这篇文章主要介绍“css怎么增加下划线”,在日常操作中,相信很多人在css怎么增加下划线问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css怎么增加下划线”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css增加下划线的方法是,给文本设置text-decoration属性,并且设置属性值为underline即可,例如【h4 {text-decoration:underline;}】。
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要给一段文本添加下划线,或者是上划线、删除线等,只需要给这段文本添加text-decoration属性即可。下面我们就来简单介绍下text-decoration属性。
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
常用属性值如下:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>亿速云(php.cn)</title>
<style>
h2 {text-decoration:overline;}
h3 {text-decoration:line-through;}
h4 {text-decoration:underline;}
</style>
</head>
<body>
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
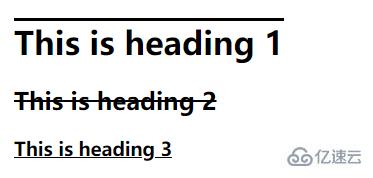
</html>运行结果如下图所示:

到此,关于“css怎么增加下划线”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。