这篇文章主要介绍“怎么用Tkinter进行窗口的管理与设置”,在日常操作中,相信很多人在怎么用Tkinter进行窗口的管理与设置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用Tkinter进行窗口的管理与设置”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、Tkinter介绍
二、Tkinter之初体验
三、窗口的管理与设置
3.1、基本属性设置
3.2、外形设置
3.3、窗体的方法
作为 python 特定的GUI界面,是一个图像的窗口,tkinter是python 自带的,可以编辑的GUI界面,我们可以用GUI 实现很多直观的功能,比如想开发一个计算器,如果只是一个键盘输入,输出的黑色窗口,是没用用户体验的。所有开发一个图像化的小窗口,就是必要的。
对于稍有GUI编程经验的人来说,Python的Tkinter界面库是非常简单的。python的GUI库非常多,选择Tkinter,一是最为简单,二是自带库,不需下载安装,随时使用,三则是从需求出发,Python作为一种脚本语言,或者说一种胶水语言,一般不会用它来开发复杂的桌面应用,它并不具备这方面的优势,使用Python,可以把它作为一个灵活的工具,而不是作为主要开发语言,那么在工作中,需要制作一个小工具,肯定是需要有界面的,不仅自己用,也能分享别人使用,在这种需求下,Tkinter是足够胜任的!

Tkinter是Python默认的GUI库,像IDLE就是用Tkinter设计出来的,因此直接导入Tkinter模块就可以了:
import tkinter接下来从最简单的例子入手:
import tkinter as tk
# 创建一个主窗口,用于容纳整个GUI程序
root = tk.Tk()
# 设置主窗口对象的标题栏
root.title("First Demo")
# 设置窗口大小
root.geometry('500x300+100+100')
# 添加一个Label组件,Label组件是GUI程序中最常用的组件之一。
# Label组件可以显示文本、图标或者图片
# 在这里我们让它显示指定文本
theLabel = tk.Label(root, text="我的第一个tkinter窗口!")
# 然后调用Label组件的pack()方法,用于自动调节组件自身的尺寸
theLabel.pack()
# 注意,这时候窗口还是不会显示的…
# 除非执行下面这条代码!
root.mainloop()执行程序,如图所示。

loop因为是循环的意思,root.mainloop就会让root不断的刷新,如果没有mainloop,就是一个静态的root,传入进去的值就不会有循环,mainloop就相当于一个很大的while循环,有个while,每点击一次就会更新一次,所以我们必须要有循环。
所有的窗口文件都必须有类似的mainloop函数,mainloop是窗口文件的关键的关键。
意思是一旦进入了主事件循环,就由Tkinter掌管一切了。现在不理解没关系,在后面的学习中你会有深刻的体会。GUI程序的开发与以往的开发经验会有截然不同的感受。
通常如果要写一个比较大的程序,那么应该先把代码给封装起来。在面向对象的编程语言中,就是封装成类。看下面进阶版的例子:
import tkinter as tk
def create_button(root):
# 创建一个按钮组件
# fg 是 foreground 的缩写, 就是设置前景色的意思
say_hello = tk.Button(root, text='打招呼', fg='blue', command=eat)
say_hello.pack()
return root
def eat():
print('今天你吃饭了吗?')
root = tk.Tk()
app = create_button(root)
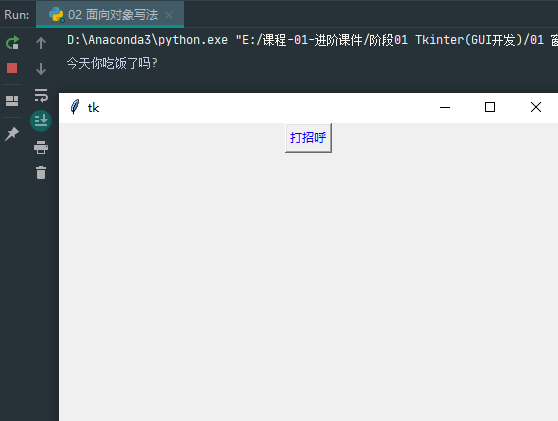
root.mainloop()程序跑起来后出现一个“打招呼”按钮,单击它就能从IDLE接收到回馈信息,如图15-3所示。

不知道大家是否注意到了,上述举例的简单demo程序存在窗口显示混乱的情况,这样的一个界面显然是不符合我们要求的。所以我们首先要开始学习如何使用tkinter去控制我们的窗口
1.添加标题
# 设置窗口标题
root.title("title")2.添加图标
# 设置图标,以OneDrive图标为例,必须是以 .ico 为后缀的图标文件,放于同目录下。
root.iconbitmap("OneDrive.ico")3.设置背景
# 设置背景色,可以用英文名,也可以用十六进制表示的颜色。
root["background"] = "#00ffff"完整代码
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 设置窗口的大小长宽为300x300出现的位置距离窗口左上角+150+150
root.geometry("300x300+150+150")
# 设置窗口标题
root.title("title")
# 设置图标,以OneDrive图标为例,必须是以 .ico 为后缀的图标文件,放于同目录下。
root.iconbitmap("OneDrive.ico")
# 设置背景色,可以用英文名,也可以用十六进制表示的颜色。
root["background"] = "#00ffff"
# 进入消息循环,显示窗口
root.mainloop()效果演示

1.设置透明度
# 透明度的值:0~1 也可以是小数点,0:全透明;1:全不透明
root.attributes("-alpha", 0.6)2.设置工具栏样式
# True 只有退出按钮,也没有图标;False 正常的窗体样式
root.attributes("-toolwindow", True)效果演示

3.设置全屏
# True 全屏;False 正常显示
root.attributes("-fullscreen", True)4.窗口置顶
# True 所有窗口中处于最顶层;False 正常显示 两个同时被置顶的窗口为同级(能互相遮盖),但他们都能同时遮盖住没有被设置为置顶的窗口。
root.attributes("-topmost", True)5.设置成脱离工具栏
# True 没有工具栏按钮;False 正常显示
root.overrideredirect(True)完整代码
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 设置窗口的大小长宽为300x300出现的位置距离窗口左上角+150+150
root.geometry("300x300+150+150")
# 设置窗口标题
root.title("title")
# 设置图标,以OneDrive图标为例,必须是以 .ico 为后缀的图标文件,放于同目录下。
root.iconbitmap("OneDrive.ico")
# 设置背景色,可以用英文名,也可以用十六进制表示的颜色。
root["background"] = "#00ffff"
# True 全屏;False 正常显示
root.attributes("-fullscreen", True)
# True 所有窗口中处于最顶层;False 正常显示 两个同时被置顶的窗口为同级(能互相遮盖),但他们都能同时遮盖住没有被设置为置顶的窗口。
root.attributes("-topmost", True)
# True 没有工具栏按钮;False 正常显示
root.overrideredirect(True)
# 进入消息循环,显示窗口
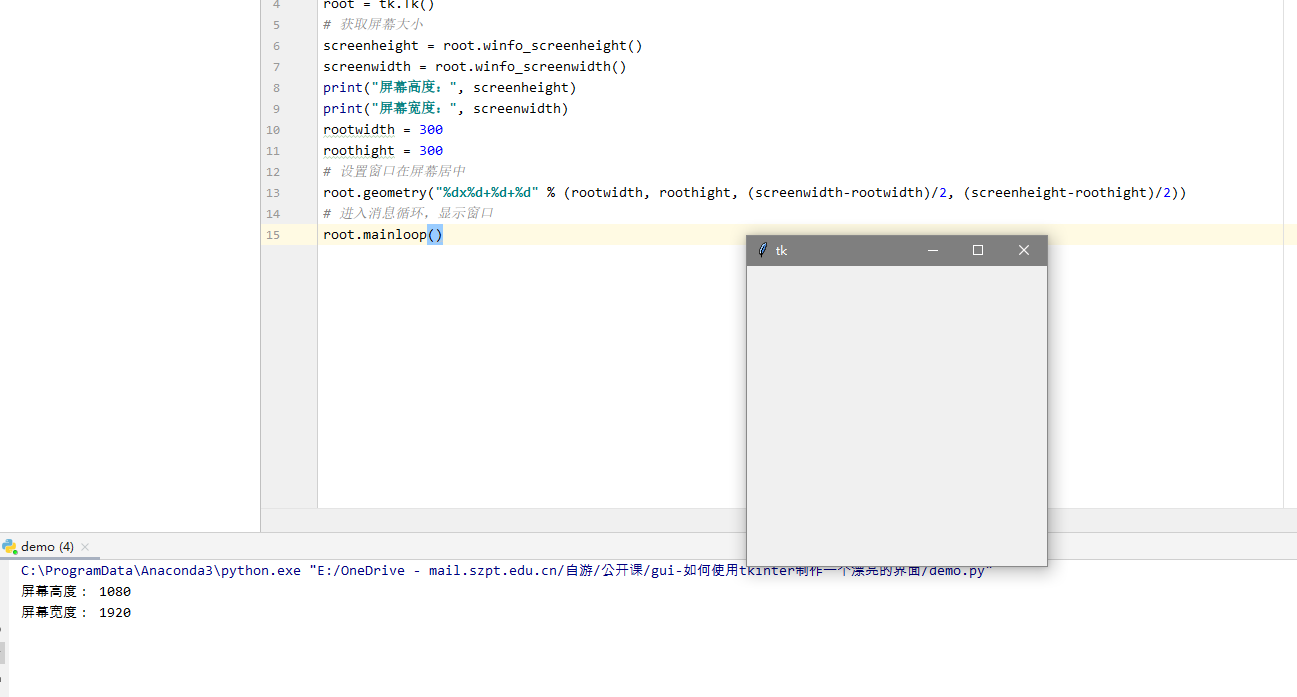
root.mainloop()1.获取屏幕大小
screenheight = root.winfo_screenheight()
screenwidth = root.winfo_screenwidth()完整代码
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 获取屏幕大小
screenheight = root.winfo_screenheight()
screenwidth = root.winfo_screenwidth()
print("屏幕高度:", screenheight)
print("屏幕宽度:", screenwidth)
rootwidth = 300
roothight = 300
# 设置窗口在屏幕居中
root.geometry("%dx%d+%d+%d" % (rootwidth, roothight, (screenwidth-rootwidth)/2, (screenheight-roothight)/2))
# 进入消息循环,显示窗口
root.mainloop()演示效果

2.获取窗体位置
root_x = root.winfo_x()
root_y = root.winfo_y()3.获取窗体大小
root_height = root.winfo_height()
root_width = root.winfo_width()完整代码
# 导入模块,取别名
import tkinter as tk
# 实例化一个窗体对象
root = tk.Tk()
# 设置窗体高宽和位置
root.geometry("600x500+150+150")
# 更新窗体
root.update()
# 获取窗体位置
root_x = root.winfo_x()
root_y = root.winfo_y()
# 获取窗体大小
root_height = root.winfo_height()
root_width = root.winfo_width()
# 输出窗体位置和窗体高宽
print(root_x)
print(root_y)
print(root_width)
print(root_y)
# 进入消息循环,显示窗口
root.mainloop()演示效果

到此,关于“怎么用Tkinter进行窗口的管理与设置”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。