本篇内容介绍了“JS中学习函数式编程的五项支柱是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
从FP函数式编程的眼中看来,世界的万事万物就是处理数据流:
input --> process -- outputFP函数式编程是一种思维方式:

比如非函数式,会这样写程序:
> var name = "gaowei"; > var greeting = "Hello,I'm ";; > console.log(greeting + name) Hello,I'm gaowei而函数范式编程则会这样写程序:
> function greet(name) { ... return "Hi, I'm " + name; ... } > greet("Gaowei"); "Hi, I'm Gaowei"举例说明“非纯函数”,
> let name = "Gaowei"; > function greet() { ... console.log("Hi, I'm " + name); ... } > greet() Hi, I'm gaowei这就不是一个纯函数,因为没有返回结果。
而纯函数则是:
> function greet(name) { ... return "Hi, I'm " + name; ... }在高阶函数中,函数本身又可作为输入与输出。
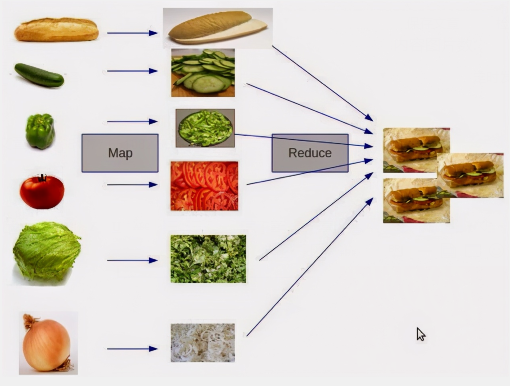
> function setAdjectifier(adjective) { ... return function(description) { ..... return adjective + " " + description; ..... } ... } > let greatifier = setAdjectifier("great"); > greatifier("meeting") 'great meeting'map与filter之间的关联与区别,可以参见下面这张图:

举例,我们惯常的做法常常为:
> let fruits = ['apple', 'banana', 'peach']; > fruits[2] = 'orange' 'orange' > fruits [ 'apple', 'banana', 'orange' ]上面的mutation的处理方法,将会修改原始数据。
尝试 functional-programming的方式为:
> newFruits = fruits.map( rm => rm == "orange" ? "peach" : rm) [ 'apple', 'banana', 'peach' ] > fruits [ 'apple', 'banana', 'orange' ]而能够高效处理 immutable 数据的常用库为:Mori, immutable.js, Underscor, Lodash, Ramda 等。
“JS中学习函数式编程的五项支柱是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6937920873013756449/