小编给大家分享一下javascript未知错误的排查方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
javascript未知错误的查找方法:首先运行javascript页面;然后点击浏览器的设置图标,并在“更多工具”里找到“开发者工具”;最后打开工具,刷新页面,即可在控制台上看到错误信息。
本文操作环境:windows7系统、Google87.0&&javascript1.8.5版、Dell G3电脑。
javascript未知错误怎么查?
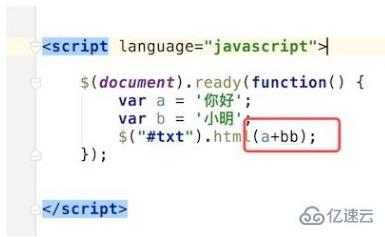
先写个测试代码,脚本很简单,只是在页面上显示a+b的结果。

运行页面,在页面上可以看到输出了正确的结果。

但如果我们手误,把a+b的代码,写在a+bb,如图

运行页面,页面没显示正确的数据,但也没有报错,没有影响页面的运行。

为了找出这种潜在的错误,我们可以利用浏览器的开发者工具。
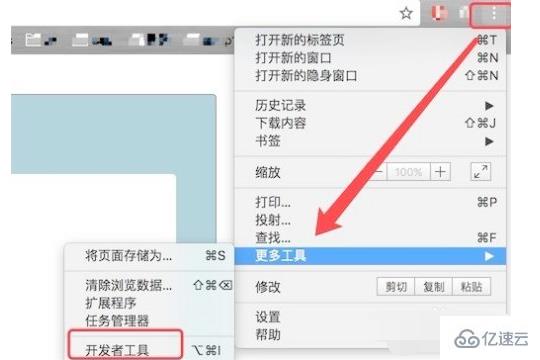
点击浏览器的设置图标,然后在‘更多工具’里找到‘开发者工具’(Chrome浏览器)
(按快捷键F12或者其他快捷键,不同浏览器,不同系统,快捷键不一样)

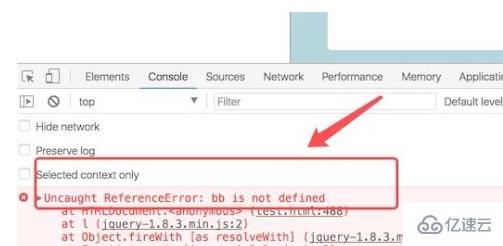
打开工具后,刷新页面,可以在控制台上看到了红色的错误,就是提示我们变量bb没有定义。

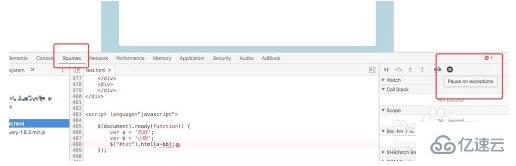
还可以在调试页面(source)里,点击激活这个按钮,就是有遇到异常时进入中断。

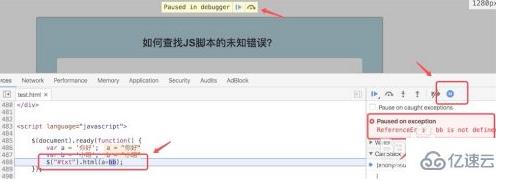
激活后,刷新页面,可以看到,立即进入了中断,这个更容易帮我们找到是哪里出的错。

以上是“javascript未知错误的排查方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。