本篇内容介绍了“怎么用wemall_v2实现商城功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
题目:
1. 如何实现 在 后台设置 seo 搜索字段?
答: 将 meta,title 中字段 使用 从数据库中查出的。例如:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>$!config.title - $!{config.poweredby}</title>
<meta name="keywords" content="$!config.keywords" >
<meta name="description" content="$!config.description" >
<meta name="generator" content="$!{config.meta_generator}">
<meta name="author" content="$!{config.meta_author}">
<meta name="copyright" content="$!{config.copyRight}">位置: wemall_v2/index.html
2. 什么是 首页楼层的 组成?
答:名,层级,模板,数据库中 模板 中 分类列表,商品列表 都是 用 json 表示
模板 组成: 分类列表,商品列表
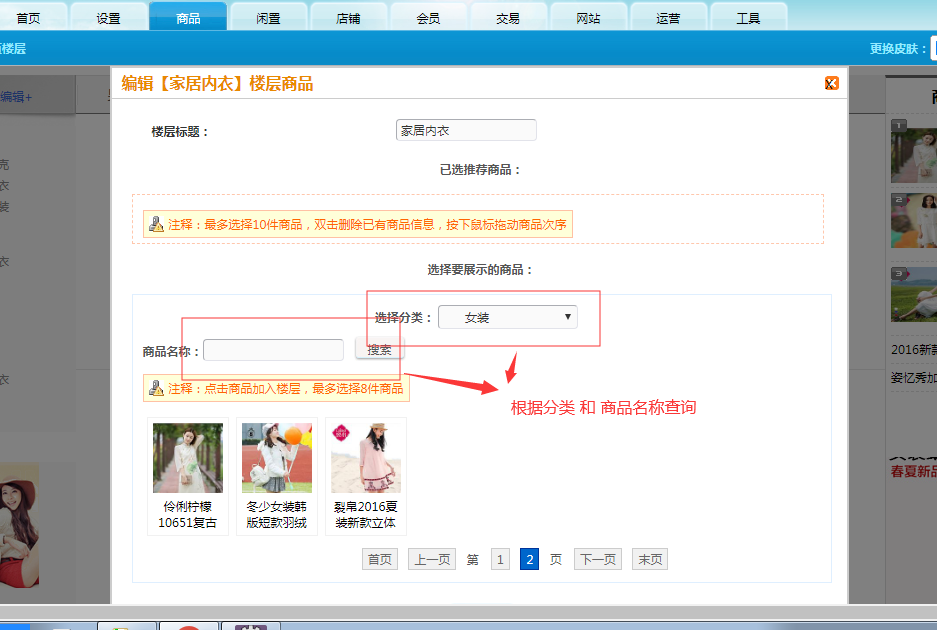
3. 如何 编辑 楼层 的模板?
答: 
楼层模板管理: 名,商品类型 ,商品列表添加(根据商品类型 和 商品名 搜索 ,然后添加)
4. 如何实现 商品 评论?
答: 添加 评论表:
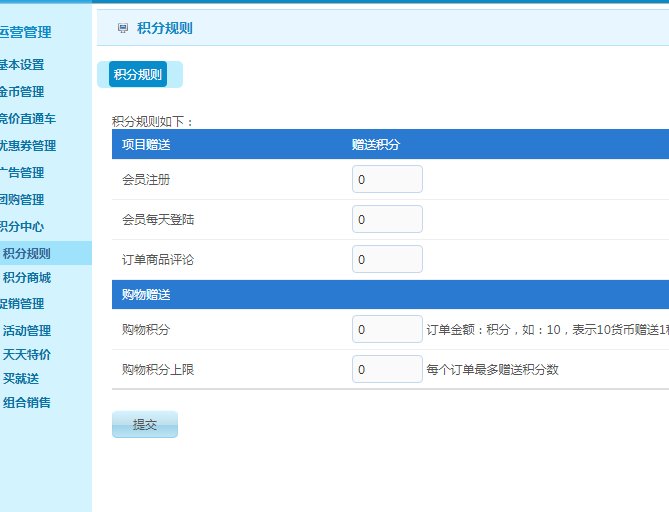
5. 如何给用户添加积分规则?
答: 积分规则已经定义好了,比如 登录,注册,购物 都会添加积分,只是默认为0

7. 如何 实现 商品 的规格
答: 将 多个规格 ,多个品牌帮到 商品 类型上,将商品类型 帮到 商品分类上
“怎么用wemall_v2实现商城功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。