这篇文章主要讲解了“javascript如何隐藏元素值”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“javascript如何隐藏元素值”吧!
javascript隐藏元素值的方法:1、设置元素style属性中的display,语句如“t.style.display= 'none';”;2、设置元素style属性中的visibility。
本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑
javascript隐藏和显示元素使页面元素隐藏和显示可以有两种方式:
方式一:设置元素style属性中的display
var t = document.getElementById('test');//选取id为test的元素
t.style.display = 'none'; // 隐藏选择的元素
t.style.display = 'block'; // 以块级样式显示方式二:设置元素style属性中的visibility
var t = document.getElementById('test');
t.style.visibility = 'hidden'; // 隐藏元素
t.style.visibility = 'visible'; // 显示元素这两种方式的区别是:设置display隐藏后不占用原来的位置,而通过visibility进行隐藏后元素位置任然被占用。
效果如下所示:
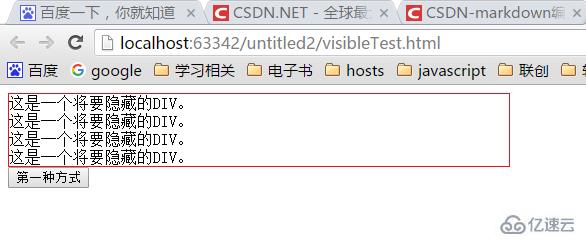
第一种方式隐藏前

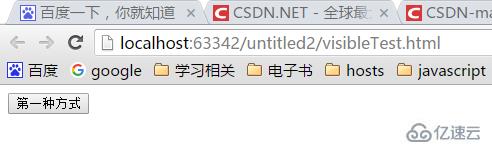
隐藏后不占用原来的位置

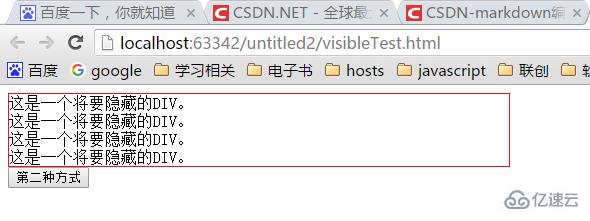
第二种方式隐藏前

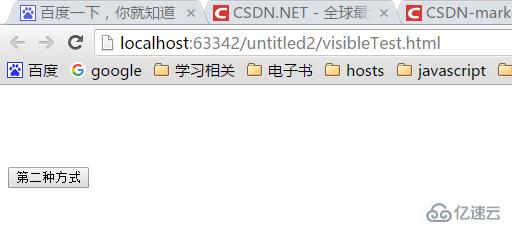
第二种方式隐藏后,任然占据原来的位置。
完整代码如下:
<head>
<script type="text/javascript">
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
</head>
<body>
<p id="test" style="border: solid 1px #e81515; width:500px;">
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
这是一个将要隐藏的p。<br>
</p>
<button onclick="fn1()">第一种方式</button>
<button onclick="fn2()">第二种方式</button>
</body>感谢各位的阅读,以上就是“javascript如何隐藏元素值”的内容了,经过本文的学习后,相信大家对javascript如何隐藏元素值这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。