这篇文章主要介绍“怎么用javascript判断该坐标是否在地图区域范围内”,在日常操作中,相信很多人在怎么用javascript判断该坐标是否在地图区域范围内问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用javascript判断该坐标是否在地图区域范围内”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
具体需求如下:
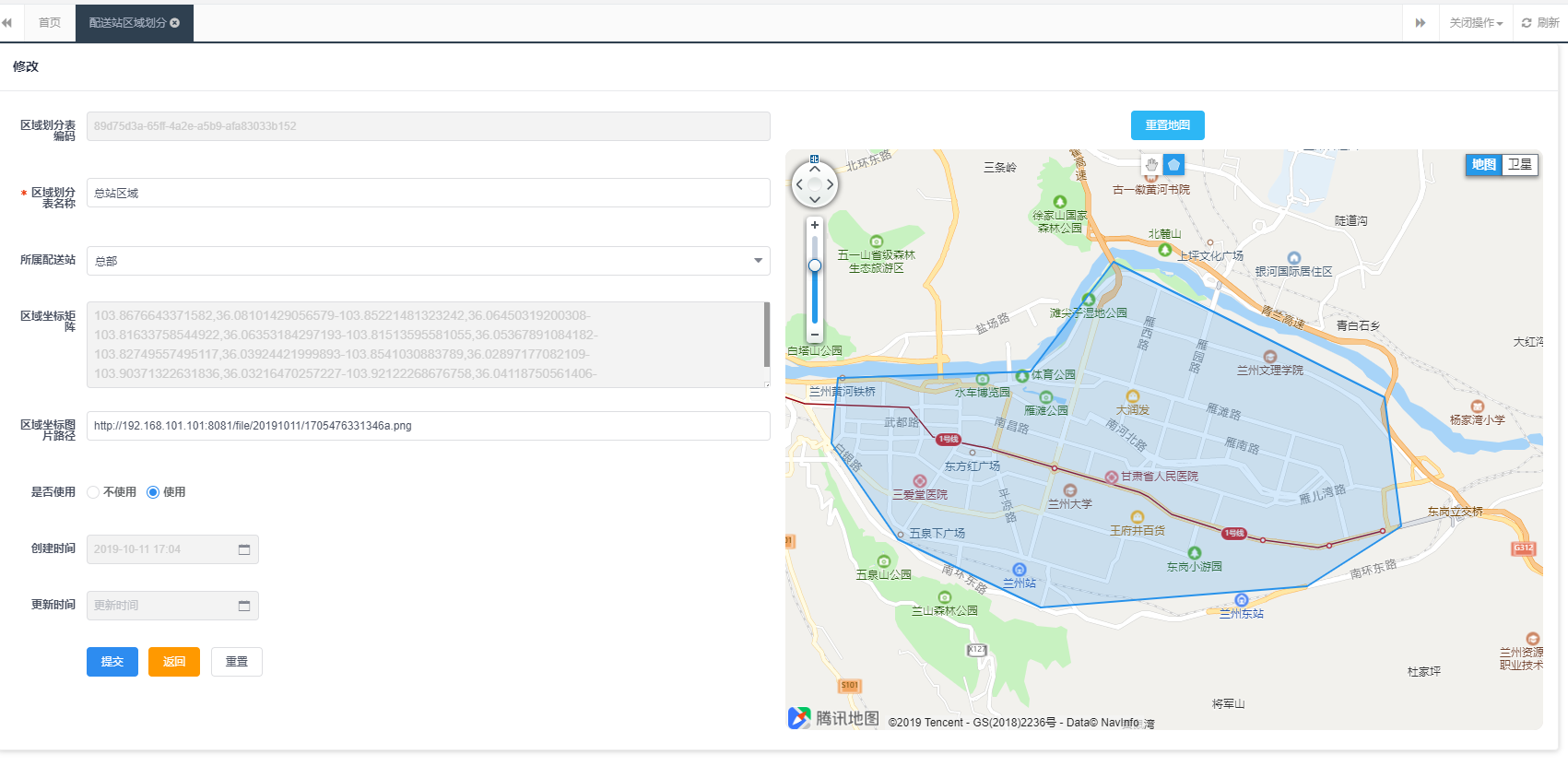
根据腾讯地图划分配送区域,总站下边设多个配送分站,然后将订单中的收货地址将其分配给不同的配送分站。
1.1、HTML
<i-col span="12"> <!-- 定义地图显示容器 --> <center> <i-button type="info" @click="initNewMap()" >重置地图</i-button> </center> <div id="container" > </div> </i-col>
1.2、JS
//初始化新地图
initNewMap:function(){
var map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(36.05562,103.88191),// 地图的中心地理坐标。
zoom:13// 地图的中心地理坐标。
});
var drawingManagerOpt = new qq.maps.drawing.DrawingManager({
drawingMode: qq.maps.drawing.OverlayType.POLYGON,
drawingControl: true,
drawingControlOptions: {
position: qq.maps.ControlPosition.TOP_CENTER,
drawingModes: [
qq.maps.drawing.OverlayType.POLYGON
]
},
circleOptions: {
fillColor: new qq.maps.Color(255, 208, 70, 0.3),
strokeColor: new qq.maps.Color(88, 88, 88, 1),
strokeWeight: 3,
clickable: false
}
});
drawingManagerOpt.setMap(map);
var points = "";
qq.maps.event.addListener(drawingManagerOpt, 'overlaycomplete', function(event) {
event.overlay.getPath().forEach(function(e){
var lng=e.getLng();
var lat=e.getLat();
points+=lng+","+lat+"-";
});
points=points.substring(0, points.length-1);
vm.getPeopleDataByPolygon(points);
});
},
//初始化老的地图
initOldMap:function(value){
var map = new qq.maps.Map(document.getElementById("container"), {
center: new qq.maps.LatLng(36.05562,103.88191),// 地图的中心地理坐标。
zoom:13// 地图的中心地理坐标。
});
//获取旧坐标
let data = $("#jqGrid").jqGrid('getRowData', getSelectedRow("#jqGrid"));
var areaCoordinateArray = new Array();
areaCoordinateArray = data.areaCoordinate.split("-");
var path = new Array();
for(var i=0;i<areaCoordinateArray.length;i++){
var coarray = areaCoordinateArray[i].split(",");
path.push(new qq.maps.LatLng(coarray[1],coarray[0]));
}
var polygon = new qq.maps.Polygon({
map: map
});
polygon.setPath(path);
var drawingManagerOpt = new qq.maps.drawing.DrawingManager({
drawingMode: qq.maps.drawing.OverlayType.POLYGON,
drawingControl: true,
drawingControlOptions: {
position: qq.maps.ControlPosition.TOP_CENTER,
drawingModes: [
qq.maps.drawing.OverlayType.POLYGON
]
},
circleOptions: {
fillColor: new qq.maps.Color(255, 208, 70, 0.3),
strokeColor: new qq.maps.Color(88, 88, 88, 1),
strokeWeight: 3,
clickable: false
}
});
drawingManagerOpt.setMap(map);
var points = "";
qq.maps.event.addListener(drawingManagerOpt, 'overlaycomplete', function(event) {
event.overlay.getPath().forEach(function(e){
var lng=e.getLng();
var lat=e.getLat();
points+=lng+","+lat+"-";
});
points=points.substring(0, points.length-1);
vm.getPeopleDataByPolygon(points);
});
},1.3、结果:

/**
* 判断是否在多边形区域内
*
* @param pointLon
* 要判断的点的纵坐标
* @param pointLat
* 要判断的点的横坐标
* @param lon
* 区域各顶点的纵坐标数组
* @param lat
* 区域各顶点的横坐标数组
* @return
*/
public static boolean isInPolygon(double pointLon, double pointLat, double[] lon,
double[] lat) {
// 将要判断的横纵坐标组成一个点
Point2D.Double point = new Point2D.Double(pointLon, pointLat);
// 将区域各顶点的横纵坐标放到一个点集合里面
List<Point2D.Double> pointList = new ArrayList<Point2D.Double>();
double polygonPoint_x = 0.0, polygonPoint_y = 0.0;
for (int i = 0; i < lon.length; i++) {
polygonPoint_x = lon[i];
polygonPoint_y = lat[i];
Point2D.Double polygonPoint = new Point2D.Double(polygonPoint_x, polygonPoint_y);
pointList.add(polygonPoint);
}
return check(point, pointList);
}
/**
* 一个点是否在多边形内
*
* @param point
* 要判断的点的横纵坐标
* @param polygon
* 组成的顶点坐标集合
* @return
*/
private static boolean check(Point2D.Double point, List<Point2D.Double> polygon) {
java.awt.geom.GeneralPath peneralPath = new java.awt.geom.GeneralPath();
Point2D.Double first = polygon.get(0);
// 通过移动到指定坐标(以双精度指定),将一个点添加到路径中
peneralPath.moveTo(first.x, first.y);
polygon.remove(0);
for (Point2D.Double d : polygon) {
// 通过绘制一条从当前坐标到新指定坐标(以双精度指定)的直线,将一个点添加到路径中。
peneralPath.lineTo(d.x, d.y);
}
// 将几何多边形封闭
peneralPath.lineTo(first.x, first.y);
peneralPath.closePath();
// 测试指定的 Point2D 是否在 Shape 的边界内。
return peneralPath.contains(point);
}到此,关于“怎么用javascript判断该坐标是否在地图区域范围内”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。