这篇文章主要介绍“vue怎么使用pdfjs预览pdf文件”,在日常操作中,相信很多人在vue怎么使用pdfjs预览pdf文件问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么使用pdfjs预览pdf文件”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在写项目的过程中,偶尔会有使用到pdf的文件,当我们想看pdf文件的时候,你的操作是不是先把pdf文件下载下来,通过电脑安装的专用于打开pdf的软件来查看pdf文件呢。如果有个需求说不要让用户安装软件呢,毕竟还是有很多用户不知道怎么安装软件或者这个东西需要什么东西才能打开嘛。ok,有了这样的需求那我们是不是也得去实现嘛,毕竟这理由咱也没法反驳啊。
既然都提出来了,那就想想怎么使用咯。既然需要用到pdf。不知道有没有关于js能够操作的库文件来帮我呢?果断一百度,咱们今天的主角就来了:pdfjs。
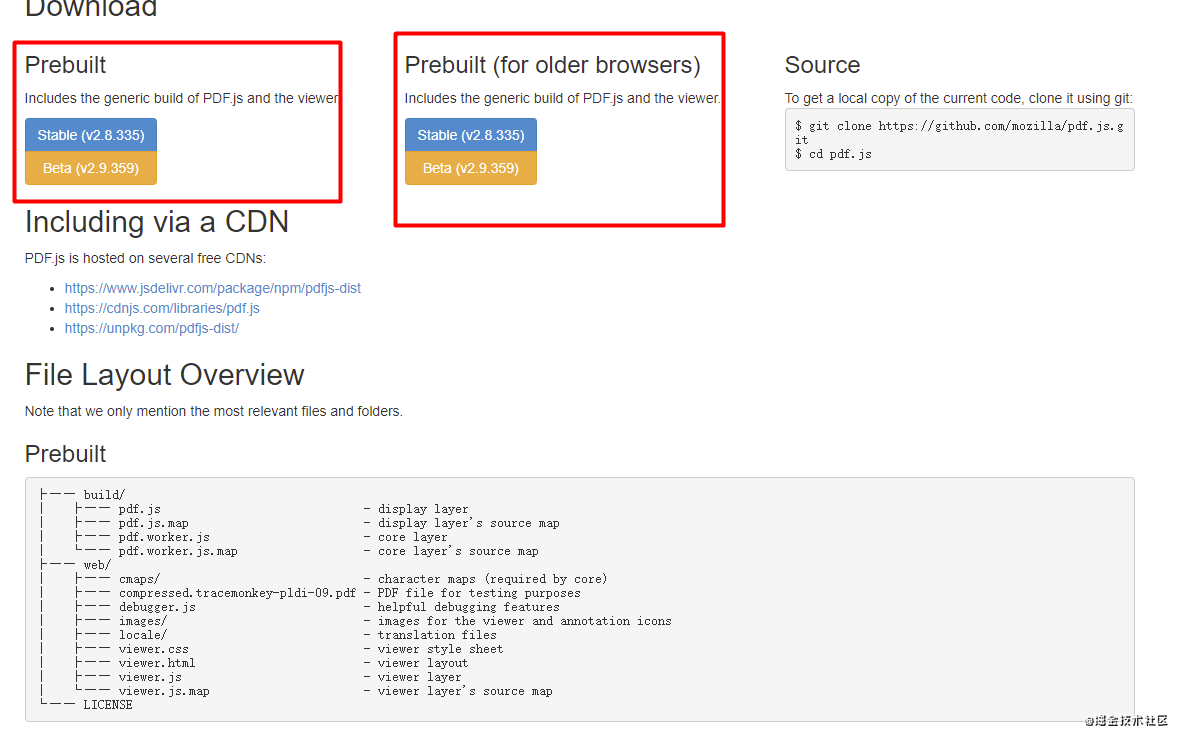
既然有了方案,那就去研究研究了,首先需要去下载这个库的文件,下载地址:点我下载。这个页面会有两个,一个是兼容旧版的,大家可以根据自己的实际情况下载啊。

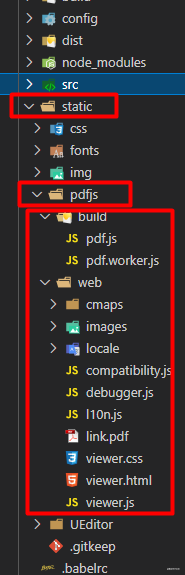
下载后的代码结构如下图:

这里面有两个文件夹:
build 这里面是pdf核心文件
web 例子
有两种使用方法,一种是通过核心库文件自己去实现pdf的预览,还有一种是通过给的例子去预览pdf文件。这里呢就以给的例子来预览pdf文件,如果大家有兴趣可以去研究研究怎么用核心文件去实现咯。
首先我们需要将下载好的文件放到vue项目的static静态目录下,如下图:

在需要用到的地方使用如下方式调用:
var url = encodeURIComponent(window.location.origin+'/other/202101/dc88623a-74c4-49c4-bc95-7e34d9cf6163.pdf') window.open(window.location.origin + window.location.pathname+'static/pdfjs/web/viewer.html?file='+url)
上面的pdf地址为自己放在本地的路径,这里路径可以为相对和绝对路径,上面为绝对路径
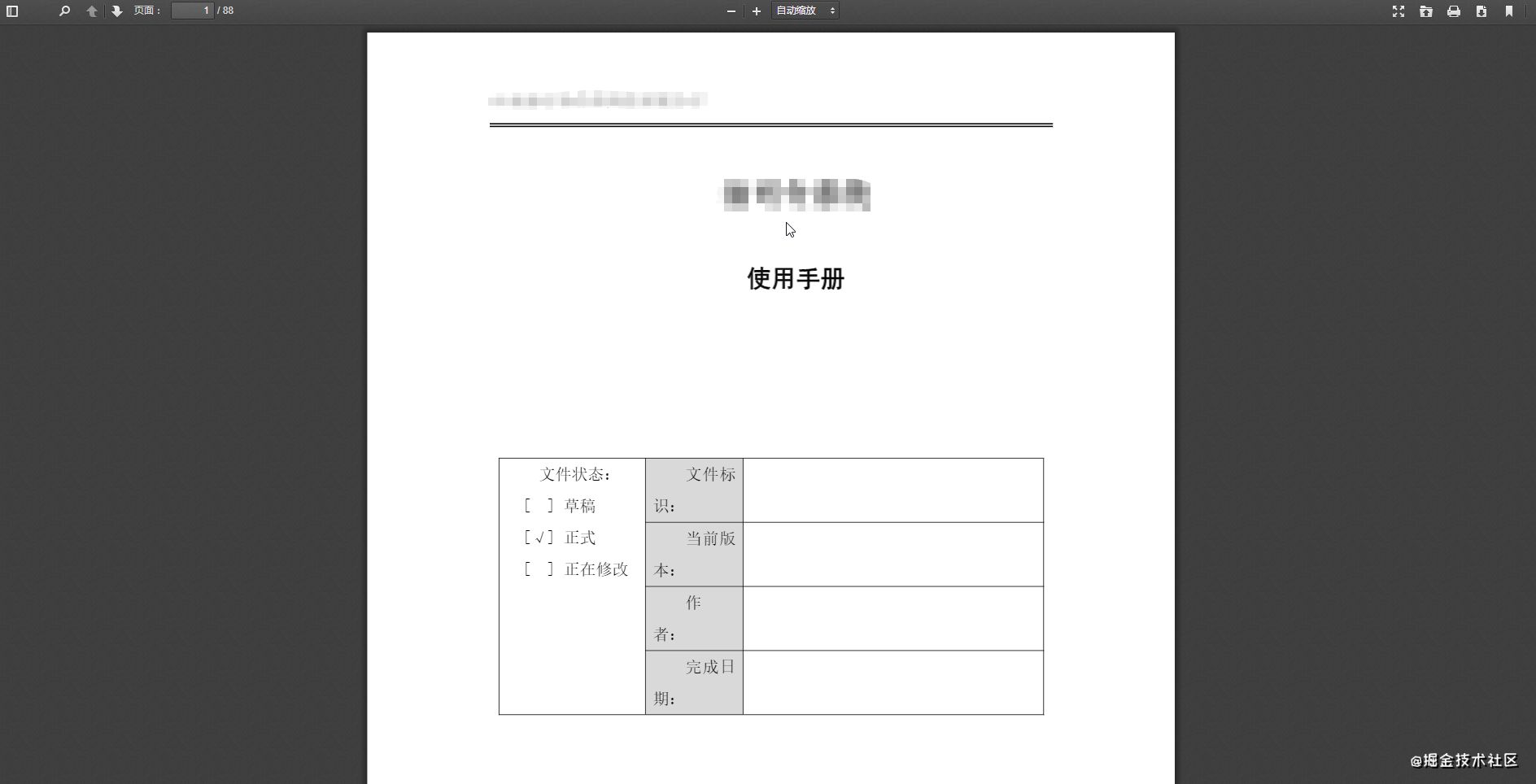
这时就可以看到如下效果啦:

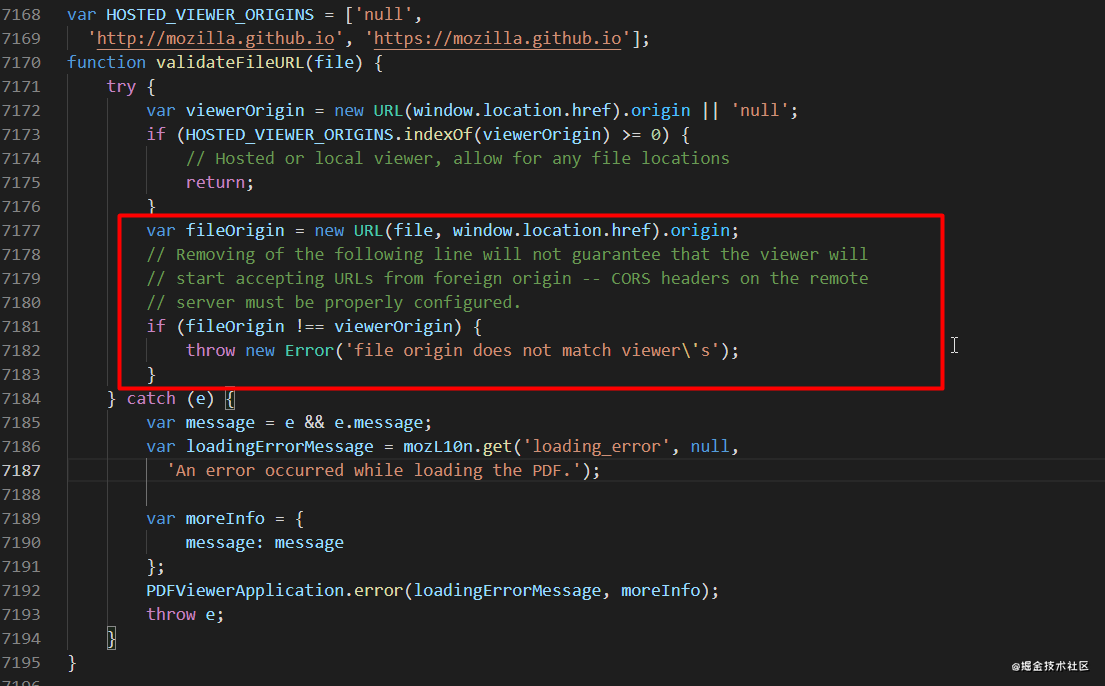
如果这个pdf文件的地址和当前下载的库文件地址在相同的域下,应该不会有太大问题的,如果不同域下就需要解决跨域的问题了。这里有个地方需要解决就是我们下载的库文件,找到viewer.js文件中下面的内容注释:

将上图中红色框框里面的内容注释。如果服务端给出的是下载地址,那么可以使用iframe嵌套来解决。
其实可以看到跨域的知识有时候还是很有用的,上面就用到了,我刚开始弄的时候怎么都出不来,后面发现跨域下载不下来。当前还有更多的用法和问题,欢迎大家提出来。
到此,关于“vue怎么使用pdfjs预览pdf文件”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。