这篇文章将为大家详细讲解有关Springboot整合微信登录与微信支付的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在使用微信支付前,默认小伙伴已经具备以下技能:
熟练使用springboot(SSM) + Mybatis(plus)/JPA + HttpClient + mysql5.x
了解JWT 权限校验
阅读过微信开放平台微信支付与微信登录相关文档,可以简单看懂时序图
有微信开放平台开发者资质认证账户,具备开通微信支付(如果不具备的小伙伴可以找身边有的人借一下)
简介:登录方式优缺点和微信授权一键登录功能介绍
# 1、手机号或者邮箱注册 优点: 1)企业获取了用户的基本资料信息,利于后续业务发展 推送营销类信息 2)用户可以用个手机号或者邮箱获取对应的app福利 注册送优惠券 3)反馈信息的时候方便,直接报手机号即可 账户出问题,被盗等 缺点: 1)步骤多 2)如果站点不安全,如站点被攻击,泄漏了个人信息,如手机号,密码等 3)少量不良企业贩卖个人信息,如手机号 # 2、OAuth3.0一键授权登录 例子: 豆瓣:www.douban.com 优点: 使用快捷,用户体验好,数据相对安全 缺点: 1、反馈问题麻烦,比较难知道唯一标识 2、如果是企业下面有多个应用,其中有应用不支持Auth3.0登录,则没法做到用户信息打通,积分不能复用等 如app接入了微信授权登录,但是网站没有,则打不通, 或者授权方只提供了一种终端授权,则信息无法打通, # 3、选择方式: 1)看企业和实际业务情况 2)务必区分,普通密码和核心密码
简介:微信扫一扫功能相关开发流程和资料准备

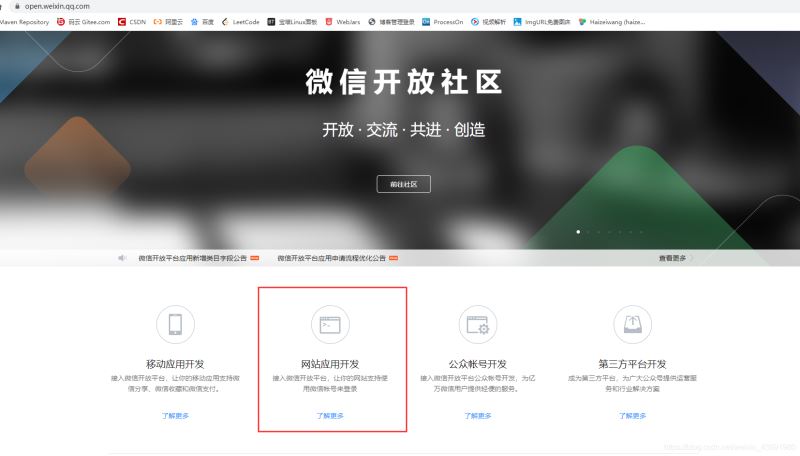
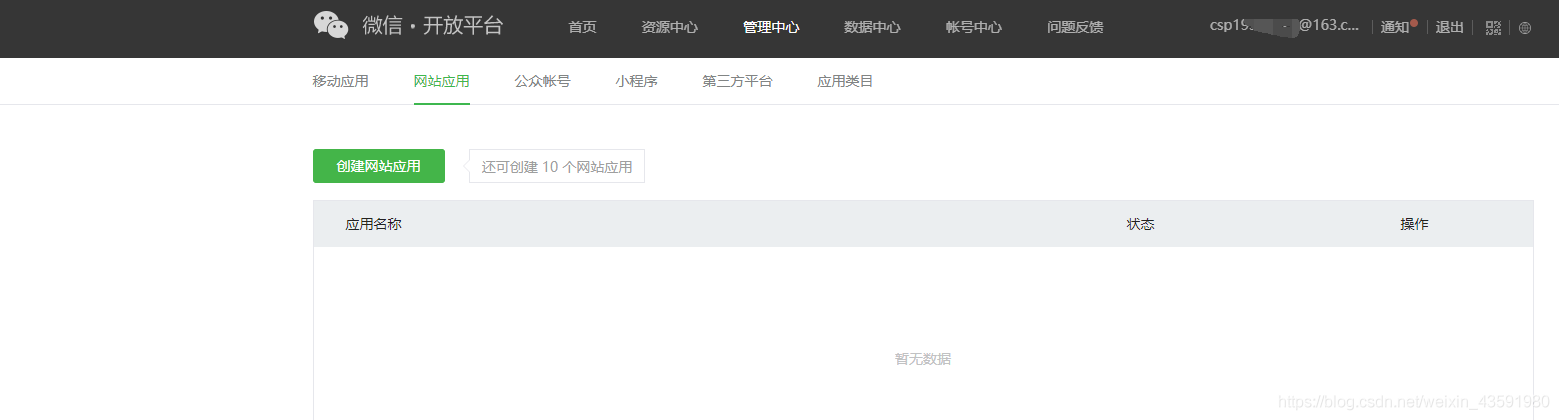
# 1、微信开放平台介绍(申请里面的网站应用需要企业资料) 微信开放平台网站:https://open.weixin.qq.com/ # 2、什么是appid、appsecret、授权码code appid和appsecret是 资源所有者向申请人分配的一个id和秘钥 code是授权凭证,A->B 发起授权,想获取授权用户信息,那a必须携带授权码,才可以向B获取授权信息 (你要从我这里拿东西出去,就必须带身份证) # 3、先仔细阅读下微信开放平台 官方给出的微信登录开发指南: https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
微信开放平台注册并登录:

由于创建网站应用需要企业认证,而且进行微信验证 需要 交300块钱给腾讯,对于个人开发者来说成本过高,所以只能采用别人的或者自己花钱申请。
为测试方便,这里给大家提供一张数据库user表:
# Dump of table user # ------------------------------------------------------------ DROP TABLE IF EXISTS `user`; CREATE TABLE `user` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `openid` varchar(128) DEFAULT NULL COMMENT '微信openid', `name` varchar(128) DEFAULT NULL COMMENT '昵称', `head_img` varchar(524) DEFAULT NULL COMMENT '头像', `phone` varchar(64) DEFAULT '' COMMENT '手机号', `sign` varchar(524) DEFAULT '全栈工程师' COMMENT '用户签名', `sex` tinyint(2) DEFAULT '-1' COMMENT '0表示女,1表示男', `city` varchar(64) DEFAULT NULL COMMENT '城市', `create_time` datetime DEFAULT NULL COMMENT '创建时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
简介:微信Oauth3.0交互流程
参考文章:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=&lang=zh_CN
官方文档:https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
网站应用微信登录是基于OAuth3.0协议标准构建的微信OAuth3.0授权登录系统。 在进行微信OAuth3.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。
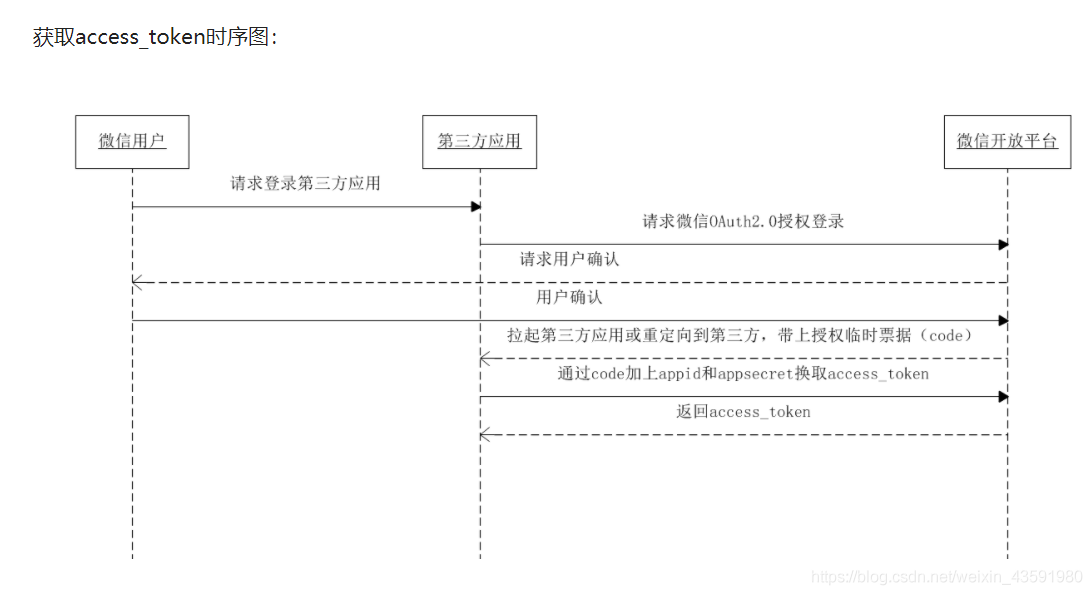
微信OAuth3.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth3.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。 微信OAuth3.0授权登录目前支持authorization_code模式,适用于拥有server端的应用授权。该模式整体流程为:
第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
通过code参数加上AppID和AppSecret等,通过API换取access_token;
通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
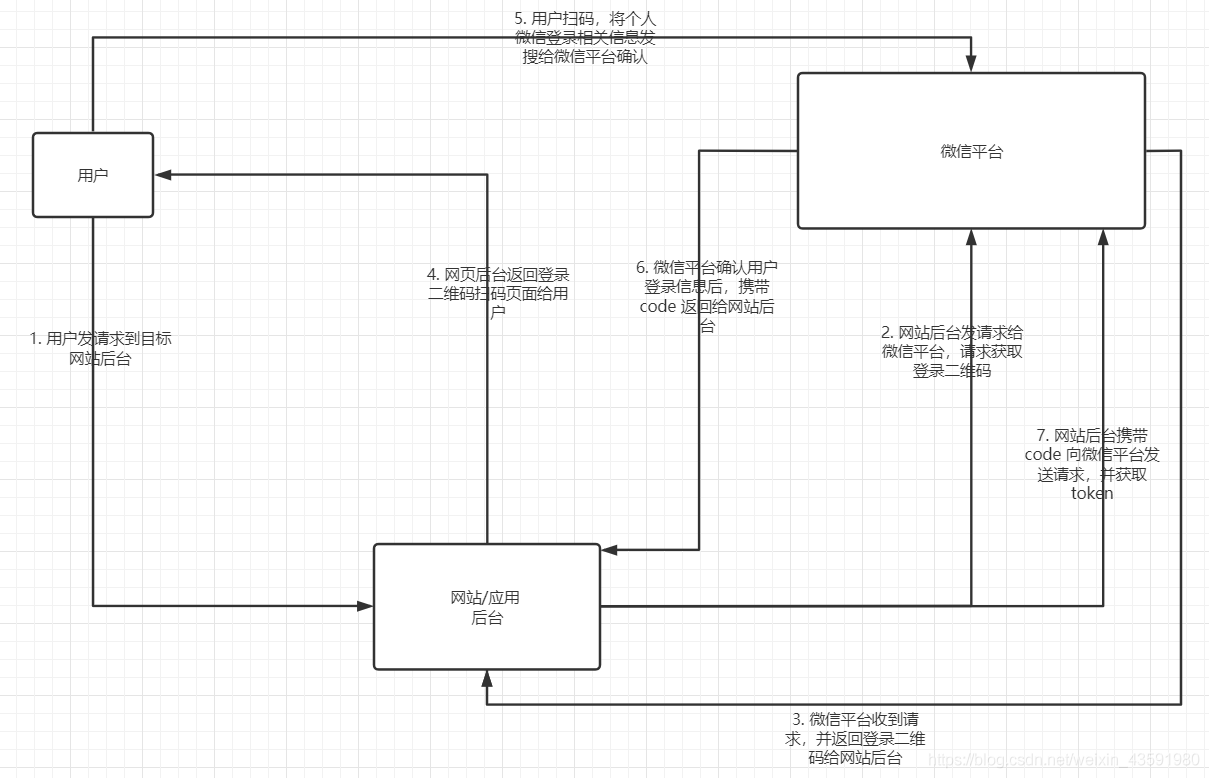
# 1、区分角色 用户,第三应用,微信开放平台 # 2、如果想看时序图知识,请跳转到微信支付章节,时序图知识讲解 # 3、扫码 url 实例: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 该链接的参数详情到官方文档查看
下面是获取access_token的时序图,一定要看明白!

下面画一个流程图对比着官方给的时序图再进一步理解下这个过程:

第一步:请求CODE
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接: https://open.weixin.qq.com/connect/qrconnect?
appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,如redirect_uri的域名与审核时填写的授权域名不一致或scope不为snsapi_login。
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| redirect_uri | 是 | 请使用urlEncode对链接进行处理 |
| **response_type ** | 是 | 填code |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
返回说明
用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
redirect_uri?code=CODE&state=STATE
若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数
redirect_uri?state=STATE
第二步:通过code获取access_token
通过code获取access_token
https://api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE",
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}参数说明
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}获取用户个人信息(UnionID机制)
接口说明
此接口用于获取用户个人信息。开发者可通过OpenID来获取用户基本信息。特别需要注意的是,如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。请注意,在用户修改微信头像后,旧的微信头像URL将会失效,因此开发者应该自己在获取用户信息后,将头像图片保存下来,避免微信头像URL失效后的异常情况。
请求说明
http请求方式: GET https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用凭证 |
| openid | 是 | 普通用户的标识,对当前开发者帐号唯一 |
| lang | 否 | 国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语,默认为zh-CN |
返回说明
正确的Json返回结果:
{
"openid":"OPENID",
"nickname":"NICKNAME",
"sex":1,
"province":"PROVINCE",
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "https://thirdwx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/0",
"privilege":[
"PRIVILEGE1",
"PRIVILEGE2"
],
"unionid": " o6_bmasdasdsad6_2sgVt7hMZOPfL"
}| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| redirect_uri | 是 | 请使用urlEncode对链接进行处理 |
| **response_type ** | 是 | 填code |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
建议:
开发者最好保存用户unionID信息,以便以后在不同应用中进行用户信息互通。
错误的Json返回示例:
{
"errcode":40003,"errmsg":"invalid openid"
}第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1. access_token有效且未超时; 2. 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
对于接口作用域(scope),能调用的接口有以下:
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth3/access_token | 通过code换取access_token、refresh_token和已授权scope |
| snsapi_base | /sns/oauth3/refresh_token | 刷新或续期access_token使用 |
| snsapi_base | /sns/auth | 检查access_token有效性 |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。 接口调用方法可查阅《微信授权关系接口调用指南》
简介:获取微信开放平台扫码链接url地址
# 增加结果工具类,JsonData; 增加application.properties配置 # 微信开放平台配置 wxopen.appid= wxopen.appsecret= #重定向url wxopen.redirect_url=http://test/pub/api/v1/wechat/user/callback1
application.properties
# 微信相关配置: # 公众号 wxpay.appid=wx5beXXXXX7cdd40c wxpay.appsecret=55480123XXXXXXXXb382fe548215e9 # 微信开放平台配置 wxopen.appid=wx025XXXXX9a2d5b wxopen.appsecret=f5b6730c59XXXXXXX5aeb8948a9f3 # 重定向url 重定向到首页,并根据code拿到token,从而获取微信扫码用户的登录信息 # 这个域名是别人认证过的,只能拿来做个参考,不能自己回调 wxopen.redirect_url=http://XXXX.cn/XXXX/wechat/user/callback
JsonData.java
package com.haust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
import java.io.Serializable;
/**
* @Auther: csp1999
* @Date: 2020/08/27/14:51
* @Description: json 结果包装类
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Accessors(chain = true)
public class JsonData implements Serializable {
private static final long serialVersionUID = 1L;
private Integer code; // 状态码 0 表示成功,1表示处理中,-1表示失败
private Object data; // 数据
private String msg;// 描述
// 成功,传入数据
public static JsonData buildSuccess() {
return new JsonData(0, null, null);
}
// 成功,传入数据
public static JsonData buildSuccess(Object data) {
return new JsonData(0, data, null);
}
// 失败,传入描述信息
public static JsonData buildError(String msg) {
return new JsonData(-1, null, msg);
}
// 失败,传入描述信息,状态码
public static JsonData buildError(String msg, Integer code) {
return new JsonData(code, null, msg);
}
// 成功,传入数据,及描述信息
public static JsonData buildSuccess(Object data, String msg) {
return new JsonData(0, data, msg);
}
// 成功,传入数据,及状态码
public static JsonData buildSuccess(Object data, int code) {
return new JsonData(code, data, null);
}
}wechatConfig.java 里面增加属性:
/*
* @Auther: csp1999
* @Date: 2020/08/26/10:27
* @Description: 微信相关配置类
*/
@Configuration
/*
* @PropertySource 注解指定配置文件位置:(属性名称规范: 大模块.子模块.属性名)
*/
@PropertySource(value = "classpath:application.properties")// 从类路径下的application.properties 读取配置
@Data // lombok内置set/get 方法
@Accessors(chain = true) // 链式调用
public class WeChatConfig {
// 微信开放平台二维码连接
// 待填充参数:appid=%s redirect_uri=%s state=%s
private final static String OPEN_QRCODE_URL = "https://open.weixin.qq.com/connect/qrconnect?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_login&state=%s#wechat_redirect";
// 微信开放平台获取access_token地址
// 待填充参数:appid=%s secret=%s code=%s
private final static String OPEN_ACCESS_TOKEN_URL="https://api.weixin.qq.com/sns/oauth3/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code";
// 获取用户信息
// 待填充参数:access_token=%s openid=%s
private final static String OPEN_USER_INFO_URL ="https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN";
@Value("${wxpay.appid}")
private String appid;// 微信appid
@Value("${wxpay.appsecret}")
private String appsecret;// 微信秘钥
@Value("${wxopen.appid}")
private String openAppid;// 开放平台appid
@Value("${wxopen.appsecret}")
private String openAppsecret;// 开放平台秘钥
@Value("${wxopen.redirect_url}")
private String openRedirectUrl;// 开放平台回调地址
public static String getOpenUserInfoUrl() {
return OPEN_USER_INFO_URL;
}
public static String getOpenAccessTokenUrl() {
return OPEN_ACCESS_TOKEN_URL;
}
public static String getOpenQrcodeUrl() {
return OPEN_QRCODE_URL;
}
}测试:
/**
* @Auther: csp1999
* @Date: 2020/08/27/15:17
* @Description: 微信相关Controller
*/
@Controller
@RequestMapping("/wechat")
public class WeChatController {
@Autowired
private WeChatConfig weChatConfig;
/**
* @方法描述: 扫码登录,拼装扫一扫登录url
* @参数集合: [accessPage]
* @返回类型: com.haust.pojo.JsonData
* @作者名称: csp1999
* @日期时间: 2020/8/27 16:45
*/
@ResponseBody
@GetMapping("/login_url")
@CrossOrigin
public JsonData weChatloginUrl(
@RequestParam(value = "state", required = true) String state) throws UnsupportedEncodingException {
/**
* state :
* 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防
* 止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随
* 机数加session进行校验,例如:state=3d6be0a4035d839573b04816624a415e
*/
// 获取开放平台重定向地址
String redirectUrl = weChatConfig.getOpenRedirectUrl();
// 微信开放平台文档规定,需要先对回调的url使用urlEncode对链接进行编码处理
String callbackUrl = URLEncoder.encode(redirectUrl, "GBK");
// 为扫码链接qrcodeUrl填充参数 appid=%s redirect_uri=%s state=%s 到 OPEN_QRCODE_URL
String qrcodeUrl = String.format(weChatConfig.getOpenQrcodeUrl(),
weChatConfig.getOpenAppid(), callbackUrl, state);
// 构建json对象返回
return JsonData.buildSuccess(qrcodeUrl);
}
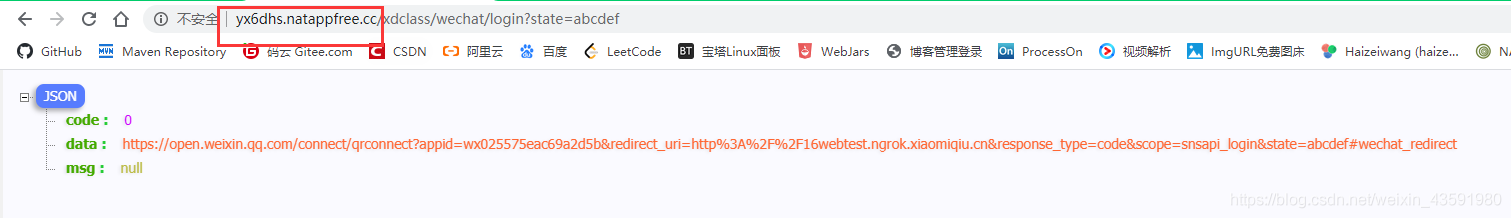
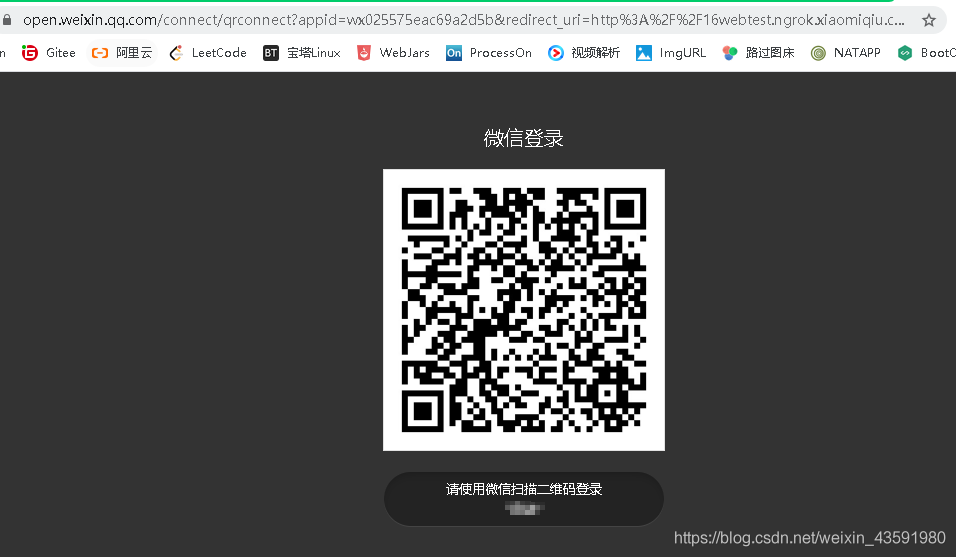
}访问http://localhost:8081/xdclass/wechat/login?access_page=abcdef
data :https://open.weixin.qq.com/connect/qrconnect?appid=wx025575eac69a2d5b&redirect_uri=http%3A%2F%2F16webtest.ngrok.xiaomiqiu.cn&response_type=code&scope=snsapi_login&state=abcdef#wechat_redirect
data 中的链接地址就是扫码页面的地址:
扫码登录后会跳转到:http://16webtest.ngrok.xiaomiqiu.cn 配置文件中配置的域名地址
相对于微信支付,微信扫码登录还是比较简单的。因为是别人的域名,所以什么都没有展示,博主自己也是学生,个人开发者是无法申请微信开放平台网站应用资格的,只有在微信开放平台授权回调的域名才能扫码后跳转!
到这里为止,我们向微信方索要code就完成了!下面我们要做的就是通过code 和 已有的appid + appsecret 向微信方换取access_token!
简介:讲解httpClient4.x相关依赖,并封装基本方法。
<dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.3</version> </dependency> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpmime</artifactId> <version>4.5.2</version> </dependency> <dependency> <groupId>commons-codec</groupId> <artifactId>commons-codec</artifactId> </dependency> <dependency> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> <version>1.1.1</version> </dependency> <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpcore</artifactId> </dependency> <!-- gson工具,封装http的时候使用 --> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.0</version> </dependency>
/**
* @Auther: csp1999
* @Date: 2020/08/27/18:01
* @Description: 封装HTTP get/post 方法的工具类
*/
public class HTTPUtils {
private static final Gson gson = new Gson();
/**
* @方法描述: 封装get
* @参数集合: [url]
* @返回类型: java.util.Map<java.lang.String,java.lang.Object>
* @作者名称: csp1999
* @日期时间: 2020/8/27 18:04
*/
public static Map<String, Object> doGet(String url) {
Map<String, Object> map = new HashMap<>();
CloseableHttpClient httpClient = HttpClients.createDefault();
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(5000) //连接超时
.setConnectionRequestTimeout(5000)//请求超时
.setSocketTimeout(5000)
.setRedirectsEnabled(true) //允许自动重定向
.build();
HttpGet httpGet = new HttpGet(url);
httpGet.setConfig(requestConfig);
try {
HttpResponse httpResponse = httpClient.execute(httpGet);
if (httpResponse.getStatusLine().getStatusCode() == 200) {
String jsonResult = EntityUtils.toString(httpResponse.getEntity());
map = gson.fromJson(jsonResult, map.getClass());
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
httpClient.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return map;
}
/**
* @方法描述: 封装post
* @参数集合: [url, data, timeout]
* @返回类型: java.lang.String
* @作者名称: csp1999
* @日期时间: 2020/8/27 18:04
*/
public static String doPost(String url, String data, int timeout) {
CloseableHttpClient httpClient = HttpClients.createDefault();
//超时设置
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(timeout) //连接超时
.setConnectionRequestTimeout(timeout)//请求超时
.setSocketTimeout(timeout)
.setRedirectsEnabled(true) //允许自动重定向
.build();
HttpPost httpPost = new HttpPost(url);
httpPost.setConfig(requestConfig);
httpPost.addHeader("Content-Type", "text/html; chartset=UTF-8");
if (data != null && data instanceof String) { //使用字符串传参
StringEntity stringEntity = new StringEntity(data, "UTF-8");
httpPost.setEntity(stringEntity);
}
try {
CloseableHttpResponse httpResponse = httpClient.execute(httpPost);
HttpEntity httpEntity = httpResponse.getEntity();
if (httpResponse.getStatusLine().getStatusCode() == 200) {
String result = EntityUtils.toString(httpEntity);
return result;
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
httpClient.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return null;
}
}简介:微信扫码回调本地域名ngrock讲解
# 1、为什么要用这个,微信扫码需要配置回调,需要配置对应的域名 在本地电脑开发,微信没法回调,所以需要配置个地址映射,就是微信服务器 可以通过这个地址访问当前开发电脑的地址 # 2、使用文档: https://natapp.cn/article/natapp_newbie # 3、下载地址: https://natapp.cn/

进入natapp 官网注册 并登录 后 购买其免费的随机域名的隧道。通过官方文档将其和自己的主机配置好之后,就可以通过隧道域名+项目路径去访问自己的项目了(省去了域名备案的时间,但是免费的隧道速度很慢),效果如图:

简介:讲解使用授权码code获取用户个人信息接口
# 关键点:看微信文档,字段尽量用拷贝 # 1、通过code获取access_token 文档: https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=7e1296c8174816ac988643825ae16f25d8c7e781&lang=zh_CN # 2、通过access_token获取微信用户头像和昵称等基本信息 文档: https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316518&token=7e1296c8174816ac988643825ae16f25d8c7e781&lang=zh_CN
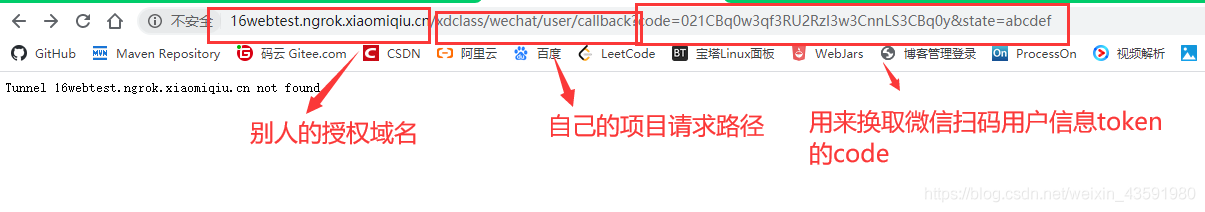
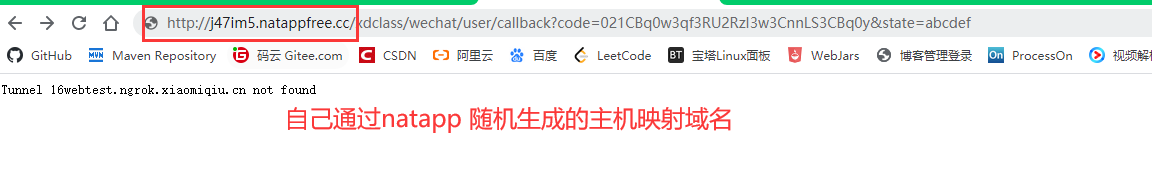
注意事项:
由于个人无法申请微信开放平台 网站应用,所以没办法拿到授权的域名,无法跳转到自己的项目页面,因此只能借用别人授权过的域名进行跳转,跳转成功后,将域名替换称自己的域名或者主机IP地址即可。
如图:

微信用户扫码之后调到该页面,接下来只需要讲其域名 改成自己的域名或者localhost即可:

这样就能请求自己项目的后台了。
下面我们继续开发微信扫码回调接口和微信扫码用户信息保存到数据库:
简介:开发User数据访问层,保存微信用户信息
UserMapper.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/14:31
* @Description: User Mapper
*/
@Repository
public interface UserMapper {
// 保存微信登录用户基本信息
Integer saveUser(@Param("user") User user);
// 根据openid 查询
User findByUserOpenid(String openid);
// 根据主键id 查询
User findByUserId(Integer id);
// 更新微信用户基本信息
void updateUser(@Param("user") User user);
}UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.haust.mapper.UserMapper">
<insert id="saveUser" parameterType="com.haust.entity.User" useGeneratedKeys="true" keyProperty="id"
keyColumn="id">
INSERT INTO `xdclass`.`user`(`openid`, `name`, `head_img`, `phone`, `sign`, `sex`, `city`, `create_time`)
VALUES (#{user.openid}, #{user.name}, #{user.headImg}, #{user.phone}, #{user.sign}, #{user.sex}, #{user.city}, #{user.createTime});
</insert>
<select id="findByUserOpenid" parameterType="string" resultType="com.haust.entity.User">
SELECT * FROM `xdclass`.`user` WHERE `openid` = #{openid}
</select>
<select id="findByUserId" parameterType="integer" resultType="com.haust.entity.User">
SELECT * FROM `xdclass`.`user` WHERE `id` = #{id}
</select>
<update id="updateUser" parameterType="com.haust.entity.User">
UPDATE `xdclass`.`user` SET
`name` = #{user.name},
`head_img` = #{user.headImg},
`phone` = #{user.phone},
`sign` = #{user.sign},
`sex` = #{user.sex},
`city` = #{user.city}
WHERE `openid` = #{user.openid};
</update>
</mapper>UserServiceImpl.java
/**
* @Auther: csp1999
* @Date: 2020/08/27/19:19
* @Description: 用户 Service 实现类
*/
@Service
public class UserServiceImpl implements UserService {
@Autowired
private WeChatConfig weChatConfig;
@Autowired
private UserMapper userMapper;
/**
* 通过code并附带appId appSecret 向微信方索取access_token
* 并通过 access_token 获得用户基本信息(昵称,地址,头像等) 保存数据到数据库
* @param code
* @return
*/
@Override
public User saveWeChatUser(String code) {
// 通过 code 获取 access_tokenURL
String accessTokenUrl = String.format(
WeChatConfig.getOpenAccessTokenUrl(),
weChatConfig.getOpenAppid(),
weChatConfig.getOpenAppsecret(),
code);
// 通过 access_tokenURL 向微信开放平台发送请求, 获取access_token
Map<String, Object> baseMap = HTTPUtils.doGet(accessTokenUrl);
if (baseMap == null || baseMap.isEmpty()) {
return null;
}
// 拿到 accessToken
String accessToken = (String) baseMap.get("access_token");
String openId = (String) baseMap.get("openid");
// 通过accessToken 得到向微信开放平台发送 用于获取用户基本信息的请求的url
String userInfoUrl = String.format(WeChatConfig.getOpenUserInfoUrl(), accessToken, openId);
// 获取access_token
Map<String, Object> baseUserMap = HTTPUtils.doGet(userInfoUrl);
if (baseUserMap == null || baseUserMap.isEmpty()) {
return null;
}
// 拿到用户基本信息
String nickname = (String) baseUserMap.get("nickname");// 微信用户名
System.out.println(baseUserMap.get("sex"));
Double sexTemp = (Double) baseUserMap.get("sex");// 微信用户性别
System.out.println(sexTemp);
int sex = sexTemp.intValue();// Double => Integer
String province = (String) baseUserMap.get("province");// 微信用户所在省
String city = (String) baseUserMap.get("city");// 微信用户所在市
String country = (String) baseUserMap.get("country");// 微信用户所在国家
String headimgurl = (String) baseUserMap.get("headimgurl");// 微信用户头像
StringBuilder builder = new
StringBuilder(country).append("||").append(province).append("||").append(city);
String finalAddress = builder.toString();
try {
//解决中文乱码
nickname = new String(nickname.getBytes("ISO-8859-1"), "UTF-8");
finalAddress = new String(finalAddress.getBytes("ISO-8859-1"), "UTF-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
User user = new User();
user.setName(nickname).setHeadImg(headimgurl).setCity(finalAddress)
.setOpenid(openId).setSex(sex).setCreateTime(new Date());
User findUser = userMapper.findByUserOpenid(openId);
if (findUser != null) { //如果数据库中已经有该微信用户信息,更新微信用户最新基本信息,并直接返回即可
userMapper.updateUser(user);
return user;
}// 否则继续往下执行
userMapper.saveUser(user);// 保存用户信息
return user;
}
}weChatController.java
/**
* @方法描述: 通过扫码登录跳转页面携带的参数code而获取封装有user信息的token
* @参数集合: [code, state, response]
* @返回类型: com.haust.pojo.JsonData
* @作者名称: csp1999
* @日期时间: 2020/8/27 19:17
*/
@GetMapping("/user/callback")
public String weChatUserCallback(@RequestParam(value = "code", required = true) String code,
String state, // 根据实际情况而定可用作保存当前页面地址
RedirectAttributes redirectAttributes){
User user = userService.saveWeChatUser(code);
System.out.println("user:"+user);
redirectAttributes.addFlashAttribute("user",user);
String token = null;
if (user != null){
// jwt 生成 token
token = JWTUtils.createJsonWebToken(user);
redirectAttributes.addFlashAttribute("token",token);
redirectAttributes.addFlashAttribute("state",token);
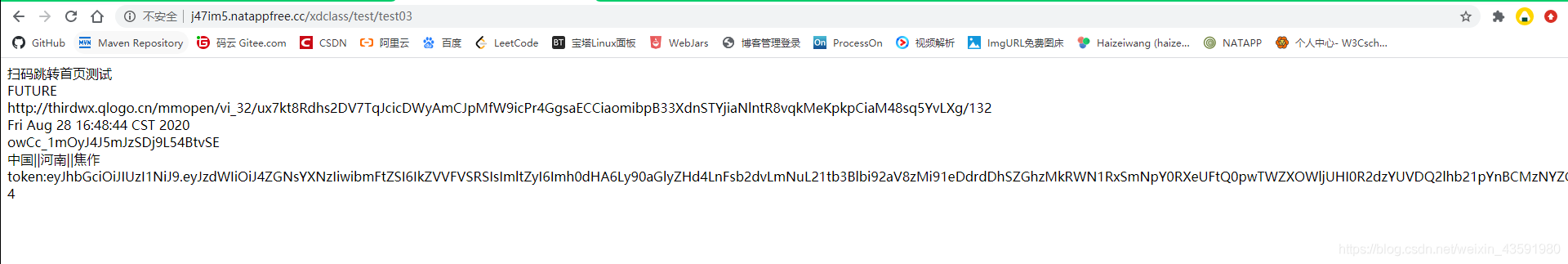
return "redirect:/test/test03?token="+token;// 将token 拼接于url ,便于拦截器过滤
}else{
return "redirect:/error/error";
}
}testController.java
@GetMapping("/test03")
public String test03(Model model, @ModelAttribute("user") User user,
@RequestParam("token") String token,// 获取url 中的token
@ModelAttribute("state") String state) {// 测试videoMapper
if (token==null){
return "/error/error";
}
System.out.println("=============>"+token);
System.out.println("=============>"+state);
model.addAttribute("user", user);
model.addAttribute("token", token);
return "test";
}在test页面获取效果如图所示:

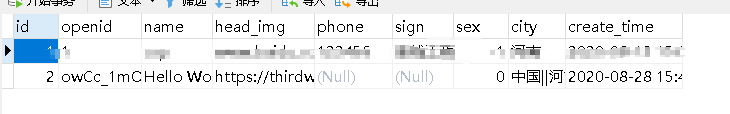
数据库保存用户信息如图(name 字段不一样是因为我后来修改了):

注意事项:
由于我没有引入 HttpServletResponse 所以 转发和重定向是使用thymleaf 模板引擎去做的,thymleaf 配置比较简单,参照代码即可。
简介:实战开发用户登录拦截器拦截器 LoginInterceptor
创建拦截器类 LoginInterceptor.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/17:54
* @Description: 登录拦截器
*/
public class LoginIntercepter implements HandlerInterceptor {
/*
* @方法描述: 进入controller 进行拦截
* @参数集合: [request, response, handler]
* @返回类型: boolean
* @作者名称: csp1999
* @日期时间: 2020/8/28 17:57
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response,
Object handler) throws Exception {
// 从url 参数中获取token
String token = request.getParameter("token");
// token 存在,则对其进行解密:
if (token != null && token != "") {// 如果 header 中没有token
Claims claims = JWTUtils.paraseJsonWebToken(token);
if (claims != null) {
String openid = (String) claims.get("openid");
String name = (String) claims.get("name");
String imgUrl = (String) claims.get("img");
request.setAttribute("openid", openid);
request.setAttribute("name", name);
request.setAttribute("imgUrl", imgUrl);
return true;// 放行
}
}
response.sendRedirect("/xdclass/user/login");
return false;// 拦截
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response,
Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response,
Object handler, Exception ex) throws Exception {
}
}配置拦截器 InterceptorConfig.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/18:20
* @Description: 拦截器配置
*/
@Configuration
public class IntercepterConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 注册拦截器
registry.addInterceptor(new LoginIntercepter())
.addPathPatterns("/video/**")
.addPathPatterns("/user/**")
.excludePathPatterns("/test/**")
.excludePathPatterns("/user/login")
.excludePathPatterns("/wechat/**");
}
}IndexController.java 进行测试
当token 无法解析出 微信用户信息或者token 不存在时候会重定向到登录页
/**
* @Auther: csp1999
* @Date: 2020/08/28/18:31
* @Description: 首页 Controller
*/
@Controller
@RequestMapping("/user")
public class IndexController {
@GetMapping("/index")
public String test03(Model model,
@RequestParam("token") String token,// 获取url 中的token
@ModelAttribute("state") String state) {// 测试videoMapper
if (token==null){
return "/error/error";
}
System.out.println("=============>"+token);
model.addAttribute("token", token);
return "test";
}
@GetMapping("/login")
public String login(){
return "login";
}
}测试结果:访问 http://j47im5.natappfree.cc/xdclass/user/index?token= 这时候token 为空,会跳转到登录页

测试扫码登录完成!
注意:微信支付 和 支付宝支付 都是需要商户号,key,以及回调域名的,如果是学生的话,建议找别人工作的前辈借一下,或者使用沙箱测试(可以自己了解一下)支付宝支付沙箱测试。
简介:微信网页扫码支付简介
# 1、扫码支付文档:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=2_2 # 2、名称理解 appid:公众号唯一标识 appsecret:公众号的秘钥 mch_id:商户号,申请微信支付的时候分配的 key:支付交易过程生成签名的秘钥,设置路径 微信商户平台(pay.weixin.qq.com)-->账户中心-->账户设置-->API安全-->密钥设置 # 3、和微信支付交互方式 1、post方式提交 2、xml格式的协议 3、签名算法MD5 4、交互业务规则 先判断协议字段返回,再判断业务返回,最后判断交易状态 5、接口交易单位为 分 6、交易类型:JSAPI--公众号支付、NATIVE--原生扫码支付、APP--app支付
# 7、商户订单号规则: 商户支付的订单号由商户自定义生成,仅支持使用 字母、数字、中划线-、下划线_、竖线|、星号* 这些英文半角字符的组合,请勿使用汉字或全角等特殊字符, 微信支付要求商户订单号保持唯一性 # 8、安全规范: 签名算法:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3 微信支付请求参数校验工具:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1 # 9、采用微信支付扫码模式二(不依赖商户平台设置回调url)

简介:什么是时序图?为什么要看时序图?
# 微信支付时序图 官方文档: https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5 # 1、什么是时序图 是一种UML交互图,描述了对象之间传递消息的时间顺序, 用来表示用例中的行为顺序, 是强调消息时间顺序的交互图; 通俗解释:就是交互流程图 (把大象装冰箱分几步)
# 2、时序图包括四个元素 对象(Object), 生命线(Lifeline), 激活(Activation), 消息(Message); 对象:时序图中的对象在交互中扮演的角色就是对象,使用矩形将对象名称包含起来, 名称下有下划线 生命线:生命线是一条垂直的虚线, 这条虚线表示对象的存在, 在时序图中, 每个对象都有生命线 激活:代表时序图中对象执行一项操作的时期, 表示该对象被占用以完成某个任务,当对象处于激活时期, 生命线可以拓宽为矩形 消息:对象之间的交互是通过相互发消息来实现的,箭头上面标出消息名,一个对象可以请求(要求)另一个对象做某件事件 消息从源对象指向目标对象,消息一旦发送便将控制从源对象转移到目标对象,息的阅读顺序是严格自上而下的 消息交互中的实线:请求消息 消息交互中的虚线:响应返回消息 自己调用自己的方法:反身消息 # 参考:https://www.cnblogs.com/langtianya/p/3825764.html
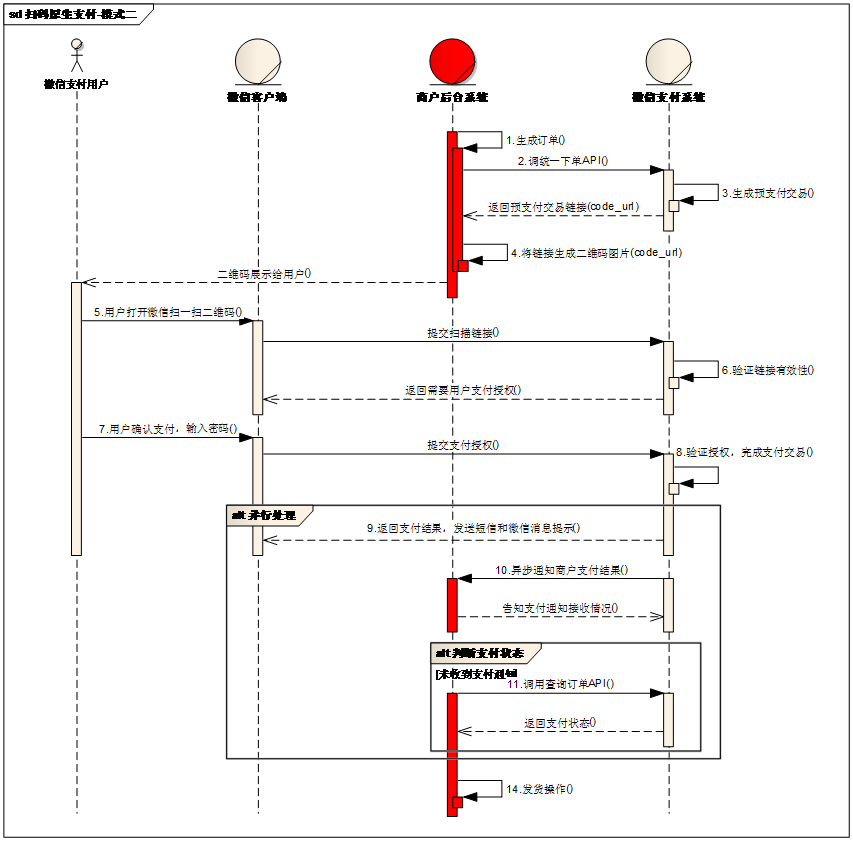
简介:讲解微信网页扫码支付时序图讲解和统一下单接口
# 1、时序图地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5 # 2、统一下单接口介绍: 商户系统先调用该接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易会话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。
微信支付时序图(仔细分析清楚每个流程,便于后续代码理解):

微信支付业务流程说明:
(1)商户后台系统根据用户选购的商品生成订单。
(2)用户确认支付后调用微信支付【统一下单API】生成预支付交易;
(3)微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。
(4)商户后台系统根据返回的code_url生成二维码。
(5)用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
(6)微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
(7)用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
(8)微信支付系统根据用户授权完成支付交易。
(9)微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
(10)微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
(11)未收到支付通知的情况,商户后台系统调用【查询订单API】。
(12)商户确认订单已支付后给用户发货。
简介: 微信扫码支付之统一下单接口开发之订单增删改查
统一下单微信官方文档:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1
统一下单微信官方时序图:

提供一个数据库订单表
# Dump of table video_order # ------------------------------------------------------------ DROP TABLE IF EXISTS `video_order`; CREATE TABLE `video_order` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `openid` varchar(32) DEFAULT NULL COMMENT '用户标示', `out_trade_no` varchar(64) DEFAULT NULL COMMENT '订单唯一标识', `state` int(11) DEFAULT NULL COMMENT '0表示未支付,1表示已支付', `create_time` datetime DEFAULT NULL COMMENT '订单生成时间', `notify_time` datetime DEFAULT NULL COMMENT '支付回调时间', `total_fee` int(11) DEFAULT NULL COMMENT '支付金额,单位分', `nickname` varchar(32) DEFAULT NULL COMMENT '微信昵称', `head_img` varchar(128) DEFAULT NULL COMMENT '微信头像', `video_id` int(11) DEFAULT NULL COMMENT '视频主键', `video_title` varchar(128) DEFAULT NULL COMMENT '视频名称', `video_img` varchar(256) DEFAULT NULL COMMENT '视频图片', `user_id` int(11) DEFAULT NULL COMMENT '用户id', `ip` varchar(64) DEFAULT NULL COMMENT '用户ip地址', `del` int(5) DEFAULT '0' COMMENT '0表示未删除,1表示已经删除', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; LOCK TABLES `video_order` WRITE; /*!40000 ALTER TABLE `video_order` DISABLE KEYS */;
VideoOrderMapper.java
/**
* @Auther: csp1999
* @Date: 2020/08/29/9:14
* @Description: 订单 Mapper
*/
@Repository
public interface VideoOrderMapper {
// 新增订单
int insertVideoOrder(VideoOrder videoOrder);
// 根据id 查找订单信息
VideoOrder findVideoOrderById(int id);
// 根据 订单唯一标识查找
VideoOrder findVideoOrderByOutTradeNo(String outTradeNo);
// 根据id 删除
int deleteVideoOrderByIdAndUserId(@Param("id") int id, @Param("userId") int userId);
// 根据userid 查找用户全部订单
List<VideoOrder> findUserVideoOrderList(int userId);
// 根据订单流水号更新
int updateVideoOrderByOutTradeNo(VideoOrder videoOrder);
}VideoOrderMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.haust.mapper.VideoOrderMapper">
<resultMap id="userOrderList" type="com.haust.entity.VideoOrder">
<id column="id" property="id"/>
<result column="openid" property="openid"/>
<result column="out_trade_no" property="outTradeNo"/>
<result column="state" property="state"/>
<result column="create_time" property="createTime"/>
<result column="notify_time" property="notifyTime"/>
<result column="total_fee" property="totalFee"/>
<result column="nickname" property="nickname"/>
<result column="head_img" property="headImg"/>
<result column="video_id" property="videoId"/>
<result column="video_title" property="videoTitle"/>
<result column="video_img" property="videoImg"/>
<result column="user_id" property="userId"/>
<result column="ip" property="ip"/>
<result column="del" property="del"/>
</resultMap>
<insert id="insertVideoOrder" parameterType="com.haust.entity.VideoOrder" useGeneratedKeys="true" keyColumn="id" keyProperty="id">
INSERT INTO `xdclass`.`video_order`(
`openid`,
`out_trade_no`,
`state`,
`create_time`,
`notify_time`,
`total_fee`,
`nickname`,
`head_img`,
`video_id`,
`video_title`,
`video_img`,
`user_id`,
`ip`,
`del`)
VALUES (
#{videoOrder.openid},
#{videoOrder.outTradeNo},
#{videoOrder.state},
#{videoOrder.createTime},
#{videoOrder.notifyTime},
#{videoOrder.totalFee},
#{videoOrder.nickname},
#{videoOrder.headImg},
#{videoOrder.videoId},
#{videoOrder.videoTitle},
#{videoOrder.videoImg},
#{videoOrder.userId},
#{videoOrder.ip},
#{videoOrder.del});
</insert>
<select id="findVideoOrderById" parameterType="integer" resultType="com.haust.entity.VideoOrder">
SELECT * FROM `xdclass`.`video_order` WHERE id = #{id} AND del=0
</select>
<select id="findVideoOrderByOutTradeNo" parameterType="string" resultType="com.haust.entity.VideoOrder">
SELECT * FROM `xdclass`.`video_order` WHERE out_trade_no = #{outTradeNo} AND del=0
</select>
<update id="deleteVideoOrderByIdAndUserId" useGeneratedKeys="true" keyProperty="id" keyColumn="id">
UPDATE `xdclass`.`video_order` SET del = 1 where id = #{id} and user_id = #{userId}
</update>
<select id="findUserVideoOrderList" parameterType="integer" resultMap="userOrderList">
SELECT * FROM `xdclass`.`video_order` WHERE user_id = #{userId}
</select>
<update id="updateVideoOrderByOutTradeNo" parameterType="com.haust.entity.VideoOrder" useGeneratedKeys="true" keyProperty="id" keyColumn="id">
update video_order
set
state=#{state},
notify_time=#{notifyTime},
openid=#{openid}
where
out_trade_no=#{outTradeNo}
and state=0
and del=0
</update>
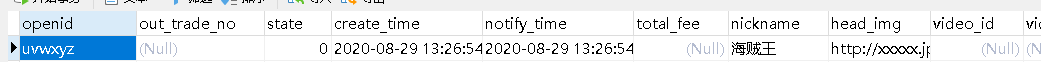
</mapper>test测试:
@SpringBootTest
class VideoOrderMapperTest {
@Autowired
private VideoOrderMapper videoOrderMapper;
@Test
void insertVideoOrder() {
VideoOrder order = new VideoOrder();
order.setOpenid("uvwxyz").setNotifyTime(new Date()).setState(0).setCreateTime(new Date())
.setHeadImg("http://xxxxx.jpg").setDel(0).setIp("127.0.0.1").setNickname("海贼王");
videoOrderMapper.insertVideoOrder(order);
System.out.println("插入数据成功!");
}
@Test
void findVideoOrderById() {
...
}
@Test
void findVideoOrderByOutTradeNo() {
...
}
@Test
void deleteVideoOrderByIdAndUserId() {
...
}
@Test
void findUserVideoOrderList() {
...
}
@Test
void updateVideoOrderByOutTradeNo() {
...
}
}
测试完成后,如果能正常向数据库添加记录,就可以继续往下阅读文章了!
简介:封装常用工具类 CommonUtils 和 WXpayUtils
可以从微信开发者文档获取部分代码 https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1
CommonUtils.java
/**
* @Auther: csp1999
* @Date: 2020/08/29/13:30
* @Description: 常用工具类封装, md5, uuid等
*/
public class CommonUtils {
// 生成 uuid, 即用来标识一笔单,也用做 nonce_str
public static String generateUUID() {
return UUID.randomUUID().toString().replaceAll("-", "")// 去掉默认自带的 - 分隔符
.substring(0, 32);// 截取 32 位
}
// MD5 加密工具类
public static String getMD5String(String data) {
try {
// 获取MD5 加密实例
MessageDigest md = MessageDigest.getInstance("MD5");
// 获得数组对象
byte[] array = md.digest(data.getBytes("UTF-8"));
// 拼接加密字符串
StringBuilder builder = new StringBuilder();
for (byte item : array) {
builder.append(Integer.toHexString((item & 0xFF) | 0x100).substring(1, 3));
}
return builder.toString().toUpperCase();// 所有字母大写
} catch (Exception exception) {
System.out.println("MD5加密算法出现异常...");
}
return null;
}
} WXPayUtils 相关内容从官网下载并导入即可,官方给的工具类里面也包含了UUID和MD5加密工具类,如图:
我们用微信官方提供的工具类为主即可。
简介:讲解下单接口开发,开发技巧和支付配置文件设置
# 1、统一下单参数需要微信签名,签名规则如下
- 文档地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
- 签名生成的通用步骤如下:
第一步,设所有发送或者接收到的数据为集合M,将集合M内非空参数值的参数按照参数名ASCII码从小到大排序(字典序),
使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串stringA。
第二步,在stringA最后拼接上key得到stringSignTemp字符串,并对stringSignTemp进行MD5运算,再将得到的字符
串所有字符转换为大写,得到sign值signValue。key设置路径:
微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置
<---
参数:
SortedMap<String, String> params = new TreeMap<>();
params.put("appid", wxPayConfig.getAppId()); //公众账号ID
params.put("mch_id", wxPayConfig.getMchId()); //商户号
params.put("nonce_str", CommonUtil.generateNonceStr()); //随机字符串
params.put("body", videoOrder.getVideoTitle()); // 商品描述
//商户订单号,商户系统内部订单号,要求 32个字符内,只能是数字、大小写字母_-|* 且在同一个商户号下唯一
params.put("out_trade_no", videoOrder.getOutTradeNo());
params.put("total_fee", videoOrder.getTotalFee().toString()); //标价金额 分
params.put("spbill_create_ip", videoOrder.getIp());
//通知地址
params.put("notify_url", wxPayConfig.getDomain()+wxPayConfig.getCallbackUrl());
//交易类型 JSAPI 公众号支付 NATIVE 扫码支付 APP APP支付
params.put("trade_type", "NATIVE");
//生成签名
String sign = WXPayUtil.createSign(params, wxPayConfig.getKey());
params.put("sign", sign);
//参数转xml
String requestXMl = WXPayUtil.mapToXml(params);
生成签名后,通过工具去校验
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1
--->
# 2、测试地址:localhost:8081/api/v1/order/add?video_id=2
# 3、课程测试签名结果:
sign: 85118C91DFCB052FB02AC183BF3D57D2#微信相关配置: #公众号 wxpay.appid=wx252XXXXX1xs9h wxpay.appsecret=qm4i2u43oXXXXXXXX7055s8c99a8 #微信开放平台配置 wxopen.appid=wx025XXXXXXa2d5b wxopen.appsecret=f5b6730c59XXXXXXXXeb8948a9f3 #重定向url 重定向到首页,并根据code拿到token,从而获取微信扫码用户的登录信息 #这个域名是别人认证过的,只能拿来做个参考,不能自己回调 wxopen.redirect_url=http://XXXXXXXXXXXXXX.cn/xdclass/wechat/user/callback #微信商户平台 商户id 订单秘钥 回调地址 wxpay.mer_id=8XXXXXX068 wxpay.key=MbZL0DiXXXXXXXXX5S51MK2 wxpay.callback=http://XXXXXXXXXXXXXXX.cn/xdclass/
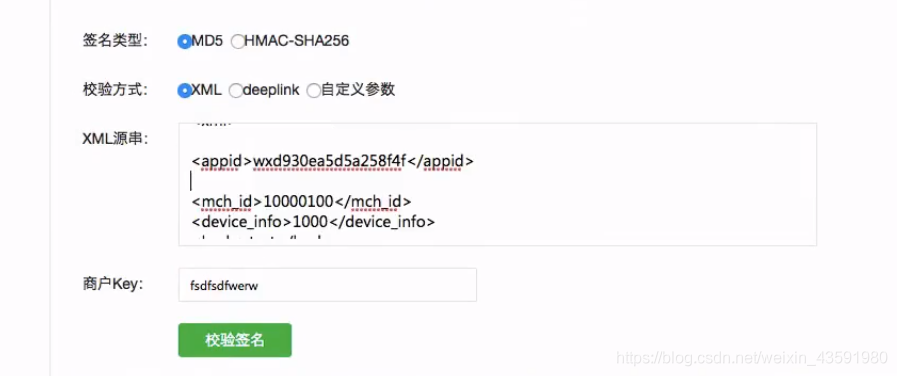
签名校验例子:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <xml> <nonce_str>6a8ee5f42xxxxxxxxxxad31522bb</nonce_str> <out_trade_no>6ba6270f0xxxxxxxxxx97dd7532c</out_trade_no> <appid>wx5beXXXXXXXXXXXd40c</appid> <total_fee>500</total_fee> <sign>624D0FEXXXXXXXXXXXXX7857F95</sign> <trade_type>NATIVE</trade_type> <mch_id>15xxxxxx832</mch_id> <body>2020年 6.2新版本ELK ElasticSearch</body> <notify_url>http://XXXXXXXXXXXXXXXXX/wechat/order/callback1</notify_url> <spbill_create_ip>0:0:0:0:0:0:0:1</spbill_create_ip> </xml> 商户id:xxxxxxxxxxxxxxxx018d
微信官方签名校验地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=20_1
签名校验( 签名生成一定要自己测试一下,很多人签名生成格式不太对,导致微信支付失败):
简介:调用微信统一下单接口实战,发送post请求,并获取响应转成map,获取交易会话的二维码链接code_url
# 1、配置统一下单接口 # 2、发送请求验证 微信统一下单响应 <xml><return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx5beac15ca207c40c]]></appid> <mch_id><![CDATA[1503809911]]></mch_id> <nonce_str><![CDATA[Go5gDC2CYL5HvizG]]></nonce_str> <sign><![CDATA[BC62592B9A94F5C914FAAD93ADE7662B]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx262207318328044f75c9ebec2216783076]]></prepay_id> <trade_type><![CDATA[NATIVE]]></trade_type> <code_url><![CDATA[weixin://wxpay/bizpayurl?pr=hFq9fX6]]></code_url> </xml> # 3、获取code_url 遇到问题,根据错误码解决 https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1
VideoOrderServiceImpl.java
/**
* @Auther: csp1999
* @Date: 2020/08/29/15:38
* @Description: 视频订单 Service 实现类
*/
@Service
public class VideoOrderServiceImpl implements VideoOrderService {
@Autowired
private WeChatConfig weChatConfig;
@Autowired
private VideoMapper videoMapper;
@Autowired
private VideoOrderMapper videoOrderMapper;
@Autowired
private UserMapper userMapper;
/**
* @方法描述: 生成、保存订单信息并调用统一下单,
* @参数集合: [videoOrderPojo]
* @返回类型: com.haust.entity.VideoOrder
* @作者名称: csp1999
* @日期时间: 2020/8/29 17:25
*/
@Override
public String save(VideoOrderPojo videoOrderPojo) throws Exception {
// 根据id 查找video信息
Video video = videoMapper.findVideoById(videoOrderPojo.getVideoId());
// 查找 用户信息
User user = userMapper.findByUserId(videoOrderPojo.getUserId());
// 构造订单对象
VideoOrder videoOrder = new VideoOrder();
videoOrder.setTotalFee(video.getPrice());
videoOrder.setVideoImg(video.getCoverImg());
videoOrder.setVideoTitle(video.getTitle());
videoOrder.setCreateTime(new Date());
videoOrder.setVideoId(video.getId());
videoOrder.setState(0);
videoOrder.setUserId(user.getId());
videoOrder.setHeadImg(user.getHeadImg());
videoOrder.setNickname(user.getName());
videoOrder.setDel(0);
videoOrder.setIp(videoOrderPojo.getIp());
videoOrder.setOutTradeNo(CommonUtils.getUUID());
videoOrderMapper.insertVideoOrder(videoOrder);
// 统一下单,获取codeurl
String codeUrl = unifiedOrder(videoOrder);
return codeUrl;
}
/**
* @方法描述: 统一下单方法请求微信统一下单接口,并最终获取微信支付二维码图片的url
* @参数集合: [videoOrder]
* @返回类型: java.lang.String
* @作者名称: csp1999
* @日期时间: 2020/8/29 16:33
*/
public String unifiedOrder(VideoOrder videoOrder) throws Exception {
WXPay wxPay = new WXPay();
// 使用 map 封装 订单参数以及微信支付相关参数
SortedMap<String, String> data = new TreeMap<>();
data.put("appid", weChatConfig.getAppid());// 公众账号ID: 微信支付分配的公众账号ID(企业号corpid即为此appId)
data.put("mch_id", weChatConfig.getMchId());// 商户号: 微信支付分配的商户号
data.put("nonce_str", CommonUtils.getUUID());// 随机字符串: 自定义参数,可以为终端设备号(门店号或收银设备ID),PC网页或公众号内支付可以传"WEB"
data.put("body", videoOrder.getVideoTitle());// 商品描述
data.put("out_trade_no", videoOrder.getOutTradeNo());// 商户订单号: 要求32个字符内,只能是数字、大小写字母_-|* 且在同一个商户号下唯一。
data.put("total_fee", videoOrder.getTotalFee().toString());// 标价金额: 单位为分
data.put("spbill_create_ip", videoOrder.getIp());// 下单用户的客户端IP
data.put("notify_url", weChatConfig.getPayCallbackUrl());// 通知地址: 异步接收微信支付结果通知的回调地址,通知url必须为外网可访问的url,不能携带参数。
data.put("trade_type", "NATIVE");// 交易类型: 此处指定为扫码支付
// 生成 sign 签名
String sign = WXPayUtil.generateSignature(data, weChatConfig.getKey());
data.put("sign", sign);// 签名: 微信返回的签名值
System.out.println("---------------------- xml 数据如下:----------------------");
// map 转 xml
String payXmlData = WXPayUtil.mapToXml(data);
System.out.println(payXmlData);
// 统一下单,发送POST请求微信后台统一下单接口:https://api.mch.weixin.qq.com/pay/unifiedorder 获取返回xml格式的字符串 orderStr
String orderStr = HTTPUtils.doPost(WeChatConfig.getUnifiedOrderUrl(), payXmlData, 4000);
System.out.println("---------------------- 请求统一下单接口返回的 orderStr 数据如下:----------------------");
System.out.println(orderStr);
if (null == orderStr) {
return null;
}
// 将统一下单接口返回的xml格式的字符串 orderStr 转成 map
Map<String, String> unifiedOrderMap = WXPayUtil.xmlToMap(orderStr);
System.out.println("---------------------- 转换成 map 的 orderStr 数据如下:----------------------");
// 这样做的目的是解决打印出的对象中文乱码问题,无法阅读错误提示信息
String string = new String(unifiedOrderMap.toString().getBytes("ISO-8859-1"), "UTF-8");
System.out.println(string);
if (unifiedOrderMap != null) {
System.out.println("支付二维码url:" + unifiedOrderMap.get("code_url"));
return unifiedOrderMap.get("code_url");// 获取统一下单接口返回的 code_url(支付二维码图片的url) 数据
}
// 否则返回null
return null;
}
}WeChatConfig.java
/**
* @Auther: csp1999
* @Date: 2020/08/26/10:27
* @Description: 微信相关配置类
*/
@Configuration
/**
* @PropertySource 注解指定配置文件位置:(属性名称规范: 大模块.子模块.属性名)
*/
@PropertySource(value = "classpath:application.properties")// 从类路径下的application.properties 读取配置
@Data // lombok内置set/get 方法
@Accessors(chain = true) // 链式调用
public class WeChatConfig {
/**
* 微信开放平台获取二维码url地址
* 待填充参数:appid=%s redirect_uri=%s state=%s
*/
private final static String OPEN_QRCODE_URL = "https://open.weixin.qq.com/connect/qrconnect?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_login&state=%s#wechat_redirect";
/**
* 微信开放平台/公众平台 获取access_token地址
* 待填充参数:appid=%s secret=%s code=%s
*/
private final static String OPEN_ACCESS_TOKEN_URL="https://api.weixin.qq.com/sns/oauth3/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code";
/**
* 获取用户信息地址
* 待填充参数:access_token=%s openid=%s
*/
private final static String OPEN_USER_INFO_URL ="https://api.weixin.qq.com/sns/userinfo?access_token=%s&openid=%s&lang=zh_CN";
/**
* 微信支付统一下单URL
*/
private final static String UNIFIED_ORDER_URL = "https://api.xdclass.net/pay/unifiedorder";
/**
* 商户号id
*/
@Value("${wxpay.mer_id}")
private String mchId;
/**
* 支付key
*/
@Value("${wxpay.key}")
private String key;
/**
* 微信支付回调url
*/
@Value("${wxpay.callback}")
private String payCallbackUrl;
/**
* 微信appid
*/
@Value("${wxpay.appid}")
private String appid;
/**
* 微信秘钥
*/
@Value("${wxpay.appsecret}")
private String appsecret;
/**
* 开放平台appid
*/
@Value("${wxopen.appid}")
private String openAppid;
/**
* 开放平台秘钥
*/
@Value("${wxopen.appsecret}")
private String openAppsecret;
/**
* 开放平台回调地址
*/
@Value("${wxopen.redirect_url}")
private String openRedirectUrl;
public static String getUnifiedOrderUrl() {
return UNIFIED_ORDER_URL;
}
public static String getOpenUserInfoUrl() {
return OPEN_USER_INFO_URL;
}
public static String getOpenAccessTokenUrl() {
return OPEN_ACCESS_TOKEN_URL;
}
public static String getOpenQrcodeUrl() {
return OPEN_QRCODE_URL;
}
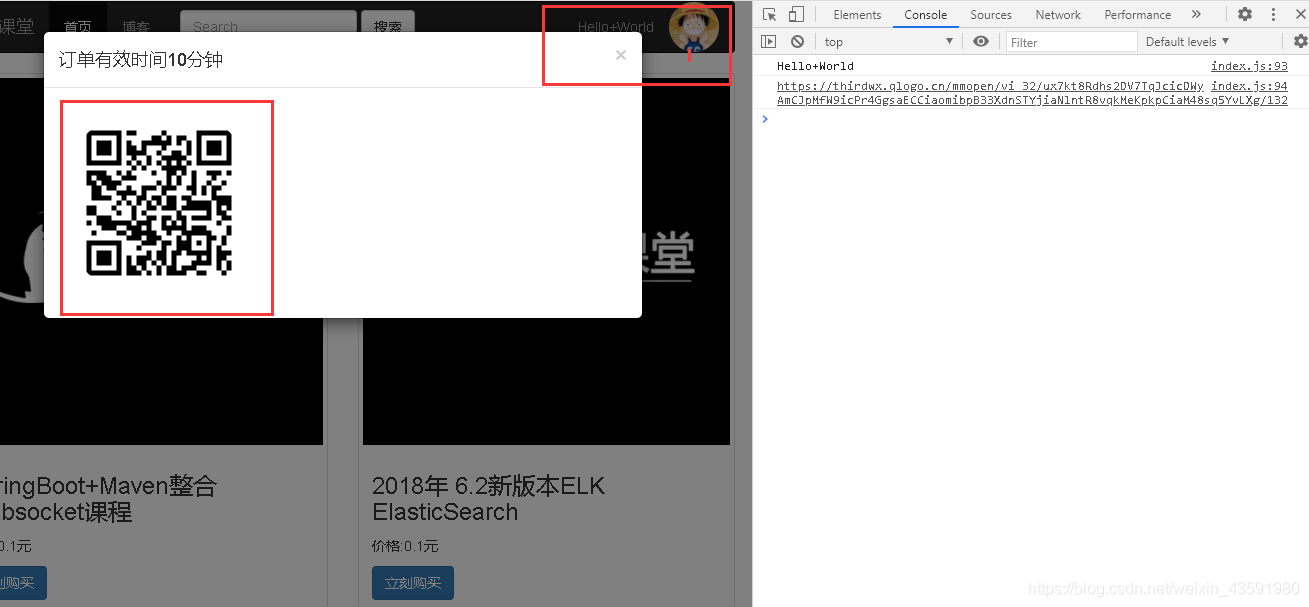
}简介:使用谷歌二维码工具根据code_url生成扫一扫支付二维码
1、生成二维码返回页端,加入依赖
<!-- google二维码生成包 --> <dependency> <groupId>com.google.zxing</groupId> <artifactId>javase</artifactId> <version>3.3.0</version> </dependency> <dependency> <groupId>com.google.zxing</groupId> <artifactId>core</artifactId> <version>2.0</version> </dependency>
2、使用微信扫码完成支付
# 参考资料: https://blog.csdn.net/shenfuli/article/details/68923393 https://www.cnblogs.com/lanxiamo/p/6293580.html # 二维码知识:https://coolshell.cn/articles/10590.html
OrderController.java
/**
* @Auther: csp1999
* @Date: 2020/08/28/18:30
* @Description: 订单 Controller
*/
@Controller
@RequestMapping("/order")
public class OrderController {
@Autowired
private VideoOrderService videoOrderService;
@ResponseBody
@GetMapping("/add")
public void saveOrder(@RequestParam(value = "video_id", required = true) int videoId,
HttpServletRequest request, HttpServletResponse response) throws Exception {
//String ip = IPUtils.getIpAddr(request);
String ip = "120.25.1.43"; // 临时写死,便于测试
//int userId = request.getAttribute("user_id");
int userId = 1;// 临时写死,便于测试
VideoOrderPojo videoOrderPojo = new VideoOrderPojo();
videoOrderPojo.setUserId(userId);// 用户下单id
videoOrderPojo.setVideoId(videoId);// 视频id
videoOrderPojo.setIp(ip);// 用户下单ip
// 保存订单信息,并向微信发送统一下单请求,获取二维码:codeUrl
String codeURL = videoOrderService.save(videoOrderPojo);
if (codeURL == null) {
throw new NullPointerException();
}
try {
// 生成二维码:
Map<EncodeHintType, Object> hints = new HashMap<>();
// 设置纠错等级
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.L);
// 设置编码
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
// 生成二维码 google二维码生成包下
BitMatrix bitMatrix = new MultiFormatWriter().encode(codeURL, BarcodeFormat.QR_CODE, 400, 400, hints);
// 通过response获得输出流
ServletOutputStream out = response.getOutputStream();
// 将二维码输出页面 google二维码生成包下
MatrixToImageWriter.writeToStream(bitMatrix, "png", out);
} catch (Exception e) {
System.out.println("二维码生成出现异常...");
}
}
}简介:使用Ngrock本地接收微信回调,并开发回调接口
回调接口官方文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_7&index=3
weChatController.java
/*
* @方法描述: 微信支付成功之后回调
* @参数集合: [request, response]
* @返回类型: void
* @作者名称: csp1999
* @日期时间: 2020/8/29 20:57
*/
@RequestMapping("/order/callback")// 注意 不能写GetMapper 微信支付开发文档上有声明,可以读文档了解详情
public void orderCallBack(HttpServletRequest request, HttpServletResponse response) throws Exception {
// 通过request 获取输入流
InputStream in = request.getInputStream();
// 通过该 字节输入流 获取缓冲流 :BufferedReader 是一个包装设计模式,性能更高
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(in,"UTF-8"));
// 读取数据
StringBuffer stringBuffer = new StringBuffer();// 用于拼接并拿到微信平台 发送的请求中的xml 格式的数据
String line;
while ((line = bufferedReader.readLine())!=null){
stringBuffer.append(line);
}
// 关闭所有流
bufferedReader.close();
in.close();
Map<String,String> callbackMap = WXPayUtil.xmlToMap(stringBuffer.toString());
System.out.println("----------------- 拿到微信平台 发送的请求中的xml 格式的数据:-------------");
System.out.println(callbackMap.toString());
} 回调数据:
<xml><appid><![CDATA[wx5beac15ca207c40c]]></appid><bank_type><![CDATA[CFT]]></bank_type><cash_fee><![CDATA[10]]></cash_fee><fee_type><![CDATA[CNY]]></fee_type><is_subscribe><![CDATA[Y]]></is_subscribe><mch_id><![CDATA[1503809911]]></mch_id><nonce_str><![CDATA[de019d5f1e5d40649cd76de33f18b13e]]></nonce_str><openid><![CDATA[oiNKG03vVY4PHlGUEwT-ztFo8K8Y]]></openid><out_trade_no><![CDATA[4d8cea4a916440368583edaf82488624]]></out_trade_no><result_code><![CDATA[SUCCESS]]></result_code><return_code><![CDATA[SUCCESS]]></return_code><sign><![CDATA[FA799B7DF70C2BAC558E839E01EF341A]]></sign><time_end><![CDATA[20180626230347]]></time_end><total_fee>10</total_fee><trade_type><![CDATA[NATIVE]]></trade_type><transaction_id><![CDATA[4200000142201806264038572903]]></transaction_id></xml>
转成map:
{transaction_id=4200000142201806264038572903, nonce_str=de019d5f1e5d40649cd76de33f18b13e, bank_type=CFT, openid=oiNKG03vVY4PHlGUEwT-ztFo8K8Y, sign=FA799B7DF70C2BAC558E839E01EF341A, fee_type=CNY, mch_id=1503809911, cash_fee=10, out_trade_no=4d8cea4a916440368583edaf82488624, appid=wx5beac15ca207c40c, total_fee=10, trade_type=NATIVE, result_code=SUCCESS, time_end=20180626230347, is_subscribe=Y, return_code=SUCCESS}注意事项:
回调要用post方式,微信文档没有写回调的通知方式可以用这个注解 @RequestMapping问题:一定要看日志
简介:微信支付回调处理之更新订单状态和讲解什么是接口的幂等性,微信回调通知规则:
(通知频率为15/15/30/180/1800/1800/1800/1800/3600,单位:秒)
# 幂等性: 同样的参数和值,不管调用你的接口多少次,响应结果都和调用一次是一样的
# 1、校验签名是否正确,防止伪造回调
# 2、查询订单是否已经更新
# 3、若没更新则更新订单状态
# 4、回应微信,SUCCESS 或者 FAIL
response.setContentType("text/xml");
response.getWriter().println("success");支付回调方法完善:
/**
* @方法描述: 微信支付成功之后回调
* @参数集合: [request, response]
* @返回类型: void
* @作者名称: csp1999
* @日期时间: 2020/8/29 20:57
*/
@RequestMapping("/order/callback")// 注意:不能写GetMapper 微信支付开发文档上有声明,可以读文档了解详情
public void orderCallBack(HttpServletRequest request, HttpServletResponse response)
throws Exception {
// 通过request 获取输入流
InputStream in = request.getInputStream();
// 通过该 字节输入流 获取缓冲流 :BufferedReader 是一个包装设计模式,性能更高
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(in,"UTF-8"));
// 读取数据
StringBuffer stringBuffer = new StringBuffer();// 用于拼接并拿到微信平台 发送的请求中的xml 格式的数据
String line;
while ((line = bufferedReader.readLine())!=null){
stringBuffer.append(line);
}
// 关闭所有流
bufferedReader.close();
in.close();
Map<String,String> callbackMap = WXPayUtil.xmlToMap(stringBuffer.toString());
System.out.println("--------------- 拿到微信平台 发送的请求中的xml 格式的数据:----------------");
System.out.println(callbackMap.toString());
// 判断签名是否正确(跟官网校验的方式一样,xml串 和 商户key)
if (WXPayUtil.isSignatureValid(callbackMap,weChatConfig.getKey())){
System.out.println("签名校验通过...");
if ("SUCCESS".equals(callbackMap.get("result_code"))){
// result_code: 业务结果 SUCCESS/FAIL
// 根据流水号查找订单
VideoOrder dbVideoOrder = videoOrderService.
findByVideoOrderOutTradeNo(callbackMap.get("out_trade_no"));
if(dbVideoOrder.getState() == 0){// 判断业务场景: 支付状态是0,即未支付时候才可以进行下一步操作
VideoOrder videoOrder = new VideoOrder();
videoOrder.setOpenid(callbackMap.get("openid"))// 用户标识
.setOutTradeNo(callbackMap.get("out_trade_no"))// 微信支付流水号
.setNotifyTime(new Date())// 支付回调时间
.setTotalFee(Integer.parseInt(callbackMap.get("total_fee")))// 支付总金额
.setState(1);// 支付状态改为已经支付
// 根据流水号更新订单
int row = videoOrderService.updateVideoOderByOutTradeNo(videoOrder);
// 判断影响行数 row == 1/row == 0 更新订单成功/失败
if (row == 1){
// 成功: 通知微信后台 订单处理成功
response.setContentType("text/xml");
response.getWriter().println("success");
// SUCCESS:表示告诉微信后台,网站平台成功接收到其通知并在自己的后台校验成功
}
}
}
}
// 失败: 通知微信后台 订单处理失败
response.setContentType("text/xml");
response.getWriter().println("fail");// FAIL:表示告诉微信后台,网页后台校验失败
}简介:讲解下单接口增加事务和常见的事务选择
springboot开启事务,启动类里面增加 @EnableTransactionManagement需要事务的方法上加 @Transactional(propagation = Propagation.REQUIRED)aop的管理事务的好处和选择增,删,改 开启事务




关于“Springboot整合微信登录与微信支付的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。