјҒ

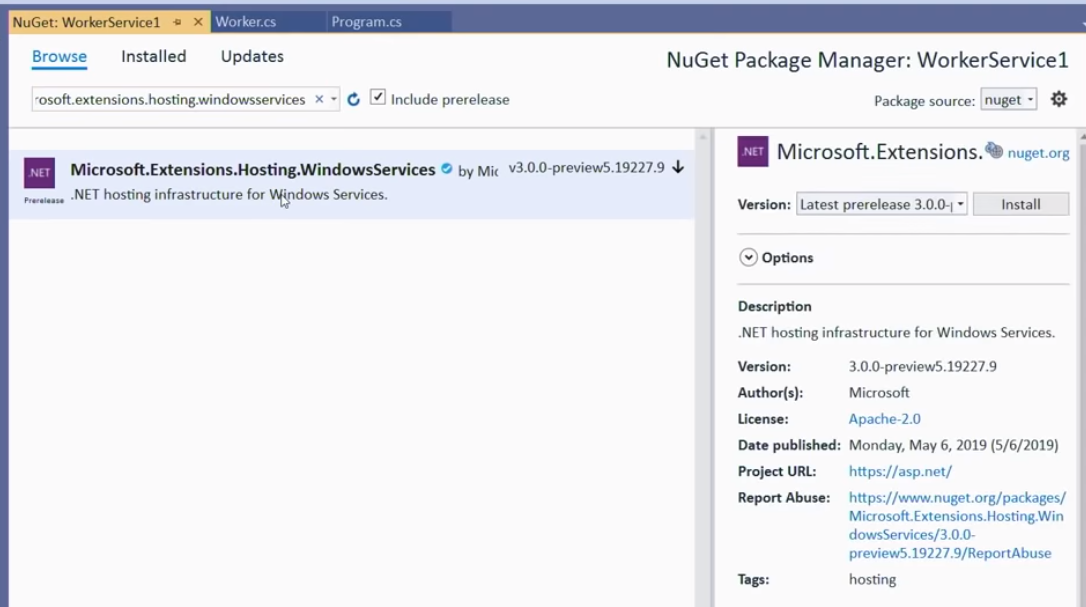
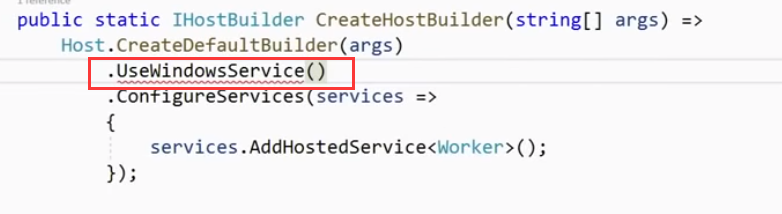
ж·»еҠ windowsзҡ„ жңҚеҠЎж”ҜжҢҒпјҢе®ғе°ұеҫҲе®№жҳ“йғЁзҪІжҲҗserviceдәҶпјҢд»ҘдёӢжҳҜжӯҘйӘӨпјҒ

еҶҚеҠ дёҖеҸҘиҜқпјҢ然еҗҺеҸ‘еёғйЎ№зӣ®гҖӮ

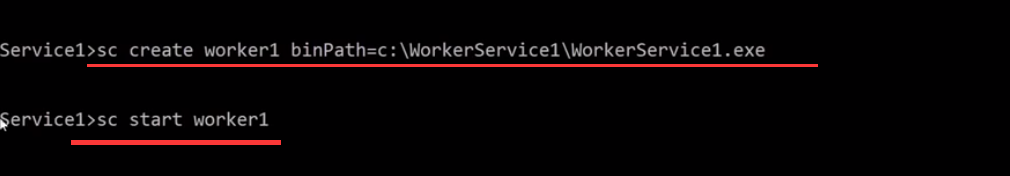
еҗҜеҠЁжңҚеҠЎеҚіеҸҜпјҡ

дёҖдёӘжү№иҗЁи®ўеҚ•зҡ„дҫӢеӯҗ

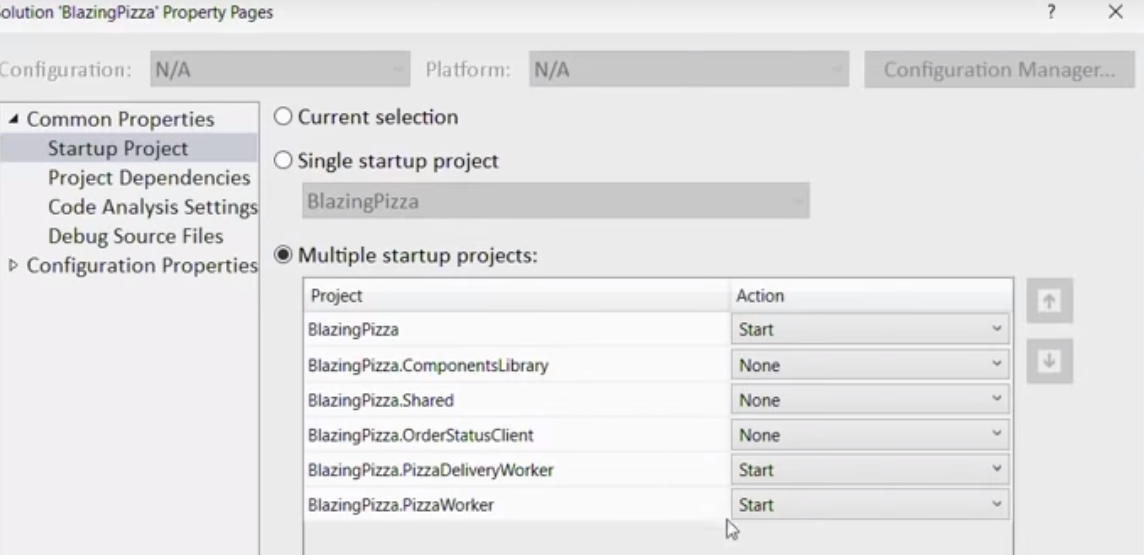
дёҖж¬ЎеҗҜеҠЁеӨҡдёӘйЎ№зӣ®зҡ„и®ҫзҪ®пјҡ

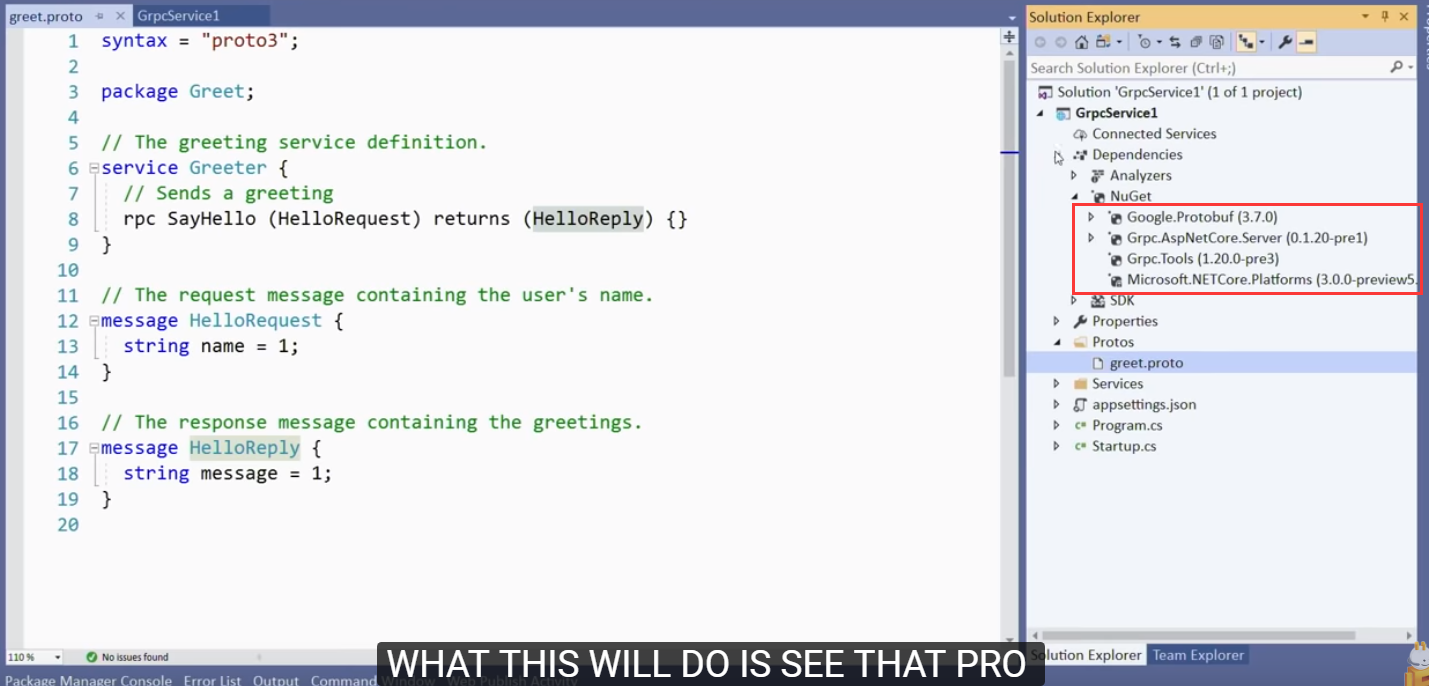
protoж–Ү件жҳҜиҮӘеҠЁзј–иҜ‘зҡ„гҖӮ






зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎжҖҺд№ҲдҪҝз”ЁAsp.net Core3дёҺBlazorзҡ„е…Ёж ҲејҸзҪ‘з«ҷзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ