жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іReactдёӯ并еҸ‘еҠҹиғҪзҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
React жҳҜдёҖдёӘејҖжәҗ JavaScript еә“пјҢејҖеҸ‘дәәе‘ҳдҪҝз”Ёе®ғжқҘеҲӣе»әеҹәдәҺ Web е’Ң移еҠЁзҡ„еә”з”ЁзЁӢеәҸпјҢ并且ж”ҜжҢҒжһ„е»әдәӨдә’ејҸз”ЁжҲ·з•Ңйқўе’Ң UI 组件гҖӮReact жҳҜз”ұ Facebook иҪҜ件е·ҘзЁӢеёҲ Jordan Walke еҲӣе»әпјҢReact зҡ„第дёҖдёӘзүҲжң¬еңЁдёғе№ҙеүҚй—®дё–пјҢзҺ°еңЁпјҢFacebook иҙҹиҙЈз»ҙжҠӨгҖӮReactжЎҶжһ¶иҮӘйҰ–ж¬ЎеҸ‘еёғд»ҘжқҘпјҢReact зҡ„еҸ—ж¬ўиҝҺзЁӢеәҰзӣҙзәҝйЈҷеҚҮпјҢзғӯеәҰдёҚеҮҸгҖӮ
2020 е№ҙ 10 жңҲпјҢReact 17 еҸ‘еёғдәҶпјҢдҪҶд»ӨдәәжғҠ讶зҡ„жҳҜвҖ”вҖ”вҖңйӣ¶ж–°еҠҹиғҪвҖқгҖӮеҪ“然пјҢиҝҷ并дёҚжҳҜзңҹзҡ„иЎЁзӨәжІЎжңүд»»дҪ•ж–°ж·»еҠ зҡ„еҠҹиғҪпјҢи®©е№ҝеӨ§зЁӢеәҸе‘ҳдҪҝз”ЁиҖ…е…ҙеҘӢгҖӮдәӢе®һдёҠпјҢиҝҷдёӘзүҲжң¬дёәжҲ‘们еёҰжқҘдәҶеҫҲеӨҡйҮҚеӨ§еҠҹиғҪзҡ„еҚҮзә§еҸҠ16зүҲжң¬зҡ„bugдҝ®еӨҚпјҢ并жҺЁеҮәдәҶпјҡConcurrent Mode е’ҢSuspenseгҖӮ
иҷҪ然иҝҷдёӨдёӘеҠҹиғҪе°ҡжңӘжӯЈејҸеҸ‘еёғпјҢиҝҷдәӣеҠҹиғҪе·ІжҸҗдҫӣз»ҷејҖеҸ‘дәәе‘ҳиҝӣиЎҢжөӢиҜ•гҖӮдёҖж—ҰеҸ‘еёғпјҢе®ғ们е°Ҷж”№еҸҳ React е‘ҲзҺ°е…¶ UI зҡ„ж–№ејҸпјҢд»ҺиҖҢиҫҫеҲ°еҸҢеҖҚжҸҗй«ҳжҖ§иғҪе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
з®ҖиҰҒиҜҙжҳҺпјҢ Concurrent Mode е’ҢSuspense еҸҜд»ҘдҪҝз”ЁжҲ·ж— зјқеӨ„зҗҶж•°жҚ®еҠ иҪҪпјҢеҠ иҪҪзҠ¶жҖҒпјҢз”ЁжҲ·з•Ңйқўж“ҚдҪңжӣҙеҠ е№іж»‘е’Ңж— зјқеҲҮжҚўгҖӮ еңЁConcurrent Mode дёӢпјҢReactеҸҜд»ҘжҡӮеҒңй«ҳж¶ҲиҖ—зҡ„пјҢйқһзҙ§жҖҘзҡ„组件зҡ„жёІжҹ“пјҢ并иҒҡз„ҰеңЁжӣҙеҠ зҙ§иҝ«зҡ„д»»еҠЎеӨ„зҗҶпјҢеҰӮUI жёІжҹ“пјҢе§Ӣз»ҲдҝқжҢҒеә”з”ЁдёәеҸҜе“Қеә”ејҸпјҢйҒҝе…ҚзҷҪеұҸпјҢеҚЎйЎҝзӯүзҺ°иұЎгҖӮ
жң¬ж–Үдё»иҰҒеҲҶдә«ж·ұе…ҘдәҶи§ЈConcurrent Mode е’ҢSuspense жЁЎејҸдёӢзҡ„ж•°жҚ®жҸҗеҸ–еҠҹиғҪгҖӮ
дј—жүҖе‘ЁзҹҘпјҢJavaScript жЎҶжһ¶жҲ–еә“жҳҜеҚ•зәҝзЁӢзҡ„е·ҘдҪңгҖӮеӣ жӯӨпјҢеҪ“дёҖдёӘд»Јз Ғеқ—иҝҗиЎҢж—¶пјҢе…¶дҪҷзҡ„еқ—еҝ…йЎ»зӯүеҫ…жү§иЎҢгҖӮж— жі•е№¶еҸ‘жү§иЎҢеӨҡзәҝзЁӢе·ҘдҪңгҖӮз•ҢйқўжёІжҹ“д№ҹжҳҜдёҖж ·зҡ„гҖӮ
дёҖж—Ұ React ејҖе§ӢжёІжҹ“жҹҗдәӣдёңиҘҝпјҢж— жі•дёӯж–ӯзӣҙеҲ°иҝҗиЎҢе®ҢжҲҗгҖӮReact ејҖеҸ‘дәәе‘ҳе°Ҷиҝҷз§ҚжёІжҹ“з§°дёәвҖңйҳ»еЎһжёІжҹ“вҖқгҖӮ иҝҷз§Қйҳ»еЎһжёІжҹ“дјҡеҲӣе»әдёҖдёӘдёҚзЁіе®ҡзҡ„з”ЁжҲ·з•ҢйқўпјҢ并且йҡҸж—¶еҸҜиғҪеҒңжӯўе“Қеә”гҖӮ
еҒҮеҰӮпјҢжҲ‘们йңҖиҰҒжҳҫзӨәдёҖдёӘеҫҲй•ҝзҡ„еҸҜйҖүеҲ—иЎЁз”ЁдәҺиҝҮж»Өдә§е“Ғзҡ„еә”з”ЁзЁӢеәҸгҖӮжҲ‘们дҪҝз”ЁжҗңзҙўжЎҶз”ЁдәҺиҝҮж»Өи®°еҪ•пјҢи®ҫи®Ўж–№жЎҲжҳҜеҪ“з”ЁжҲ·зӮ№еҮ»жҗңзҙўжҢүй’®еҗҺпјҢз”ЁжҲ·з•ҢйқўйңҖиҰҒйҮҚж–°еҲ·ж–°еҲ—еҮәзӣёе…іиҒ”зҡ„ж•°жҚ®гҖӮ
еҰӮжһңеҲ—иЎЁиҝҮй•ҝпјҢж•°жҚ®иҝҮеӨҡпјҢUIвҖңеҚЎйЎҝвҖқпјҢеҚіжёІжҹ“еҜ№з”ЁжҲ·еҸҜи§ҒгҖӮиҝҷз§ҚеҚЎйЎҝд№ҹдјҡеӨ§еӨ§йҷҚдҪҺдә§е“ҒжҖ§иғҪгҖӮејҖеҸ‘дәәе‘ҳеҸҜд»ҘдҪҝз”ЁдёҖдәӣжҠҖжңҜпјҢеҰӮиҠӮжөҒе’ҢйҳІжҠ–пјҢиҝҷдәӣжҠҖжңҜдјҡжңүдёҖе®ҡеё®еҠ©пјҢдҪҶдёҚжҳҜе®ҢзҫҺзҡ„и§ЈеҶіж–№жЎҲгҖӮ
иҠӮжөҒйҷҗеҲ¶зү№е®ҡеҮҪж•°иў«и°ғз”Ёзҡ„ж¬Ўж•°гҖӮдҪҝз”ЁиҠӮжөҒпјҢжҲ‘们еҸҜд»ҘйҒҝе…ҚйҮҚеӨҚи°ғз”ЁжҳӮиҙөе’ҢиҖ—ж—¶зҡ„APIжҲ–еҮҪж•°гҖӮиҝҷдёӘиҝҮзЁӢиғҪеӨҹжҸҗй«ҳжҖ§иғҪпјҢе°Өе…¶жҳҜеңЁз”ЁжҲ·з•ҢйқўдёҠе‘ҲзҺ°дҝЎжҒҜгҖӮ
йҳІжҠ–дјҡеңЁйў„е®ҡзҡ„ж—¶й—ҙеҶ…еҝҪз•ҘеҜ№еҮҪж•°зҡ„и°ғз”ЁгҖӮеҮҪж•°и°ғз”Ёд»…еңЁз»ҸиҝҮйў„е®ҡж—¶й—ҙеҗҺиҝӣиЎҢгҖӮ
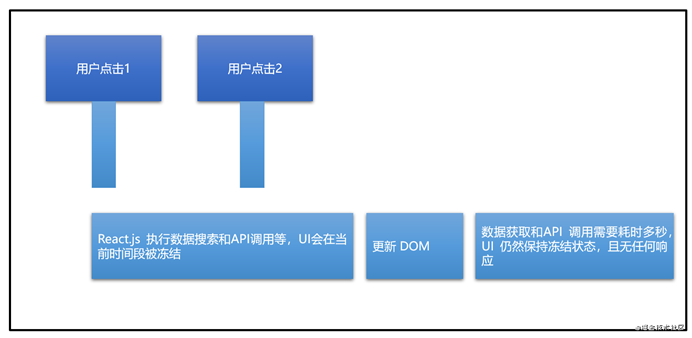
дёӢеӣҫжҸҸиҝ°дәҶеҚЎйЎҝзҺ°иұЎпјҡ
еңЁзӯүеҫ…йқһзҙ§жҖҘ API и°ғз”Ёе®ҢжҲҗж—¶пјҢUI еҚЎйЎҝпјҢд»ҺиҖҢйҳ»жӯўе‘ҲзҺ°з”ЁжҲ·з•ҢйқўгҖӮи§ЈеҶіж–№жЎҲжҳҜдҪҝ用并еҸ‘жЁЎејҸиҝӣиЎҢеҸҜдёӯж–ӯжёІжҹ“гҖӮ

йҖҡиҝҮеҸҜдёӯж–ӯжёІжҹ“пјҢReact.js еңЁеӨ„зҗҶе’ҢйҮҚж–°жёІжҹ“еҲ—иЎЁж—¶дёҚдјҡйҳ»еЎһ UIгҖӮе®ғйҖҡиҝҮжҡӮеҒңзҗҗзўҺзҡ„е·ҘдҪңгҖҒжӣҙж–° DOM 并确дҝқ UI дёҚдјҡеҚЎйЎҝпјҢдҪҝ React.js жӣҙеҠ з»ҶеҢ–гҖӮReact дҪҝз”Ёз”ЁжҲ·иҫ“е…Ҙ并иЎҢжӣҙж–°жҲ–йҮҚз»ҳиҫ“е…ҘжЎҶгҖӮReact дҪҝз”Ёз”ЁжҲ·иҫ“е…Ҙ并йҮҚз»ҳиҫ“е…ҘжЎҶ并иЎҢжү§иЎҢгҖӮе®ғиҝҳжӣҙж–°еҶ…еӯҳдёӯзҡ„еҲ—иЎЁгҖӮReact е®ҢжҲҗжӣҙж–°еҗҺпјҢе®ғдјҡжӣҙж–° DOM 并еңЁз”ЁжҲ·зҡ„жҳҫзӨәеҷЁдёҠйҮҚж–°е‘ҲзҺ°еҲ—иЎЁгҖӮжң¬иҙЁдёҠпјҢж— дёӯж–ӯжёІжҹ“дҪҝ React иғҪеӨҹвҖңеӨҡд»»еҠЎвҖқгҖӮжӯӨеҠҹиғҪжҸҗдҫӣдәҶжӣҙжөҒз•…зҡ„ UI дҪ“йӘҢгҖӮ
并еҸ‘жЁЎејҸжҳҜдёҖз»„еҠҹиғҪпјҢеҸҜеё®еҠ© React еә”з”ЁзЁӢеәҸдҝқжҢҒе“Қеә”并平滑ең°йҖӮеә”з”ЁжҲ·зҡ„и®ҫеӨҮе’ҢзҪ‘з»ңйҖҹеәҰиғҪеҠӣгҖӮ并еҸ‘жЁЎејҸе°Ҷе…¶жӢҘжңүзҡ„д»»еҠЎеҲ’еҲҶдёәжӣҙе°Ҹзҡ„еқ—гҖӮ React зҡ„и°ғеәҰзЁӢеәҸеҸҜд»ҘжҢ‘йҖү并йҖүжӢ©иҰҒжү§иЎҢзҡ„дҪңдёҡгҖӮдҪңдёҡзҡ„и°ғеәҰеҸ–еҶідәҺе®ғ们зҡ„дјҳе…Ҳзә§гҖӮйҖҡиҝҮеҜ№д»»еҠЎиҝӣиЎҢдјҳе…Ҳзә§жҺ’еәҸпјҢе®ғеҸҜд»ҘеҒңжӯўзҗҗзўҺжҲ–дёҚзҙ§жҖҘзҡ„дәӢжғ…пјҢжҲ–иҖ…иҝӣдёҖжӯҘжҺЁеҠЁе®ғ们гҖӮ React е§Ӣз»Ҳе°Ҷз”ЁжҲ·з•Ңйқўжӣҙж–°е’ҢжёІжҹ“ж”ҫеңЁйҰ–дҪҚгҖӮ
дҪҝ用并еҸ‘жЁЎејҸпјҢжҲ‘们еҸҜд»Ҙпјҡ
жҺ§еҲ¶йҰ–ж¬ЎжёІжҹ“иҝҮзЁӢ
дјҳе…ҲеӨ„зҗҶжёІжҹ“иҝҮзЁӢ
жҡӮеҒңе’ҢжҒўеӨҚ组件зҡ„жёІжҹ“
зј“еӯҳе’ҢдјҳеҢ–组件зҡ„иҝҗиЎҢж—¶жёІжҹ“
йҡҗи—ҸжҳҫзӨәеҶ…е®№зӣҙеҲ°йңҖиҰҒеұ•зӨәж—¶
йҡҸзқҖ UI жёІжҹ“пјҢ并еҸ‘жЁЎејҸж”№иҝӣдәҶеҜ№дј е…Ҙж•°жҚ®зҡ„е“Қеә”пјҢжҮ’еҠ иҪҪжҺ§д»¶пјҢејӮжӯҘеӨ„зҗҶиҝҮзЁӢгҖӮ并еҸ‘жЁЎејҸдҝқиҜҒдәҶз”ЁжҲ·з•Ңйқўе§Ӣз»ҲеӨ„дәҺжҝҖжҙ»зҠ¶жҖҒпјҢ并且жҢҒз»ӯеңЁеҗҺеҸ°жӣҙж–°ж•°жҚ®пјҢ并еҸ‘жЁЎејҸд№ҹе§Ӣз»ҲдҪҝз”ЁReact зҡ„дёӨдёӘй’©жҢӮпјҡuseTransition е’ҢuseDeferredValue
дҪҝз”ЁuseDeferredValue Hook
useDeferredValue Hook зҡ„е®ҡд№үеҰӮдёӢпјҡ
const deferredValue = useDeferredValue(value, { timeoutMs: <some value> });жӯӨе‘Ҫд»Өи®ҫзҪ®еҖјеңЁtimeoutMsдёӯи®ҫзҪ®зҡ„ж—¶й—ҙеҗҺвҖңж»һеҗҺвҖқгҖӮ з”ЁжҲ·з•ҢйқўжҳҜеҝ…йЎ»з«ӢеҚіжӣҙж–°иҝҳжҳҜеҝ…йЎ»зӯүеҫ…ж•°жҚ®пјҢиҜҘе‘Ҫд»ӨдҪҝз”ЁжҲ·з•ҢйқўдҝқжҢҒжҝҖжҙ»зҠ¶жҖҒе’Ңе“Қеә”жҖ§пјҢиҜҘHookйҒҝе…ҚдәҶ UI еҚЎйЎҝпјҢ并е§Ӣз»ҲдҝқжҢҒз”ЁжҲ·з•Ңйқўе“Қеә”пјҢд»ҘдҝқжҢҒиҺ·еҸ–ж•°жҚ®ж»һеҗҺзҡ„иҫғе°ҸжҲҗжң¬гҖӮ
useTransition Hook жҳҜReact дёӯдё»иҰҒз”ЁдәҺжҢӮиө·зҡ„HookпјҢеҒҮи®ҫиҝҷж ·зҡ„еңәжҷҜдёӢпјҡе…¶дёӯжңүдёҖдёӘеёҰжңүз”ЁжҲ·еҗҚжҢүй’®зҡ„зҪ‘йЎөгҖӮеҸӘйңҖзӮ№еҮ»дёҖдёӘжҢүй’®пјҢзҪ‘йЎөе°ұдјҡеңЁеұҸ幕дёҠжҳҫзӨәз”ЁжҲ·зҡ„иҜҰз»ҶдҝЎжҒҜгҖӮ
еҒҮи®ҫз”ЁжҲ·йҰ–е…ҲеҚ•еҮ»дёҖдёӘжҢүй’®пјҢ然еҗҺеҚ•еҮ»дёӢдёҖдёӘгҖӮеұҸ幕иҰҒд№ҲеҸҳжҲҗз©әзҷҪпјҢиҰҒд№ҲжҲ‘们еңЁеұҸ幕дёҠзңӢеҲ°дёҖдёӘеҫ®и°ғеҷЁгҖӮеҰӮжһңиҺ·еҸ–иҜҰз»ҶдҝЎжҒҜиҠұиҙ№зҡ„ж—¶й—ҙеӨӘй•ҝпјҢз”ЁжҲ·з•ҢйқўеҸҜиғҪдјҡеҶ»з»“гҖӮuseTransition ж–№жі•иҝ”еӣһдёӨдёӘHookзҡ„еҖјпјҡstartTransition е’Ң isPendingгҖӮе®ҡд№үзҡ„иҜӯжі•еҰӮдёӢпјҡ
const [startTransition, isPending] = useTransition({ timeoutMs: 3000 });startTransition е®ҡд№үзҡ„иҜӯжі•пјҡ
<button disabled={isPending}
startTransition(() => {
<fetch Calls>
});
</button>
{isPending? " Loading...": null}дҪҝз”Ё useTransition й’©еӯҗпјҢReact.js 继з»ӯжҳҫзӨәжІЎжңүз”ЁжҲ·иҜҰз»ҶдҝЎжҒҜзҡ„з”ЁжҲ·з•ҢйқўпјҢзӣҙеҲ°з”ЁжҲ·иҜҰз»ҶдҝЎжҒҜеҮҶеӨҮеҘҪпјҢдҪҶ UI жҳҜе“Қеә”ејҸзҡ„гҖӮReact дјҳе…ҲиҖғиҷ‘з”ЁжҲ·з•ҢйқўпјҢд»ҘеңЁе№¶иЎҢиҺ·еҸ–ж•°жҚ®ж—¶дҝқжҢҒе“Қеә”гҖӮ
Suspense жҳҜReactдёҺ并еҸ‘жЁЎејҸдёҖиө·еј•е…Ҙзҡ„еҸҰдёҖдёӘе®һйӘҢжҖ§еҠҹиғҪгҖӮSuspenseдҪҝ组件иғҪеӨҹеңЁжёІжҹ“еүҚзӯүеҫ…дёҖж®өйў„е®ҡзҡ„ж—¶й—ҙгҖӮSuspenseзҡ„дё»иҰҒдҪңз”ЁжҳҜд»Һ组件ејӮжӯҘиҜ»еҸ–ж•°жҚ®пјҢиҖҢж— йңҖжӢ…еҝғж•°жҚ®зҡ„жқҘжәҗгҖӮSuspenseжңҖйҖӮеҗҲ延иҝҹеҠ иҪҪзҡ„жҰӮеҝөгҖӮSuspenseе…Ғи®ёж•°жҚ®иҺ·еҸ–еә“йҖҡзҹҘReactж•°жҚ®з»„件жҳҜеҗҰеҸҜд»ҘдҪҝз”ЁгҖӮеңЁеҝ…иҰҒзҡ„组件еҮҶеӨҮе°ұз»Әд№ӢеүҚпјҢReactдёҚдјҡжӣҙж–° UIгҖӮ
дҪҝз”ЁSuspenseзҡ„еҘҪеӨ„пјҡ
1.ж•°жҚ®иҺ·еҸ–еә“е’ҢReact组件д№Ӣй—ҙзҡ„йӣҶжҲҗ
2.жҺ§еҲ¶и§Ҷи§үеҠ иҪҪзҠ¶жҖҒ
3.йҒҝе…Қз«һдәүжқЎд»¶
Spinner组件зҡ„еҹәжң¬иҜӯжі•еҰӮдёӢпјҡ
import Spinner from './Spinner';
<Suspense fallback={<Spinner />}>
<SomeComponent />
</Suspense>Concurrent ModeдёӯдҪҝз”Ёзҡ„Suspenseе…Ғи®ёиҖ—ж—¶зҡ„组件еңЁзӯүеҫ…ж•°жҚ®зҡ„еҗҢж—¶ејҖе§ӢжёІжҹ“гҖӮеҗҢж—¶жҳҫзӨәеҚ дҪҚз¬ҰгҖӮиҝҷз§Қз»„еҗҲдә§з”ҹдәҶжӣҙжөҒз•…зҡ„UIдҪ“йӘҢгҖӮ
React.lazyжҳҜдёҖдёӘж–°еҠҹиғҪпјҢе®ғдҪҝReact.jsиғҪеӨҹ延иҝҹеҠ иҪҪ组件гҖӮжҮ’еҠ иҪҪж„Ҹе‘ізқҖд»…еңЁйңҖиҰҒж—¶жүҚеҠ иҪҪ组件пјҲжЈҖзҙўе’Ңе‘ҲзҺ°е®ғ们зҡ„д»Јз ҒпјүгҖӮ他们дјҡдјҳе…ҲиҖғиҷ‘жңҖе…ій”®зҡ„з”ЁжҲ·з•Ңйқўз»„件гҖӮReactејҖеҸ‘дәәе‘ҳе»әи®®е°ҶжҮ’еҠ иҪҪ组件еҢ…иЈ…еңЁSuspense组件дёӯгҖӮ
иҝҷж ·еҒҡеҸҜзЎ®дҝқ组件еңЁжёІжҹ“ж—¶дёҚдјҡеҮәзҺ°вҖңдёҚиүҜзҠ¶жҖҒвҖқгҖӮз”ЁжҲ·з•ҢйқўеңЁж•ҙдёӘиҝҮзЁӢдёӯдҝқжҢҒе“Қеә”пјҢ并еёҰжқҘжӣҙжөҒз•…зҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ
еҗҜ用并еҸ‘жЁЎејҸ
иҰҒеҗҜ用并еҸ‘жЁЎејҸпјҢиҜ·е®үиЈ…жңҖж–°зҡ„жөӢиҜ•зүҲжң¬гҖӮе®үиЈ… React зҡ„е…ҲеҶіжқЎд»¶жҳҜиҠӮзӮ№ж•°жҚ®еҢ…з®ЎзҗҶеҷЁ (npm)гҖӮиҰҒе®үиЈ…жөӢиҜ•зүҲжң¬пјҢиҜ·жү§иЎҢд»ҘдёӢе‘Ҫд»Өпјҡ
npm install react@experimental react-dom@experimental
иҰҒжөӢиҜ•жҳҜеҗҰи®ҫзҪ®дәҶжөӢиҜ•зүҲжң¬пјҢиҜ·еҲӣе»әдёҖдёӘзӨәдҫӢ React еә”з”ЁзЁӢеәҸгҖӮжІЎжңүжөӢиҜ•еҠҹиғҪзҡ„жёІжҹ“д»Јз ҒеҰӮдёӢпјҡ
import * as React from 'react';
import { render } from 'react-dom';
render(<App />, document.getElementById('root'));并еҸ‘жЁЎејҸзҡ„пјҢе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
import * as React from 'react';
import { createRoot } from 'react-dom';
createRoot(document.getElementById('root')).render(<App />);иҝҷе°Ҷдёәж•ҙдёӘеә”з”ЁзЁӢеәҸеҗҜ用并еҸ‘жЁЎејҸгҖӮReact е°ҶжёІжҹ“и°ғз”ЁеҲҶдёәдёӨйғЁеҲҶпјҡ
еҲӣе»әж №е…ғзҙ
дҪҝз”ЁжёІжҹ“и°ғз”Ё
зӣ®еүҚпјҢReact и®ЎеҲ’з»ҙжҠӨдёүз§ҚжЁЎејҸпјҡ
дј з»ҹжЁЎејҸжҳҜеҗ‘еҗҺе…је®№зҡ„дј з»ҹжҲ–еҪ“еүҚжЁЎејҸ
йҳ»еЎһжЁЎејҸжҳҜ并еҸ‘жЁЎејҸејҖеҸ‘зҡ„дёӯй—ҙйҳ¶ж®ө
并еҸ‘жЁЎејҸ
йҳ»еЎһжЁЎејҸжҳҜдҪҝз”ЁcreateBlockingRoot и°ғз”ЁжқҘжӣҝжҚўcreateRoot и°ғз”ЁпјҢеңЁе№¶еҸ‘жЁЎејҸзҡ„ејҖеҸ‘жғ…еҶөдёӢпјҢйҳ»еЎһжЁЎејҸдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶжңәдјҡжқҘдҝ®еӨҚbugжҲ–и§ЈеҶій—®йўҳгҖӮ
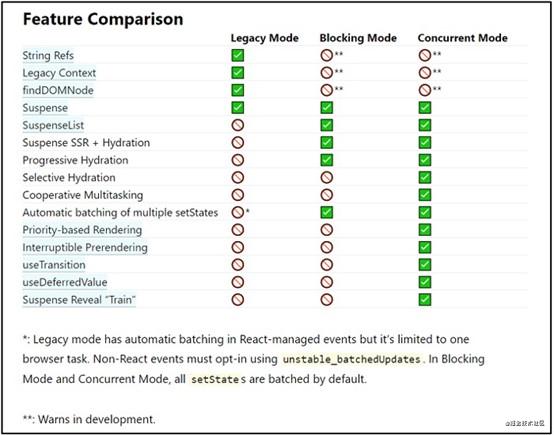
React е®ҳж–№ж–ҮжЎЈдёӯд№ҹиҜҙжҳҺдәҶжҜҸз§ҚжЁЎејҸж”ҜжҢҒзҡ„еҠҹиғҪпјҡ

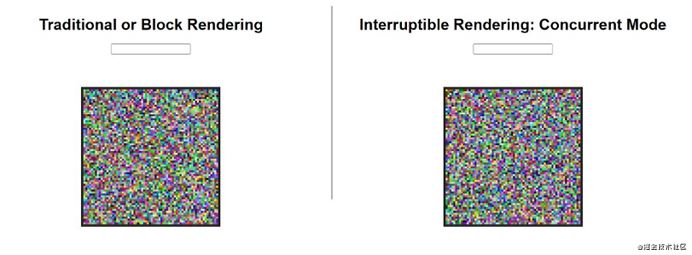
жң¬ж–Үд№ҹеҲӣе»әдәҶдёҖдёӘжөӢиҜ•зЁӢеәҸжқҘйӘҢиҜҒ并еҸ‘жЁЎејҸе’Ңе…¶д»–жЁЎејҸзҡ„з”Ёжі•е’Ңж•ҲжһңгҖӮжң¬ж–Үд»ҘеғҸзҙ еә”з”ЁдёәдҫӢеңЁ150*150зҡ„з”»еёғдёҠйҡҸжңәеҲҶеёғеғҸзҙ 并еҢ…еҗ«дёҖдёӘжҗңзҙўжЎҶпјҢжҜҸж¬Ўз”ЁжҲ·зӮ№еҮ»жҗңзҙўжЎҶж—¶еҖҷпјҢз”»еёғдјҡйҮҚж–°жёІжҹ“иҮӘе·ұгҖӮ
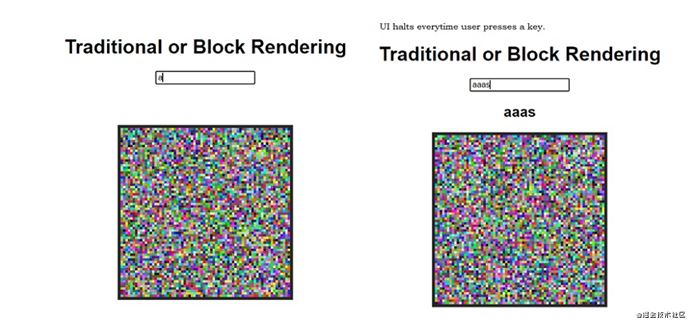
еҚідҪҝUI з•Ңйқўж— жі•еңЁе№¶еҸ‘жЁЎејҸдёӢжёІжҹ“пјҢз”ЁжҲ·иҫ“е…Ҙд№ҹдёҚдјҡеҒңжӯўжӣҙж–°гҖӮеғҸзҙ з”»еёғеңЁеӨ„зҗҶе®ҢжҲҗеҗҺйҮҚж–°жёІжҹ“гҖӮеңЁдј з»ҹжЁЎејҸдёӢпјҢеҝ«йҖҹй”®е…Ҙж—¶пјҢUI дјҡеҒңжӯўпјҢжңүж—¶дјҡеңЁеҶҚж¬ЎжёІжҹ“з”»еёғд№ӢеүҚеҒңжӯўгҖӮз”ЁжҲ·иҫ“е…Ҙд№ҹдјҡеҒңжӯўе№¶дё”дёҚдјҡжӣҙж–°гҖӮ
жһ„е»әеғҸзҙ еә”з”ЁзЁӢеәҸзҡ„дё»иҰҒж–Ү件жҳҜ canvas.jsгҖӮжҲ‘们иҝҳеҲ¶дҪңдәҶдёҖдёӘиҫ“е…ҘжЎҶпјҢз”ЁжҲ·еҸҜд»ҘеңЁе…¶дёӯиҫ“е…Ҙд»»дҪ•еҶ…е®№гҖӮжҜҸж¬ЎжҢүдёӢдёҖдёӘй”®йғҪдјҡйҮҚж–°жёІжҹ“еғҸзҙ з”»еёғгҖӮ
д»Јз ҒзӨәдҫӢпјҡIndex.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
// Traditional or non-Concurrent Mode react
const rootTraditional = document.getElementById("root");
ReactDOM.render(<App caption="Traditional or Block Rendering" />,
rootTraditional);
// Concurrent Mode enabled
const rootConcurrent = document.getElementById("root-concurrent");
ReactDOM.createRoot(rootConcurrent).render(<App caption="Interruptible
Rendering" />);App.js
import React, { useState, useDeferredValue } from "react";
import "./App.css";
import { Canvas } from "./Canvas";
export default function App(props)
{ const [value, setValue] = useState("");
//This is available only in the Concurrent mode.
const deferredValue = useDeferredValue(value, {
timeoutMs: 5000
});
const keyPressHandler = e => {
setValue(e.target.value);
};
return (
<div className="App">
<h2>{props.caption}</h2>
<input onKeyUp={keyPressHandler} />
<Canvas value={deferredValue} />
</div>
);
}Canvas.js
import React from "react";
const CANVAS_SIZE = 70;
const generateRandomColor = () => {
var letters = "0123456789ABCDEF";
var color = "#";
for (var i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
};
const createCanvas = (rows, columns) => {
let array = [];
for (let i = 0; i < rows; i++) {
let row = [];
for (let j = 0; j < columns; j++) {
row.push(0);
}
array.push(row);
}
return array;
};
//This is the square with the pixels
const drawCanvas = value => {
const canvas = createCanvas(CANVAS_SIZE, CANVAS_SIZE);
return canvas.map((row, rowIndex) => {
let cellsArrJSX = row.map((cell, cellIndex) => {
let key = rowIndex + "-" + cellIndex;
return (
<div
style={{ backgroundColor: generateRandomColor() }}
className="cell"
key={"cell-" + key}
/>
);
});
return (
<div key={"row-" + rowIndex} className="canvas-row">
{cellsArrJSX}
</div>
);
});
};
export const Canvas = ({ value }) => {
return (
<div>
<h3 style={{ minHeight: 30 }}>{value}</h3>
<div className="canvas">{drawCanvas(value)}</div>
</div>
);
};Index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <meta name="theme-color" content="#000000" /> <title>React App Concurrent Mode</title> </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <div id="container"> <div id="root" class="column"></div> <div id="root-concurrent" class="column"></div> </div> </body> </html>
и®©жҲ‘们зңӢзңӢжҲ‘们зҡ„д»Јз ҒгҖӮжҲ‘们зңӢеҲ°зҡ„第дёҖдёӘеұҸ幕жҳҜеҲқе§ӢеұҸ幕гҖӮдҪҝз”Ёдј з»ҹжҲ–еқ—жёІжҹ“жҳҜзҺ°еңЁReact зҡ„еҒҡжі•гҖӮеҸҜдёӯж–ӯжёІжҹ“жҳҜ并еҸ‘жЁЎејҸзҡ„жөӢиҜ•еҠҹиғҪгҖӮжҲ‘们е…ҲзңӢзңӢдј з»ҹзҡ„жёІжҹ“е·ҘдҪңгҖӮ

еғҸзҙ з”»еёғеңЁжҜҸж¬ЎеҮ»й”®ж—¶йҮҚж–°жёІжҹ“гҖӮеңЁдј з»ҹжёІжҹ“дёӯпјҢж•ҙдёӘ UI дјҡеңЁжҜҸж¬ЎеҮ»й”®ж—¶жҡӮеҒңпјҢзӣҙеҲ°е®ғеҸҜд»ҘйҮҚж–°жёІжҹ“еұҸ幕гҖӮеңЁжӯӨжңҹй—ҙпјҢеҚідҪҝжҲ‘们继з»ӯжү“еӯ—пјҢз”ЁжҲ·иҫ“е…ҘдёҚдјҡжӣҙж–°гҖӮ
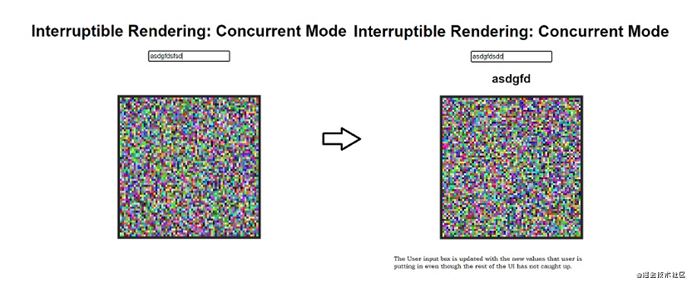
дёӢеӣҫжҳҫзӨәеҸҜдёӯж–ӯжёІжҹ“гҖӮеңЁеҸҜдёӯж–ӯжёІжҹ“дёӯпјҢз”ЁжҲ·еҸҜд»Ҙ继з»ӯиҫ“е…ҘгҖӮеңЁдёәжҜҸж¬ЎеҮ»й”®е№¶иЎҢйҮҚж–°жёІжҹ“з”»еёғж—¶пјҢUI дёҚдјҡеҒңжӯўжҲ–еҒңжӯўгҖӮ

йҮҚж–°жёІжҹ“е®ҢжҲҗеҗҺпјҢReact дјҡжӣҙж–° UIгҖӮиҷҪ然еңЁйқҷжҖҒжҲӘеӣҫдёӯеҫҲйҡҫзңӢеҲ°пјҢдҪҶжҲ‘们еҸҜд»ҘзңӢеҲ°зҪ‘ж јеңЁеҸҳеҢ–пјҢдҪҶз”ЁжҲ·д»Қ然еҸҜд»Ҙжү“еӯ—иҖҢдёҚдјҡеҮәзҺ° UI еҚЎйЎҝзҡ„жғ…еҶөгҖӮ

е…ідәҺвҖңReactдёӯ并еҸ‘еҠҹиғҪзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ