这篇文章主要介绍javascript如何导入背景图片,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
javascript背景图片导入的方法:首先新建一个html文件并使用div创建一个模块;然后在css标签内,通过id设置div的样式;接着给button按钮绑定onclick点击事件;最后在setBg()函数中实现背景图片的导入即可。
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript背景图片怎么导入?
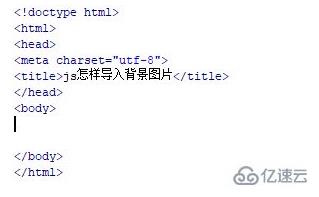
新建一个html文件,命名为test.html,用于讲解js怎样导入背景图片。

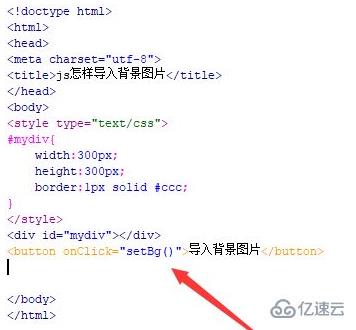
在test.html文件内,使用div创建一个模块,用于背景图片的导入。

在css标签内,通过id设置div的样式,定义其宽高为300px,边框为1px。

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setBg()函数。

在js标签中,创建setBg()函数,在函数内,通过id获得div对象,再通过给style属性的backgroundImage属性赋值,实现背景图片的导入。例如,这里赋值2.jpg图片的路径。

在浏览器打开test.html文件,点击按钮,查看结果。


以上是“javascript如何导入背景图片”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。