python中怎么利用Element 显示主机系统资源使用率,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
<div id="app"> <div class="col-md-10 col-md-offset-1" > <div class="container-fluid mb0 " > <div class="row"> <div class="col-md-6"> <form class="form-horizontal"> <div class="form-group clearfix "> <label class="col-sm-4 control-label bk-lh40 pt0">选择主机:</label> <div class="col-sm-8"> <el-select v-model="searchHost" placeholder="请选择主机" @change="changeHost"> <el-option v-for="item in HostData" :label="item.ip" :value="item.pk"></el-option> </el-select> </div> </div> </form> </div> </div> </div> <div id="load" ></div> </div> </div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
searchHost:'',
HostData:[]
},
mounted() {
// 页面加载就获取所有模板
this.init();
},
methods: {
init() {
axios.get(site_url + "get_monitored_host/").then(res => {
if (res.data.result){
this.HostData = res.data.data;
}else{
this.$message.error('获取业务失败');
}
},'json');
},
changeHost(){
axios.post(site_url + "get_host_load_data/", {"pk": this.searchHost}).then(res => {
if (res.data.result) {
this.chartBar = echarts.init(document.getElementById('load'));
this.chartBar.setOption({
title: {
text: '主机MEM,DOSK,CPU使用率曲线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:res.data.data.data1
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: res.data.data.data2
},
yAxis: {
type: 'value'
},
series: res.data.data.data3
})
} else {
this.$message.error('更新主机MEM,DOSK,CPU使用率失败');
}
}, 'json');
}
}
})
</script>urls.py文件内容
from django.conf.urls import patterns from home_application.host import views as host_view urlpatterns = patterns( 'home_application.views', (r'^status/$', host_view.status), (r'^get_monitored_host/$', host_view.get_monitored_host), (r'^get_host_load_data/$', host_view.get_host_load_data), ... )
host\views.py文件内容
import json
import random
from home_application.models import Host, LoadData
from home_application.utils.parse_time import get_range_date_list
def status(request):
return render_mako_context(request, "/home_application/status.html")
def get_monitored_host(request):
host_query = Host.objects.filter(is_monitored=True)
res_data = [i.to_dict() for i in host_query]
return JsonResponse({"result": True, "data": res_data})
def get_host_load_data(request):
# data = json.loads(request.body)
# pk = data.get("pk")
# load_query = LoadData.objects.filter(host_id=pk).order_by("create_time")
# res_data = [i.to_dict() for i in load_query]
res_data = {
"data1": ['cpu', 'disk', 'mem'],
"data2": get_range_date_list(100),
"data3": [
{
"name": 'cpu',
"type": 'line',
"stack": '使用率',
"data": [random.randint(1, 100) for i in range(100)]
},
{
"name": 'disk',
"type": 'line',
"stack": '使用率',
"data": [random.randint(1, 100) for i in range(100)]
},
{
"name": 'mem',
"type": 'line',
"stack": '使用率',
"data": [random.randint(1, 100) for i in range(100)]
}
]
}
return JsonResponse({"result": True, "data": res_data})models.py文件内容
from django.db import models
from home_application.utils.parse_time import parse_datetime_to_timestr
class LoadData(models.Model):
host_id = models.IntegerField(u"主机ID", default=0)
cpu = models.IntegerField(u"CPU使用率", default=0)
mem = models.IntegerField(u"内存使用率", default=0)
disk = models.IntegerField(u"硬盘使用率", default=0)
create_time = models.DateTimeField(u"创建时间", auto_now_add=True)
def to_dict(self):
return {
"host_id": self.host_id,
"cpu": self.cpu,
"mem": self.mem,
"disk": self.disk,
"create_time": parse_datetime_to_timestr(self.create_time)
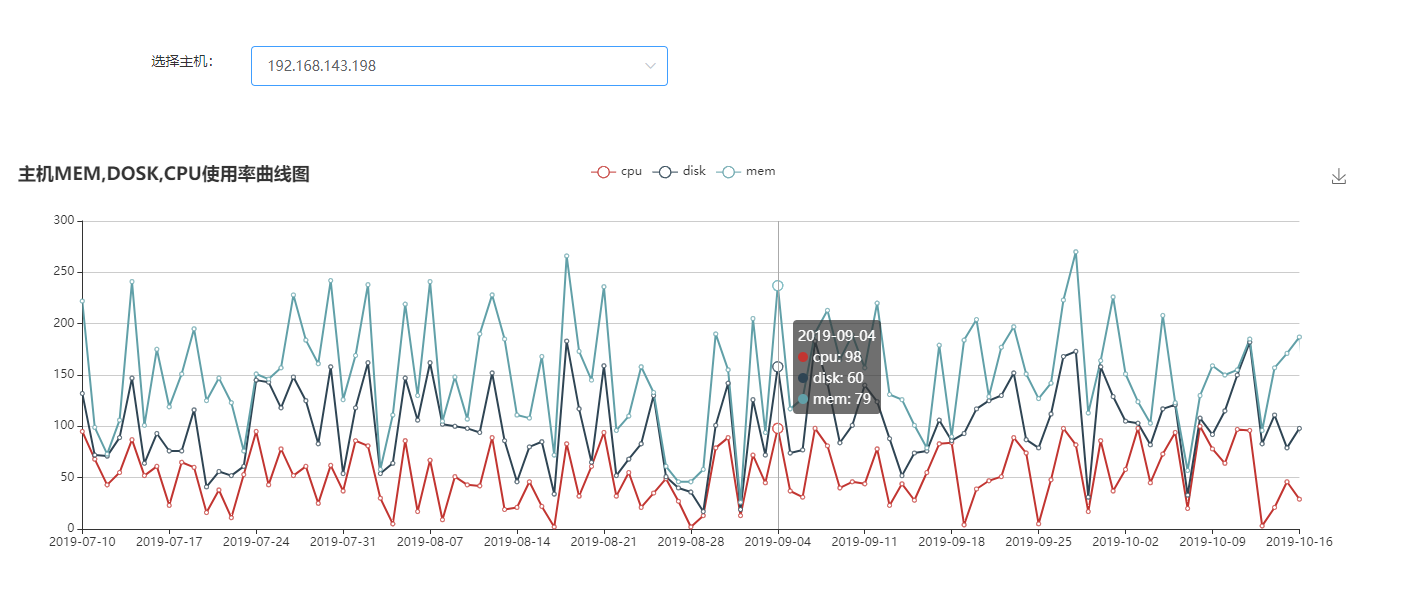
}实现效果


看完上述内容,你们掌握python中怎么利用Element 显示主机系统资源使用率的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。