这篇文章主要介绍了html中怎么将文字分三栏,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在html中,可以利用css column属性来实现文字分栏效果,该属性可以指定某个元素应分为的列数和列的宽度,只需要给文字元素添加“columns:栏宽度 3;”即可将文字分三栏。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中将文字分三栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
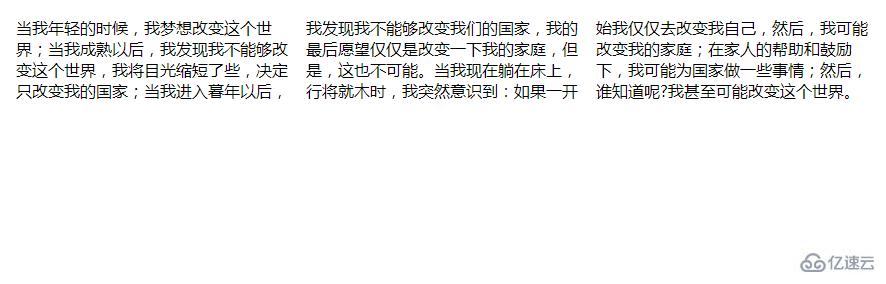
</html>效果图:

说明:
columns 属性是一个速记属性,可以在一个声明中指定某个元素应分为的列数和列的宽度。
语法
columns: column-width column-count;| 值 | 描述 |
|---|---|
| column-width | 列的宽度 |
| column-count | 列数 |
感谢你能够认真阅读完这篇文章,希望小编分享的“html中怎么将文字分三栏”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。