本篇内容介绍了“js中的有哪些“this”指向值得了解”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

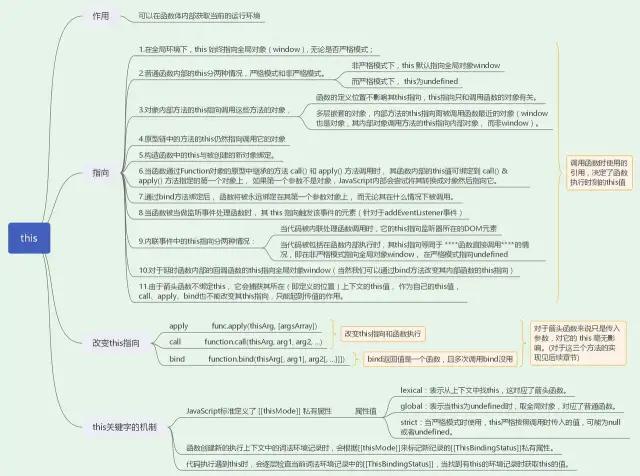
this是javascript中的一个关键字,其使用方法类似于一个变量,是执行上下文中一个重要组成部分。其作用是可以在函数体内部获取当前的运行环境。
每个函数的this是在调用的时候基于函数的执行环境绑定的,this的指向完全取决于函数的调用位置。(下面均是在浏览器环境下进行测试的结果)
在全局环境下,this 始终指向全局对象(window), 无论是否严格模式;
console.log(this); // window普通函数内部的this分两种情况,严格模式和非严格模式。
(1)非严格模式下,this 默认指向全局对象window
(2)严格模式下, this为undefined
function fun() { console.log(this); // window }对象内部方法的this指向调用这些方法的对象
(1)函数的定义位置不影响其this指向,this指向只和调用函数的对象有关;
(2)多层嵌套的对象,内部方法的this指向离被调用函数最近的对象(window也是对象,其内部对象调用方法的this指向内部对象, 而非window)。
const obj = { a: 10, b: 20, add: function () { return this.a + this.b; } }; console.log(obj.add()); // 30 const add = obj.add; console.log(add()); // NaN原型链中的方法的this仍然指向调用它的对象
const obj = { a: 10, b: 20 }; const prototypeObj = { add: function () { return this.a + this.b; } }; Object.setPrototypeOf(obj, prototypeObj); console.log(obj.add()); // 30当函数通过Function对象的原型中继承的方法 call() 和 apply() 方法调用时, 其函数内部的this值可绑定到 call() & apply() 方法指定的第一个对象上, 如果第一个参数不是对象,JavaScript内部会尝试将其转换成对象然后指向它。(见后续代码)
通过bind方法绑定后, 函数将被永远绑定在其第一个参数对象上, 而无论其在什么情况下被调用。(见后续代码)
当函数被当做监听事件处理函数时, 其 this 指向触发该事件的元素(针对于addEventListener事件)
<button id="testId">按钮</button> const btn = document.getElementById('testId'); btn.addEventListener('click', function() { console.log(this); // <button id="testId">按钮</button> });内联事件中的this指向分两种情况:
(1)当代码被内联处理函数调用时,它的this指向监听器所在的DOM元素
<button onclick="console.log(this)">按钮</button> // 输出该DOM节点(2)当代码被包括在函数内部执行时,其this指向等同于 函数直接调用的情况,即在非严格模式指向全局对象window, 在严格模式指向undefined
<button onclick="clickFun()">按钮</button> function clickFun() { console.log(this); // window }对于延时函数内部的回调函数的this指向全局对象window(当然可以通过bind方法改变其内部函数的this指向)
function Fun() { this.a = 10; this.method = function() { setTimeout(function() { console.log(this); // window }, 1000); } } const fun = new Fun(); fun.method();由于箭头函数不绑定this, 它会捕获其所在(即定义的位置)上下文的this值, 作为自己的this值,所以 call() / apply() / bind() 方法对于箭头函数来说只是传入参数,对它的 this 毫无影响。
function Fun() { this.a = 10; this.method = function() { setTimeout(() => { console.log(this); // Fun {a: 10, method: ƒ} }, 1000); } } const fun = new Fun(); fun.method();除了隐式绑定this的方式,还能够通过显示绑定的方式,通过call、apply、bind方式改变this指向,对于这三者的区别后续将有专门的百题斩去阐述,本节主要进行一波简单使用。
call()
call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。
function method(val1, val2) { return this.a + this.b + val1 + val2; } const obj = { a: 1, b: 2 }; console.log(method.call(obj, 3, 4)); // 10apply()
apply() 方法调用一个具有给定this值的函数,以及以一个数组(或类数组对象)的形式提供的参数。
function method(val1, val2) { return this.a + this.b + val1 + val2; } const obj = { a: 1, b: 2 }; console.log(method.apply(obj, [3, 4])); // 10bind()
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
function method(val1, val2) { return this.a + this.b + val1 + val2; } const obj = { a: 1, b: 2 }; const bindMethod = method.bind(obj, 3, 4); console.log(bindMethod); // [Function: bound method] console.log(bindMethod()); // 10扩展
call() 和 apply()的区别是call()方法接受的是参数列表,而apply()方法接受的是一个参数数组;
bind返回的是一个绑定函数,而call和apply返回的是运行结果;
多次 bind() 是无效的,只会绑定到第一次调用的对象上;
call() / apply() / bind() 方法对于箭头函数来说只是传入参数,对它的 this 毫无影响。
“js中的有哪些“this”指向值得了解”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/JMN23xRnIeIVUCqy_0zAtg