Spring Boot 2.X该怎样入门,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架遵循”约定优于配置“的思想,清除了原先使用Spring框架的那些样板化的配置,继承了原有Spring框架的优秀基因,从而帮助开发者快速开发应用。
 总的来说就是简单、快速、方便。
总的来说就是简单、快速、方便。

本文使用开发工具为eclipse
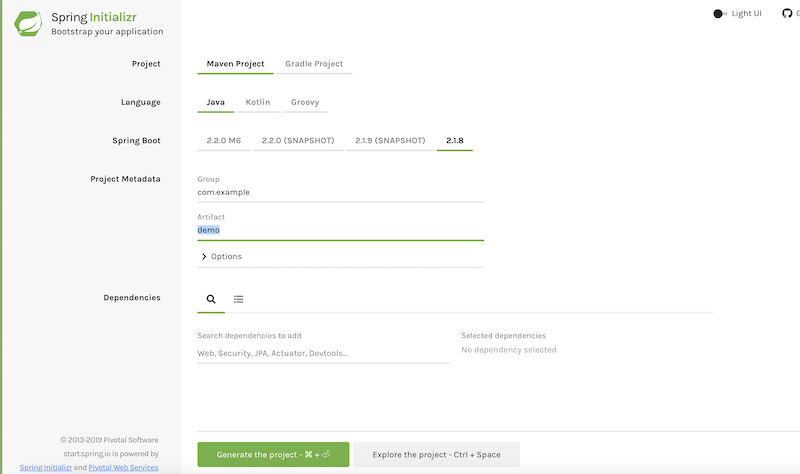
1、访问 https://start.spring.io/ 2、选择构建工具中Maven Project、Java、Spring Boot版本2.1.8以及一些项目的基本信息,可参考下图所示:  3、点击 Generate Project 下载项目压缩包 4、Import —> Existing Maven Projects —> Next —> 选择解压后的文件夹 —> Finsh
3、点击 Generate Project 下载项目压缩包 4、Import —> Existing Maven Projects —> Next —> 选择解压后的文件夹 —> Finsh
1、首先安装SpringBoot插件,Help —> Eclipse Marketplace —> 搜索'Spring' —> 安装Spring Tools 4 - for Spring Boot··· —> Install,直至完成restart 2、File —> New —> Project,弹出新建项目的框 3、搜索‘Spring’,找到选择Spring Boot子目录下的Spring Starter Project,点击Next 4、填写相关项目信息后,点击Next,选择需要的依赖包,再点击Next,确认无误后Finish,完成创建。
我们根据上面构建了一个helloworld项目,基于它我们来实现简单的web示例以及测试示例
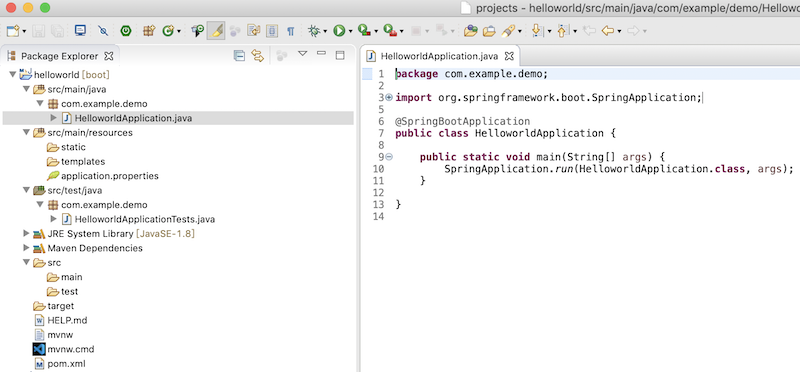
 如上图所示,Spring Boot 的基础结构共三个大块: 1、
如上图所示,Spring Boot 的基础结构共三个大块: 1、src/main/java Java源代码目录,主程序入口 HelloworldApplication,可以通过直接运行该类来启动 Spring Boot 应用 2、src/main/resources 资源文件目录,该目录用来存放应用的一些配置以及静态资源。application.properties为配置文件,可以配置应用名、服务器端口、数据库链接等等。由于引入了Web模块,因此产生了 static 目录与 templates 目录,static 用于存放静态资源,如图片、CSS、JavaScript等,templates 用于存放 Web 页面的模板文件。 3、src/test/java 单元测试目录,生成的 HelloworldApplicationTests 通过 JUint 4 实现,可以直接用运行 Spring Boot 应用的测试。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.8.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>helloworld</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>helloworld</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Spring Boot 版本:2.1.8.RELEASE
打包形式: jar (Spring Boot 默认的打包形式)
pom.xml 文件中项目依赖 dependencies 默认有两个模块:
spring-boot-starter-web 全栈Web开发模块,包含嵌入式Tomcat、Spring MVC。
spring-boot-starter-test 通用测试模块,包含JUnit、Hamcrest、Mockito。 项目构建的 build 部分:引入了 Spring Boot 的 Maven 插件。
新建 package,命名为 com.example.demo.controller ,可以根据实际的构建情况修改自己的路径。
新建 HelloController 类,代码如下:
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello() {
return "Hello World";
}
}启动应用,通过浏览器访问 http://localhost:8080/hello ,我们可以看到返回了预期的结果:Hello World 。
打开 src/test/java 下的测试入口 HelloApplicationTests ,编写一个简单的单元测试来模拟 HTTP 请求。代码如下:
@RunWith(SpringJUnit4ClassRunner.class)//引入Spring对JUnit4的支持
@SpringBootTest
public class HelloApplicationTests {
private MockMvc mvc;//用于模拟调用 Controller 的接口发起请求,
@Before //预加载内容,用来初始化对 HelloController 的模拟
public void setUp() throws Exception{
mvc=MockMvcBuilders.standaloneSetup(new HelloController()).build();
}
@Test
public void hello() throws Exception{
mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo("Hello World")));
}
}注意需要引入下面的静态引用,让 status 、content 、 equalTo 函数可用:
import static org.hamcrest.Matchers.equalTo; import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content; import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
开发环境中调试 引入热部署依赖,修改代码后就无须手动重启了。
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies>
关于Spring Boot 2.X该怎样入门问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。