这篇文章给大家介绍CSS中Pseudo-elements属性的作用是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
一、什么是伪元素?
CSS伪元素允许设置元素或元素部分的样式,而无需向其添加任何ID或类。当只想为段落的第一个字母设置样式以创建首字下沉效果,或者只想通过样式表在元素之前或之后插入一些内容等情况下,这将非常有用。
CSS3 为伪元素引入了新的双冒号(::)语法,以区分伪元素和伪类。
伪元素的新语法可以通过以下方式给出:
/*选择器::伪元素{ 属性:值 ; }*/二、::first-line 第一行伪元素
该::first-line伪元素应用特殊的样式添加到文本的第一行。
例:(规则设置了段落中第一行文本的格式。第一行的长度取决于浏览器窗口或包含元素的大小)。
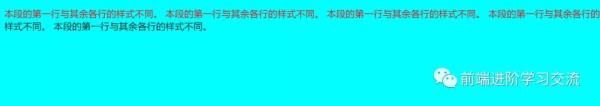
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS ::first-line第一行伪元素示例</title> <style> p::first-line { color: #ff0000; font-variant: small-caps; } </style> </head> <body style="background-color: aqua;"> <p> 本段的第一行与其余各行的样式不同。 本段的第一行与其余各行的样式不同。 本段的第一行与其余各行的样式不同。 本段的第一行与其余各行的样式不同。 本段的第一行与其余各行的样式不同。 </p> </body> </html>
注意:
可以应用于::first-line伪元素的CSS属性是:font字体属性, background背景属性, color, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height。
三、:: first-letter伪元素
::first-letter伪元素用于将特殊的样式添加到文本的第一行的第一个字母。
例:(规则设置文本段落的首字母格式,并创建类似首字下沉的效果)。
p::first-letter { color: #ff0000; font-size: xx-large; }
注意:
可以应用于::first-letter伪元素的CSS属性是:font 字体属性, text-decoration, text-transform, letter-spacing, word-spacing, line-height, float, vertical-align ,color, margin 和 padding 属性, border 边框属性, background 背景属性。
如果没有属性float或 float属性值为'none‘。
四、:: before和:: after伪元素
::before和::after伪元素可以用于之前或一个元素的内容之后插入生成的内容。
content CSS属性与这些伪元素结合使用时,插入所生成的内容。
这对于进一步修饰内容丰富的元素非常有用,这些元素不应属于页面的实际标记。可以使用这些伪元素插入常规字符串或嵌入对象(例如图像)和其他资源。
例:
<style> h2::before { content: url("img/border.png"); } h2::after { content: url("img/border.png"); } </style>
五、伪元素和CSS类
通常,只需要使用这些伪元素设置文本的某个段落或其他块级元素的样式。在那里,向伪元素声明一个类就起作用了。伪元素可以与CSS类组合以产生效果,特别是对于具有该类的元素。
例:(规则将显示所有段落的第一个字母class="article",以绿色,大小为xx-large。)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用CSS伪元素与css类示例</title> <style> p.article::first-letter { color: #FF0000; font-size: xx-large; } </style> </head> <body style="background-color: aqua;"> <p class="article">This a sample article.</p> <p>This a normal paragraph.</p> </body> </html>
关于CSS中Pseudo-elements属性的作用是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/SwHh0HyYJKrgnWb_x2ozVg