本篇内容介绍了“Docker应用实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
运行一个Alpine的容器,选择Alpine作为系统基础镜像是因为Alpine轻巧的体积,基础镜像只有5.53MB,相比ubuntu镜像的88.9MB要小十几倍。
root@ubuntu:~# docker run -it -p 8080:80 alpine sh安装nginx
apk add nginx修改nginx配置
vi /etc/nginx/conf.d/default.confdefault.conf内容如下:
server {
listen 80 default_server;
root /home/www;
index index.php index.html;
}创建Hello World
mkdir /home/www && echo "Hello World" > /home/www/index.html创建/run/nginx目录
mkdir /run/nginx启动nginx
nginx
在浏览器中访问 http://192.168.43.122:8080
nginx安装成功,WEB服务访问正常! 
现在我们来安装PHP,方法还是一样,使用 apk add 命令来安装php7,php-fpm以及相关扩展。
apk add --no-cache php7 php7-fpm php7-ftp php7-pdo php7-mysqli php7-simplexml php7-xmlwriter php7-zlib php7-imagick php7-memcached php7-sockets php7-mcrypt php7-zip php7-pgsql php7-pdo_odbc php7-odbc php7-curl php7-iconv php7-xml php7-json php7-gd php7-session php7-opcache php7-pdo_sqlite php7-mbstring php7-common php7-pdo_mysql以上顺带安装了很多php扩展,可根据实际需求增减。
现在启动php-fpm7
php-fpm7
修改nginx配置,添加php支持
vi /etc/nginx/conf.d/default.conf内容如下
server {
listen 80 default_server;
root /home/www;
index index.php index.html;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /home/www$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}在网站目录中创建phpinfo.php
echo "<?php phpinfo(); ?>" > /home/www/phpinfo.php重启nginx
nginx -s reload
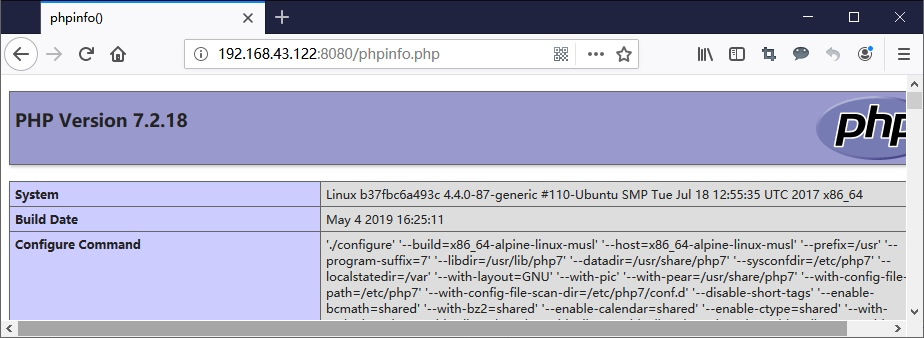
在浏览器中访问 http://192.168.43.122:8080/phpinfo.php
PHP安装成功,WEB服务访问正常! 
我们不在Alpine里面安装MySQL,为了使用效率,这里我们直接使用官方镜像即可,新开一个ssh终端连接宿主机,在home目录下新建database目录
mkdir /home/database使用官方mysql5.7镜像运行一个容器,root密码设置为123456,映射3306端口,并将宿主机/home/database目录挂载到容器/var/lib/mysql目录
docker run -dit -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 -v /home/database:/var/lib/mysql mysql:5.7
docker ps查看容器
我们现在运行了2个容器,1个是安装了nginx和php的Alpine容器,1个是mysql5.7的容器
进入mysql容器
docker exec -it c8c85af64822 sh登录并创建wordpress数据库
#用root用户登录
mysql -u root -p
#创建wordpress数据库
mysql> CREATE DATABASE wordpress;php网站环境和mysql数据库都准备好了,现在我们回到Alpine的ssh终端上,在容器内下载一个wordpress网站程序。
#进入网站目录
cd /home/www/
#下载wordpress
wget https://wordpress.org/latest.tar.gz
#解压
tar zxvf latest.tar.gz
#将wordpress目录下的文件复制到www目录下
cp -ri /home/www/wordpress/* /home/www/
#设置777权限
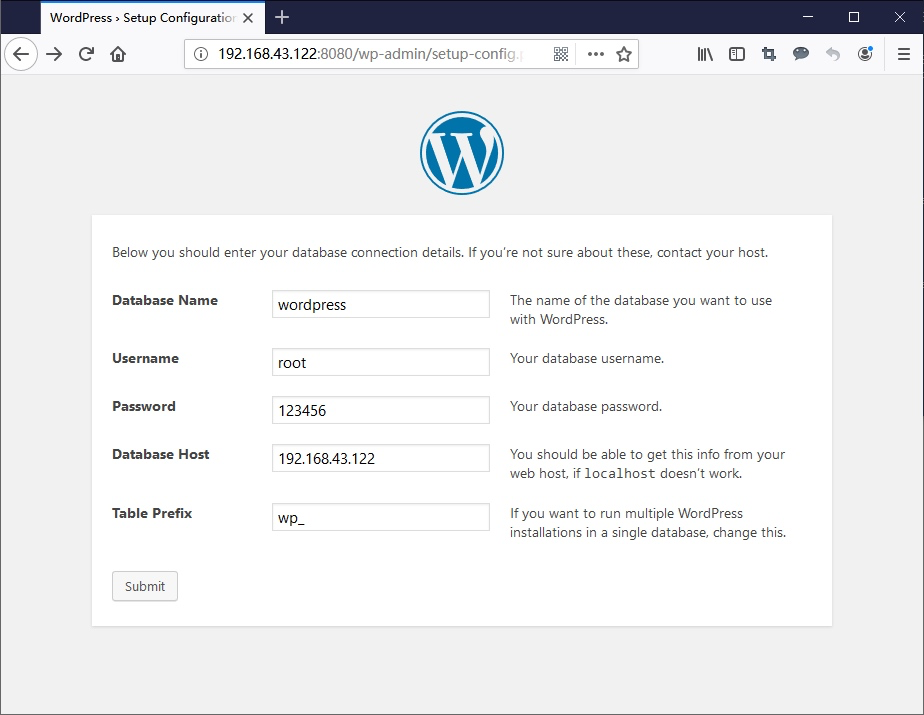
chmod -R 777 /home/www/在浏览器中访问 http://192.168.43.122:8080,可以看到wordpres页面

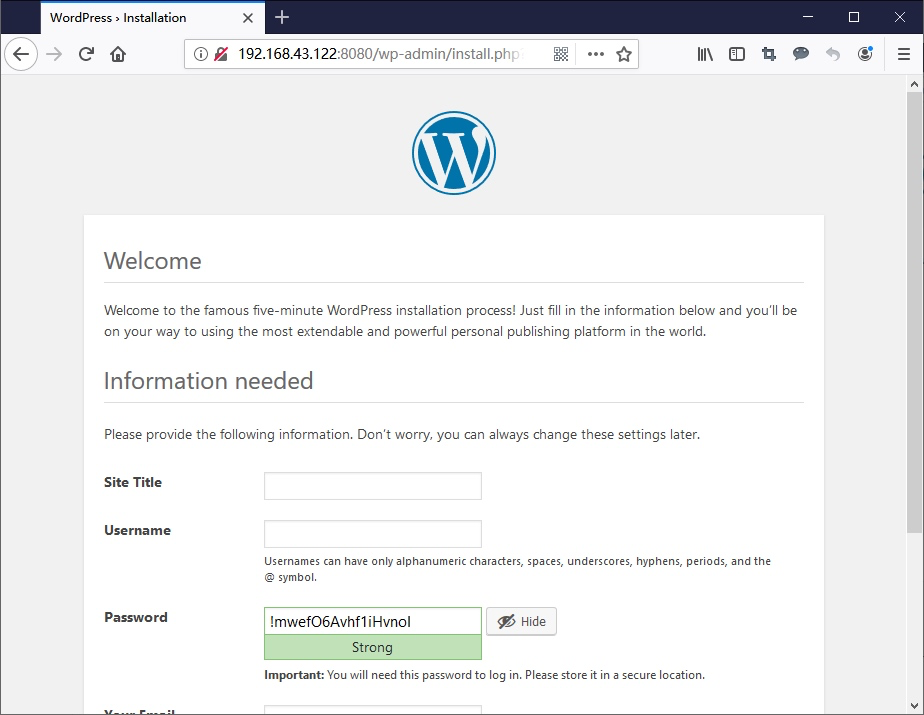
填写数据库信息

安装完成,wordpress正常使用!

“Docker应用实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4130064/blog/3075899