这篇文章主要讲解了“怎么用Swoole扩展结合Yii框架和layui实现聊天系统”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用Swoole扩展结合Yii框架和layui实现聊天系统”吧!
一、功能描叙 利用Swoole扩展结合Yii框架和layui 的聊天系统
1、完成了登录和注册功能
2、完成了群聊和单聊功能
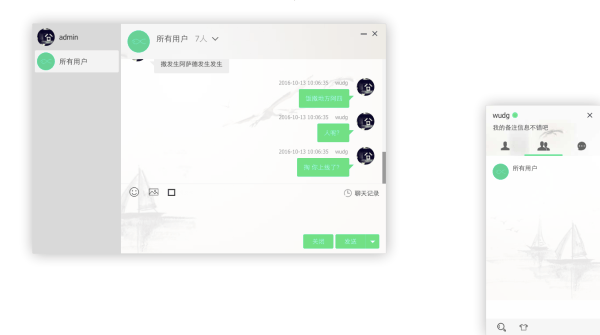
二、预览效果展示 
三、部分代码展示
1、socket 代码写在yii 的console下面 单独用了一个controller 来整理swoole扩展的功能
``<?php /** * Created by PhpStorm. * User: wudg * Date: 16/10/5 * Time: 下午1:31 */ namespace console\controllers; use yii\base\Controller; use yii\helpers\Json; use Yii; use common\models\User; class SwooleController extends Controller { public $fdArr = []; public function actionWebsocket() { $server = new \swoole_websocket_server("0.0.0.0", 9501); $server->set([ 'daemonize' =>true, //守护进程 'log_file' => '/usr/local/var/www/blog/logs/swoole_websocket_logs.log', //日志纪录 'heartbeat_check_interval' => 60,//60秒轮询连接数
]);
$server->on('open', function (\swoole_websocket_server $server, $request) {
echo "server: handshake success with fd{$request->fd}\n";
$fd[] = $request->fd;
$GLOBALS['fd'][] = $fd;
//array_push($this->fdArr,$request->fd);//$request->fd;
});
$server->on('message', function (\swoole_websocket_server $server, $frame) {
$message_data = json_decode($frame->data, true);
echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n";
if(!$message_data)
{
return ;
}
switch($message_data['type'])
{
case 'pong':
return;
case 'login':
$client_name = htmlspecialchars($message_data['client_name']);
$new_message = array('type'=>$message_data['type'], 'client_id'=>$frame->fd, 'client_name'=>htmlspecialchars($client_name), 'time'=>date('Y-m-d H:i:s'));
if(!isset($message_data['admin_id']) || empty($message_data['admin_id']))
{
return ;
}
//绑定uid和fd
User::BindFd($message_data['admin_id'],$frame->fd);
//广播给所有在线用户
foreach($server->connection_list() as $fd) {
$server->push($fd, Json::encode($new_message));
}
return;
case 'say': //单人发送信息
$client_name = htmlspecialchars($message_data['to_client_name']);
if(!isset($message_data['to_client_id']) || empty($message_data['to_client_id']))
{
return ;
}
//通过uid 获取fd
$fd = User::getFdByUid($message_data['to_client_id']);
$new_message = array(
'type'=>'say',
'from_client_id'=>isset($message_data['from_client_id']) ? $message_data['from_client_id'] : 0,
'from_client_name'=>isset($message_data['from_client_name']) ? $message_data['from_client_name'] : 0,
'to_client_name' =>$client_name,
'avatar' => 'http://tp2.sinaimg.cn/1783286485/180/5677568891/1',
'to_client_id'=>$message_data['to_client_id'],
'content'=>nl2br(htmlspecialchars($message_data['content'])),
'time'=>date('Y-m-d H:i:s'),
);
$server->push($fd, Json::encode($new_message));
return;
case 'group'://群组发送
$client_name = htmlspecialchars($message_data['to_client_name']);
if(!isset($message_data['to_client_id']) || empty($message_data['to_client_id']))
{
return ;
}
$new_message = array(
'type'=>'group',
'from_client_id'=>isset($message_data['from_client_id']) ? $message_data['from_client_id'] : 0,
'from_client_name'=>isset($message_data['from_client_name']) ? $message_data['from_client_name'] : 0,
'to_client_name' =>$client_name,
'avatar' => 'http://tp2.sinaimg.cn/1783286485/180/5677568891/1',
'to_client_id'=>$message_data['to_client_id'],
'content'=>nl2br(htmlspecialchars($message_data['content'])),
'time'=>date('Y-m-d H:i:s'),
);
//暂时将所有信息都广播给除自己之外的所有用户 后期再做这部分的优化信息
foreach($server->connection_list() as $fd) {
if($fd == $frame->fd) continue;
$server->push($fd, Json::encode($new_message));
}
return;
default:
return;
}
});
$server->on('close', function ($server, $fd) {
$userInfo = User::getUidByFd($fd);
$new_message = [
'type' =>'logout',
'name' => $userInfo->username,
];
foreach($server->connection_list() as $_fd) {
if($fd == $_fd) continue;
$server->push($_fd, Json::encode($new_message));
}
echo "client {$fd} closed\n";
});
$server->start();
}}
感谢各位的阅读,以上就是“怎么用Swoole扩展结合Yii框架和layui实现聊天系统”的内容了,经过本文的学习后,相信大家对怎么用Swoole扩展结合Yii框架和layui实现聊天系统这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4233547/blog/3118204