жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іJavaScriptејӮжӯҘзј–зЁӢеҰӮдҪ•е®һзҺ°пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
дј—жүҖе‘ЁзҹҘпјҢJavaScript зҡ„иҝҗиЎҢж—¶жҳҜи·‘еңЁеҚ•зәҝзЁӢдёҠзҡ„пјҢжҳҜеҹәдәҺдәӢ件模еһӢжқҘиҝӣиЎҢејӮжӯҘд»»еҠЎи§ҰеҸ‘зҡ„пјҢдёҚйңҖиҰҒиҖғиҷ‘е…ұдә«еҶ…еӯҳеҠ й”Ғзҡ„й—®йўҳпјҢз»‘е®ҡзҡ„дәӢ件дјҡжҢүз…§йЎәеәҸйҪҗйҪҗж•ҙж•ҙзҡ„и§ҰеҸ‘гҖӮиҰҒзҗҶи§Ј JavaScript зҡ„ејӮжӯҘд»»еҠЎпјҢйҰ–е…Ҳе°ұиҰҒзҗҶи§Ј JavaScript зҡ„дәӢ件模еһӢгҖӮ
з”ұдәҺжҳҜејӮжӯҘд»»еҠЎпјҢжҲ‘们йңҖиҰҒз»„з»ҮдёҖж®өд»Јз Ғж”ҫеҲ°жңӘжқҘиҝҗиЎҢ(жҢҮе®ҡж—¶й—ҙз»“жқҹж—¶жҲ–иҖ…дәӢ件и§ҰеҸ‘ж—¶)пјҢиҝҷдёҖж®өд»Јз ҒжҲ‘们йҖҡеёёж”ҫеҲ°дёҖдёӘеҢҝеҗҚеҮҪж•°дёӯпјҢйҖҡеёёз§°дёәеӣһи°ғеҮҪж•°гҖӮ
setTimeout(function () { // еңЁжҢҮе®ҡж—¶й—ҙз»“жқҹж—¶пјҢи§ҰеҸ‘зҡ„еӣһи°ғ }пјҢ 800) window.addEventListener("resize", function() { // еҪ“жөҸи§ҲеҷЁи§ҶзӘ—еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢи§ҰеҸ‘зҡ„еӣһи°ғ })еүҚйқўиҜҙиҝҮеӣһи°ғеҮҪж•°зҡ„иҝҗиЎҢжҳҜеңЁжңӘжқҘпјҢиҝҷе°ұиҜҙжҳҺеӣһи°ғдёӯдҪҝз”Ёзҡ„еҸҳйҮҸ并дёҚжҳҜеңЁеӣһи°ғеЈ°жҳҺйҳ¶ж®өе°ұеӣәе®ҡзҡ„гҖӮ
for (var i = 0; i < 3; i++) { setTimeout(function () { console.log("i =", i) }, 100) }иҝҷйҮҢиҝһз»ӯеЈ°жҳҺдәҶдёүдёӘејӮжӯҘд»»еҠЎпјҢ100жҜ«з§’ еҗҺдјҡиҫ“еҮәеҸҳйҮҸ i зҡ„з»“жһңпјҢжҢүз…§жӯЈеёёзҡ„йҖ»иҫ‘еә”иҜҘдјҡиҫ“еҮә 0гҖҒ1гҖҒ2иҝҷдёүдёӘз»“жһңгҖӮ
然иҖҢпјҢдәӢе®һ并йқһеҰӮжӯӨпјҢиҝҷд№ҹжҳҜжҲ‘们еҲҡејҖе§ӢжҺҘи§Ұ JavaScript зҡ„ж—¶еҖҷдјҡйҒҮеҲ°зҡ„й—®йўҳпјҢеӣ дёәеӣһи°ғеҮҪж•°зҡ„е®һйҷ…иҝҗиЎҢж—¶жңәжҳҜеңЁжңӘжқҘпјҢжүҖд»Ҙиҫ“еҮәзҡ„ i зҡ„еҖјжҳҜеҫӘзҺҜз»“жқҹж—¶зҡ„еҖјпјҢдёүдёӘејӮжӯҘд»»еҠЎзҡ„з»“жһңдёҖиҮҙпјҢдјҡиҫ“еҮәдёүдёӘ i = 3гҖӮ

з»ҸеҺҶиҝҮиҝҷдёӘй—®йўҳзҡ„еҗҢеӯҰпјҢдёҖиҲ¬йғҪзҹҘйҒ“пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮй—ӯеҢ…зҡ„ж–№ејҸпјҢжҲ–иҖ…йҮҚж–°еЈ°жҳҺеұҖйғЁеҸҳйҮҸзҡ„ж–№ејҸи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
дәӢ件绑е®ҡд№ӢеҗҺпјҢдјҡе°ҶжүҖжңүзҡ„еӣһи°ғеҮҪж•°еӯҳеӮЁиө·жқҘпјҢ然еҗҺеңЁиҝҗиЎҢиҝҮзЁӢдёӯпјҢдјҡжңүеҸҰеӨ–зҡ„зәҝзЁӢеҜ№иҝҷдәӣејӮжӯҘи°ғз”Ёзҡ„еӣһи°ғиҝӣиЎҢи°ғеәҰзҡ„еӨ„зҗҶпјҢдёҖж—Ұж»Ўи¶івҖңи§ҰеҸ‘вҖқжқЎд»¶е°ұдјҡе°Ҷеӣһи°ғеҮҪж•°ж”ҫе…ҘеҲ°еҜ№еә”зҡ„дәӢ件йҳҹеҲ—(иҝҷйҮҢеҸӘжҳҜз®ҖеҚ•зҡ„зҗҶи§ЈжҲҗдёҖдёӘйҳҹеҲ—пјҢе®һйҷ…еӯҳеңЁдёӨдёӘдәӢ件йҳҹеҲ—пјҡе®Ҹд»»еҠЎгҖҒеҫ®д»»еҠЎ)дёӯгҖӮ
ж»Ўи¶іи§ҰеҸ‘жқЎд»¶дёҖиҲ¬жңүд»ҘдёӢеҮ з§Қжғ…еҶөпјҡ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
DOM зӣёе…ізҡ„ж“ҚдҪңиҝӣиЎҢзҡ„дәӢ件и§ҰеҸ‘пјҢжҜ”еҰӮзӮ№еҮ»гҖҒ移еҠЁгҖҒеӨұз„ҰзӯүиЎҢдёә;
IO зӣёе…ізҡ„ж“ҚдҪңпјҢж–Ү件иҜ»еҸ–е®ҢжҲҗгҖҒзҪ‘з»ңиҜ·жұӮз»“жқҹзӯү;
ж—¶й—ҙзӣёе…ізҡ„ж“ҚдҪңпјҢеҲ°иҫҫе®ҡж—¶д»»еҠЎзҡ„зәҰе®ҡж—¶й—ҙ;
дёҠйқўзҡ„иҝҷдәӣиЎҢдёәеҸ‘з”ҹж—¶пјҢд»Јз Ғдёӯд№ӢеүҚжҢҮе®ҡзҡ„еӣһи°ғеҮҪж•°е°ұдјҡиў«ж”ҫе…ҘдёҖдёӘд»»еҠЎйҳҹеҲ—дёӯпјҢдё»зәҝзЁӢдёҖж—Ұз©әй—ІпјҢе°ұдјҡе°Ҷе…¶дёӯзҡ„д»»еҠЎжҢүз…§е…Ҳиҝӣе…ҲеҮәзҡ„жөҒзЁӢдёҖдёҖжү§иЎҢгҖӮеҪ“жңүж–°зҡ„дәӢ件被и§ҰеҸ‘ж—¶пјҢеҸҲдјҡйҮҚж–°ж”ҫе…ҘеҲ°еӣһи°ғдёӯпјҢеҰӮжӯӨеҫӘзҺҜ?пјҢжүҖд»Ҙ JavaScript зҡ„иҝҷдёҖжңәеҲ¶йҖҡеёёиў«з§°дёәвҖңдәӢ件еҫӘзҺҜжңәеҲ¶вҖқгҖӮ
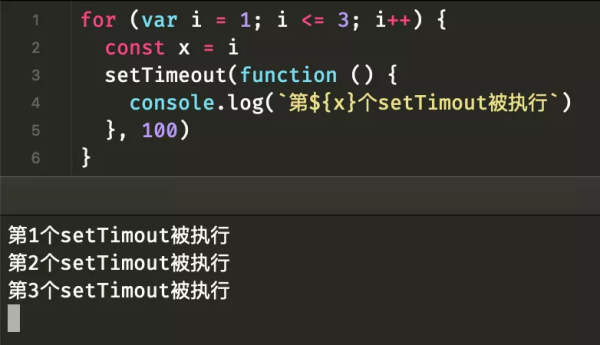
for (var i = 1; i <= 3; i++) { const x = i setTimeout(function () { console.log(`第${x}дёӘsetTimoutиў«жү§иЎҢ`) }, 100) }еҸҜд»ҘзңӢеҲ°пјҢе…¶иҝҗиЎҢйЎәеәҸж»Ўи¶ійҳҹеҲ—е…Ҳиҝӣе…ҲеҮәзҡ„зү№зӮ№пјҢе…ҲеЈ°жҳҺзҡ„е…Ҳиў«жү§иЎҢгҖӮ

з”ұдәҺ JavaScript еҚ•зәҝзЁӢзҡ„зү№зӮ№пјҢе®ҡж—¶еҷЁе…¶е®һ并дёҚеҸҜйқ пјҢеҪ“д»Јз ҒйҒҮеҲ°йҳ»еЎһзҡ„жғ…еҶөпјҢеҚідҪҝдәӢ件еҲ°иҫҫдәҶи§ҰеҸ‘зҡ„ж—¶й—ҙпјҢд№ҹдјҡдёҖзӣҙзӯүеңЁдё»зәҝзЁӢз©әй—ІжүҚдјҡиҝҗиЎҢгҖӮ
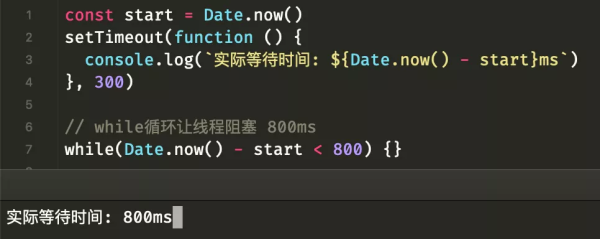
const start = Date.now() setTimeout(function () { console.log(`е®һйҷ…зӯүеҫ…ж—¶й—ҙ: ${Date.now() - start}ms`) }, 300) // whileеҫӘзҺҜи®©зәҝзЁӢйҳ»еЎһ 800ms while(Date.now() - start < 800) {}дёҠйқўд»Јз ҒдёӯпјҢе®ҡж—¶еҷЁи®ҫзҪ®дәҶ 300ms еҗҺи§ҰеҸ‘еӣһи°ғеҮҪж•°пјҢеҰӮжһңд»Јз ҒжІЎжңүйҒҮеҲ°йҳ»еЎһпјҢжӯЈеёёжғ…еҶөдёӢдјҡ 300msеҗҺпјҢдјҡиҫ“еҮәзӯүеҫ…ж—¶й—ҙгҖӮ
дҪҶжҳҜжҲ‘们еңЁиҝҳжІЎеҠ дәҶдёҖдёӘ while еҫӘзҺҜпјҢиҝҷдёӘеҫӘзҺҜдјҡеңЁ 800ms еҗҺжүҚз»“жқҹпјҢдё»зәҝзЁӢдёҖзӣҙиў«иҝҷдёӘеҫӘзҺҜйҳ»еЎһеңЁиҝҷйҮҢпјҢеҜјиҮҙж—¶й—ҙеҲ°дәҶеӣһи°ғеҮҪж•°д№ҹжІЎжңүжӯЈеёёиҝҗиЎҢгҖӮ

дәӢ件еӣһи°ғзҡ„ж–№ејҸпјҢеңЁзј–з Ғзҡ„иҝҮзЁӢдёӯпјҢе°ұзү№еҲ«е®№жҳ“йҖ жҲҗеӣһи°ғең°зӢұгҖӮиҖҢ Promise жҸҗдҫӣдәҶдёҖз§ҚжӣҙеҠ зәҝжҖ§зҡ„ж–№ејҸзј–еҶҷејӮжӯҘд»Јз ҒпјҢжңүзӮ№зұ»дјјдәҺз®ЎйҒ“зҡ„жңәеҲ¶гҖӮ
// еӣһи°ғең°зӢұ getUser(token, function (user) { getClassID(user, function (id) { getClassName(id, function (name) { console.log(name) }) }) }) // Promise getUser(token).then(function (user) { return getClassID(user) }).then(function (id) { return getClassName(id) }).then(function (name) { console.log(name) }).catch(function (err) { console.error('иҜ·жұӮејӮеёё', err) })Promise еңЁеҫҲеӨҡиҜӯиЁҖдёӯйғҪжңүзұ»дјјзҡ„е®һзҺ°пјҢеңЁ JavaScript еҸ‘еұ•иҝҮзЁӢдёӯпјҢжҜ”иҫғи‘—еҗҚзҡ„жЎҶжһ¶ jQueryгҖҒDojo д№ҹйғҪиҝӣиЎҢиҝҮзұ»дјјзҡ„е®һзҺ°гҖӮ2009 е№ҙпјҢжҺЁеҮәзҡ„ CommonJS 规иҢғдёӯпјҢеҹәдәҺ Dojo.Deffered зҡ„е®һзҺ°ж–№ејҸпјҢжҸҗеҮә Promise/A 规иҢғгҖӮд№ҹжҳҜиҝҷдёҖе№ҙ Node.js жЁӘз©әеҮәдё–пјҢNode.js еҫҲеӨҡе®һзҺ°йғҪжҳҜдҫқз…§ CommonJS 规иҢғжқҘзҡ„пјҢжҜ”иҫғзҶҹжӮүзҡ„е°ұжҳҜе…¶жЁЎеқ—еҢ–ж–№жЎҲгҖӮ
ж—©жңҹзҡ„ Node.js дёӯд№ҹе®һзҺ°дәҶ Promise еҜ№иұЎпјҢдҪҶжҳҜ 2010 е№ҙзҡ„ж—¶еҖҷпјҢRy(Node.js дҪңиҖ…)и®Өдёә Promise жҳҜдёҖз§ҚжҜ”иҫғдёҠеұӮзҡ„е®һзҺ°пјҢиҖҢдё” Node.js зҡ„ејҖеҸ‘жң¬жқҘе°ұдҫқиө–дәҺ V8 еј•ж“ҺпјҢV8 еј•ж“ҺеҺҹз”ҹд№ҹжІЎжңүжҸҗдҫӣ Promise зҡ„ж”ҜжҢҒпјҢжүҖд»ҘеҗҺжқҘ Node.js зҡ„жЁЎеқ—дҪҝз”ЁдәҶ error-first callback зҡ„йЈҺж ј(cb(error, result))гҖӮ
const fs = require('fs') // 第дёҖдёӘеҸӮж•°дёә Error еҜ№иұЎпјҢеҰӮжһңдёҚдёәз©әпјҢеҲҷиЎЁзӨәеҮәзҺ°ејӮеёё fs.readFile('./README.txt', function (err, buffer) { if (err !== null) { return } console.log(buffer.toString()) })иҝҷдёҖеҶіе®ҡд№ҹеҜјиҮҙеҗҺжқҘ Node.js дёӯеҮәзҺ°дәҶеҗ„ејҸеҗ„ж ·зҡ„ Promise зұ»еә“пјҢжҜ”иҫғеҮәеҗҚзҡ„е°ұжҳҜ Q.jsгҖҒBluebirdгҖӮе…ідәҺ Promise зҡ„е®һзҺ°пјҢд№ӢеүҚжңүеҶҷиҝҮдёҖзҜҮж–Үз« пјҢж„ҹе…ҙи¶ЈеҸҜд»ҘзңӢзңӢпјҡгҖҠжүӢжҠҠжүӢж•ҷдҪ е®һзҺ° PromiseгҖӢгҖӮ
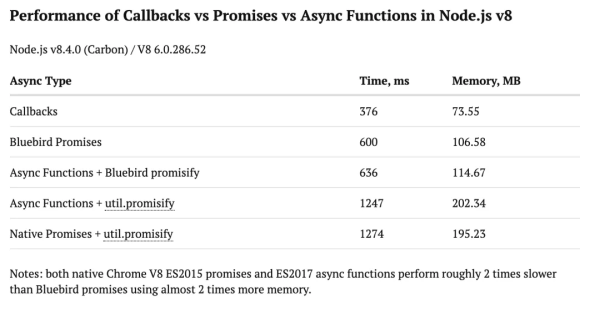
еңЁ Node.js@8 д№ӢеүҚпјҢV8 еҺҹз”ҹзҡ„ Promise е®һзҺ°жңүдёҖдәӣжҖ§иғҪй—®йўҳпјҢеҜјиҮҙеҺҹз”ҹ Promise зҡ„жҖ§иғҪз”ҡиҮідёҚеҰӮдёҖдәӣ第дёүж–№зҡ„ Promise еә“гҖӮ

жүҖд»ҘпјҢдҪҺзүҲжң¬зҡ„ Node.js йЎ№зӣ®дёӯпјҢз»Ҹеёёдјҡе°Ҷ Promise иҝӣиЎҢе…ЁеұҖзҡ„жӣҝжҚўпјҡ
const Bulebird = require('bluebird') global.Promise = BulebirdGenerator(з”ҹжҲҗеҷЁ) жҳҜ ES6 жҸҗдҫӣзҡ„дёҖз§Қж–°зҡ„еҮҪж•°зұ»еһӢпјҢдё»иҰҒжҳҜз”ЁдәҺе®ҡд№үдёҖдёӘиғҪиҮӘжҲ‘иҝӯд»Јзҡ„еҮҪж•°гҖӮйҖҡиҝҮ function * зҡ„иҜӯжі•иғҪеӨҹжһ„йҖ дёҖдёӘ Generator еҮҪж•°пјҢеҮҪж•°жү§иЎҢеҗҺдјҡиҝ”еӣһдёҖдёӘiteration(иҝӯд»ЈеҷЁ)еҜ№иұЎпјҢиҜҘеҜ№иұЎе…·жңүдёҖдёӘ next() ж–№жі•пјҢжҜҸж¬Ўи°ғз”Ё next() ж–№жі•е°ұдјҡеңЁ yield е…ій”®иҜҚеүҚйқўжҡӮеҒңпјҢзӣҙеҲ°еҶҚж¬Ўи°ғз”Ё next() ж–№жі•гҖӮ
function * forEach(array) { const len = array.length for (let i = 0; i < len; i ++) { yield i; } } const it = forEach([2, 4, 6]) it.next() // { value: 2, done: false } it.next() // { value: 4, done: false } it.next() // { value: 6, done: false } it.next() // { value: undefined, done: true }next() ж–№жі•дјҡиҝ”еӣһдёҖдёӘеҜ№иұЎпјҢеҜ№иұЎжңүдёӨдёӘеұһжҖ§ valueгҖҒdoneпјҡ
valueпјҡиЎЁзӨә yield еҗҺйқўзҡ„еҖј;
doneпјҡиЎЁзӨәеҮҪж•°жҳҜеҗҰжү§иЎҢе®ҢжҜ•;
з”ұдәҺз”ҹжҲҗеҷЁеҮҪж•°е…·жңүдёӯж–ӯжү§иЎҢзҡ„зү№зӮ№пјҢе°Ҷз”ҹжҲҗеҷЁеҮҪж•°еҪ“еҒҡдёҖдёӘејӮжӯҘж“ҚдҪңзҡ„е®№еҷЁпјҢеҶҚй…ҚеҗҲдёҠ Promise еҜ№иұЎзҡ„ then ж–№жі•еҸҜд»Ҙе°ҶдәӨеӣһејӮжӯҘйҖ»иҫ‘зҡ„жү§иЎҢжқғпјҢеңЁжҜҸдёӘ yeild еҗҺйқўйғҪеҠ дёҠдёҖдёӘ Promise еҜ№иұЎпјҢе°ұиғҪи®©иҝӯд»ЈеҷЁдёҚеҒңзҡ„еҫҖдёӢжү§иЎҢгҖӮ
function * gen(token) { const user = yield getUser(token) const cId = yield getClassID(user) const name = yield getClassName(cId) console.log(name) } const g = gen('xxxx-token') // жү§иЎҢ next ж–№жі•иҝ”еӣһзҡ„ value дёәдёҖдёӘ Promise еҜ№иұЎ const { value: promise1 } = g.next() promise1.then(user => { // дј е…Ҙ第дәҢдёӘ next ж–№жі•зҡ„еҖјпјҢдјҡиў«з”ҹжҲҗеҷЁдёӯ第дёҖдёӘ yield е…ій”®иҜҚеүҚйқўзҡ„еҸҳйҮҸжҺҘеҸ— // еҫҖеҗҺжҺЁд№ҹжҳҜеҰӮжӯӨпјҢ第дёүдёӘ next ж–№жі•зҡ„еҖјпјҢдјҡ被第дәҢдёӘ yield еүҚйқўзҡ„еҸҳйҮҸжҺҘеҸ— // еҸӘжңү第дёҖдёӘ next ж–№жі•зҡ„еҖјдјҡиў«жҠӣејғ const { value: promise2 } = gen.next(user).value promise2.then(cId => { const { value: promise3, done } = gen.next(cId).value // дҫқж¬Ўе…ҲеҗҺдј йҖ’пјҢзӣҙеҲ° next ж–№жі•иҝ”еӣһзҡ„ done дёә true }) })жҲ‘们е°ҶдёҠйқўзҡ„йҖ»иҫ‘иҝӣиЎҢдёҖдёӢжҠҪиұЎпјҢи®©жҜҸдёӘ Promise еҜ№иұЎжӯЈеёёиҝ”еӣһеҗҺпјҢе°ұиҮӘеҠЁи°ғз”Ё nextпјҢи®©иҝӯд»ЈеҷЁиҝӣиЎҢиҮӘжү§иЎҢпјҢзӣҙеҲ°жү§иЎҢе®ҢжҜ•(д№ҹе°ұжҳҜ done дёә true)гҖӮ
function co(gen, ...args) { const g = gen(...args) function next(data) { const { value: promise, done } = g.next(data) if (done) return promise promise.then(res => { next(res) // е°Ҷ promise зҡ„з»“жһңдј е…ҘдёӢдёҖдёӘ yield }) } next() // ејҖе§ӢиҮӘжү§иЎҢ } co(gen, 'xxxx-token')иҝҷд№ҹе°ұжҳҜ koa ж—©жңҹзҡ„ж ёеҝғеә“ co зҡ„е®һзҺ°йҖ»иҫ‘пјҢеҸӘжҳҜ co иҝӣиЎҢдәҶдёҖдәӣеҸӮж•°ж ЎйӘҢдёҺй”ҷиҜҜеӨ„зҗҶгҖӮйҖҡиҝҮ generator еҠ дёҠ co иғҪеӨҹи®©ејӮжӯҘжөҒзЁӢжӣҙеҠ зҡ„з®ҖеҚ•жҳ“иҜ»пјҢеҜ№ејҖеҸ‘иҖ…иҖҢиЁҖиӮҜе®ҡжҳҜйҳ¶ж®өж¬ўе–ңзҡ„дёҖ件дәӢгҖӮ
async/await еҸҜд»ҘиҜҙжҳҜ JavaScript ејӮжӯҘеҸҳжҲҗзҡ„и§ЈеҶіж–№жЎҲпјҢе…¶е®һжң¬иҙЁдёҠе°ұжҳҜ Generator & co зҡ„дёҖдёӘиҜӯжі•зі–пјҢеҸӘйңҖиҰҒеңЁејӮжӯҘзҡ„з”ҹжҲҗеҷЁеҮҪж•°еүҚеҠ дёҠ asyncпјҢ然еҗҺе°Ҷз”ҹжҲҗеҷЁеҮҪж•°еҶ…зҡ„ yield жӣҝжҚўдёә awaitгҖӮ
async function fun(token) { const user = await getUser(token) const cId = await getClassID(user) const name = await getClassName(cId) console.log(name) } fun()async еҮҪж•°е°ҶиҮӘжү§иЎҢеҷЁиҝӣиЎҢдәҶеҶ…зҪ®пјҢеҗҢж—¶ await еҗҺдёҚйҷҗеҲ¶дёә Promise еҜ№иұЎпјҢеҸҜд»Ҙдёәд»»ж„ҸеҖјпјҢиҖҢдё” async/await еңЁиҜӯд№үдёҠжҜ”иө·з”ҹжҲҗеҷЁзҡ„ yield жӣҙеҠ жё…жҘҡпјҢдёҖзңје°ұиғҪжҳҺзҷҪиҝҷжҳҜдёҖдёӘејӮжӯҘж“ҚдҪңгҖӮ
д»ҘдёҠе°ұжҳҜJavaScriptејӮжӯҘзј–зЁӢеҰӮдҪ•е®һзҺ°пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ