жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҹәдәҺwebsocketеҰӮдҪ•е®һзҺ°иҒҠеӨ©е®ӨеҜ№иҜқпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
йҰ–е…Ҳжҗӯе»әдёҖдёӘnodeзҡ„зҺҜеўғпјҢеңЁapp.jsдёӯеҶҷе…Ҙд»ҘдёӢд»Јз Ғ
npm install socket.io-client
socketжҳҜдёҖдёӘй«ҳжҖ§иғҪзҡ„жңҚеҠЎеҷЁжЎҶжһ¶пјҢејҖеҸ‘иҖ…еҸӘиҰҒе®һзҺ°дёҖдёӨдёӘжҺҘеҸЈпјҢдҫҝеҸҜд»ҘејҖеҸ‘еҮәиҮӘе·ұзҡ„зҪ‘з»ңеә”з”ЁпјҢдҫӢеҰӮRpcжңҚеҠЎгҖҒиҒҠеӨ©е®ӨжңҚеҠЎеҷЁгҖҒжүӢжңәжёёжҲҸжңҚеҠЎеҷЁзӯүгҖӮ
npm install http-server
дёҖиҲ¬жҸҗдҫӣserverжңҚеҠЎ,еҸӮж•°еҸҜд»ҘжҢҮе®ҡз«ҜеҸЈгҖҒең°еқҖзӯүзӯүпјҢдҫӢеҰӮжҢҮе®ҡжңҚеҠЎеңЁ8888з«ҜеҸЈеҗҜеҠЁпјҢе‘Ҫд»Өдёәпјҡhttp-server src -p 8888
npm install koa
Koa йҖҡиҝҮ node.js е®һзҺ°дәҶдёҖдёӘеҚҒеҲҶе…·жңүиЎЁзҺ°еҠӣзҡ„ HTTP дёӯй—ҙ件жЎҶжһ¶пјҢеҠӣжұӮи®© Web еә”з”ЁејҖеҸ‘е’Ң API дҪҝз”ЁжӣҙеҠ ең°ж„үеҝ«гҖӮKoaзҡ„дёӯй—ҙ件д№Ӣй—ҙжҢүз…§зј–з ҒйЎәеәҸеңЁж ҲеҶ…дҫқж¬Ўжү§иЎҢпјҢе…Ғи®ёжӮЁжү§иЎҢж“ҚдҪң并еҗ‘дёӢдј йҖ’иҜ·жұӮпјҲdownstreamпјүпјҢд№ӢеҗҺиҝҮж»Ө并йҖҶеәҸиҝ”еӣһе“Қеә”пјҲupstreamпјүгҖӮ
// еј•е…Ҙдҫқиө–
const koa = require("koa")
// еҲқе§ӢеҢ–koa
const app = new koa()
// ејҖеҗҜ http
var server = require("http").createServer(app.callback())
// еҲқе§ӢеҢ– socket
const io = require("socket.io")(server, { cors: true })
// зӣ‘еҗ¬
io.on('connection', (socket) => {
// дё»еҠЁеҗ‘е®ўжҲ·з«ҜеҸ‘ж¶ҲжҒҜ
setTimeout(() => {
// йҖҡиҝҮioеҜ№иұЎж–№жі•emit и§ҰеҸ‘дёҖдёӘиҮӘе®ҡд№үдәӢ件 并且еҗ‘е®ўжҲ·з«ҜеҸ‘йҖҒж¶ҲжҒҜ
io.emit('chat message', 'жғіиҜҙзӮ№д»Җд№Ҳпјҹ')
}, 1000)
socket.on('disconnect', () => {
console.log('user disconnected')
})
// еңЁжңҚеҠЎеҷЁж”¶еҲ°е®ўжҲ·з«Ҝзҡ„ж¶ҲжҒҜ
// йҖҡиҝҮonж–№жі•зӣ‘еҗ¬дәӢ件 еҪ“е®ўжҲ·з«ҜеҸ‘йҖҒж¶ҲжҒҜж—¶дјҡи§ҰеҸ‘иҜҘдәӢ件 并且еҸҜд»ҘжҺҘеҸ—е®ўжҲ·з«ҜеҸ‘жқҘзҡ„ж¶ҲжҒҜ
socket.on('chat message', (msg) => {
console.log(msg)
// msgдёәе®ўжҲ·з«ҜеҸ‘жқҘзҡ„ж¶ҲжҒҜ
// еҸ‘ж¶ҲжҒҜз»ҷе®ўжҲ·з«ҜжҳҜemit
setTimeout(() => {
msg = msg.replace("дҪ ", "жҲ‘").replace("еҗ—", "").replace("пјҹ", "!")
// и§ҰеҸ‘дәӢ件 е°ҶеӨ„зҗҶд№ӢеҗҺзҡ„ж¶ҲжҒҜдҝЎжҒҜеҸ‘йҖҒз»ҷе®ўжҲ·з«Ҝ
io.emit('chat message', msg)
}, 500)
})
})
server.listen(5522,()=>{
console.log('socketжңҚеҠЎе·ІејҖеҗҜ,з«ҜеҸЈеҸ·дёә5522')
});и°ғз”ЁиҝҷдёӘжңҚеҠЎ
import { io } from 'socket.io-client'
cteated(){
// 1.еҲӣе»әиҝһжҺҘ еҸҜд»ҘиҮӘе®ҡд№ү
this.socket = io('ws://localhost:5522')
// 2. е»әз«ӢиҝһжҺҘ
this.socket.on('connect', () => {
console.log('е»әз«ӢиҝһжҺҘжҲҗеҠҹдәҶ')
})
// 3.зӣ‘еҗ¬ж¶ҲжҒҜиҝ”еӣһ
this.socket.on('chat message', msg => {
console.log('жңҚеҠЎеӣһжқҘзҡ„ж¶ҲжҒҜ', msg)
})
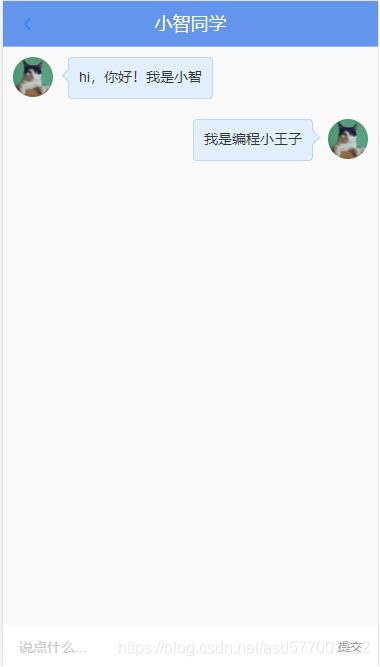
}иҝҷж ·е°ұиғҪиҝӣиЎҢдёҖдёӘз®ҖеҚ•зҡ„дәәе·ҘжҷәиғҪеҜ№иҜқдәҶ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҹәдәҺwebsocketеҰӮдҪ•е®һзҺ°иҒҠеӨ©е®ӨеҜ№иҜқвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ