这篇文章主要介绍Vue如何实现固定底部组件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

<template>
<div id="app">
<div class="main">
<img alt="Vue logo" src="./assets/logo.png">
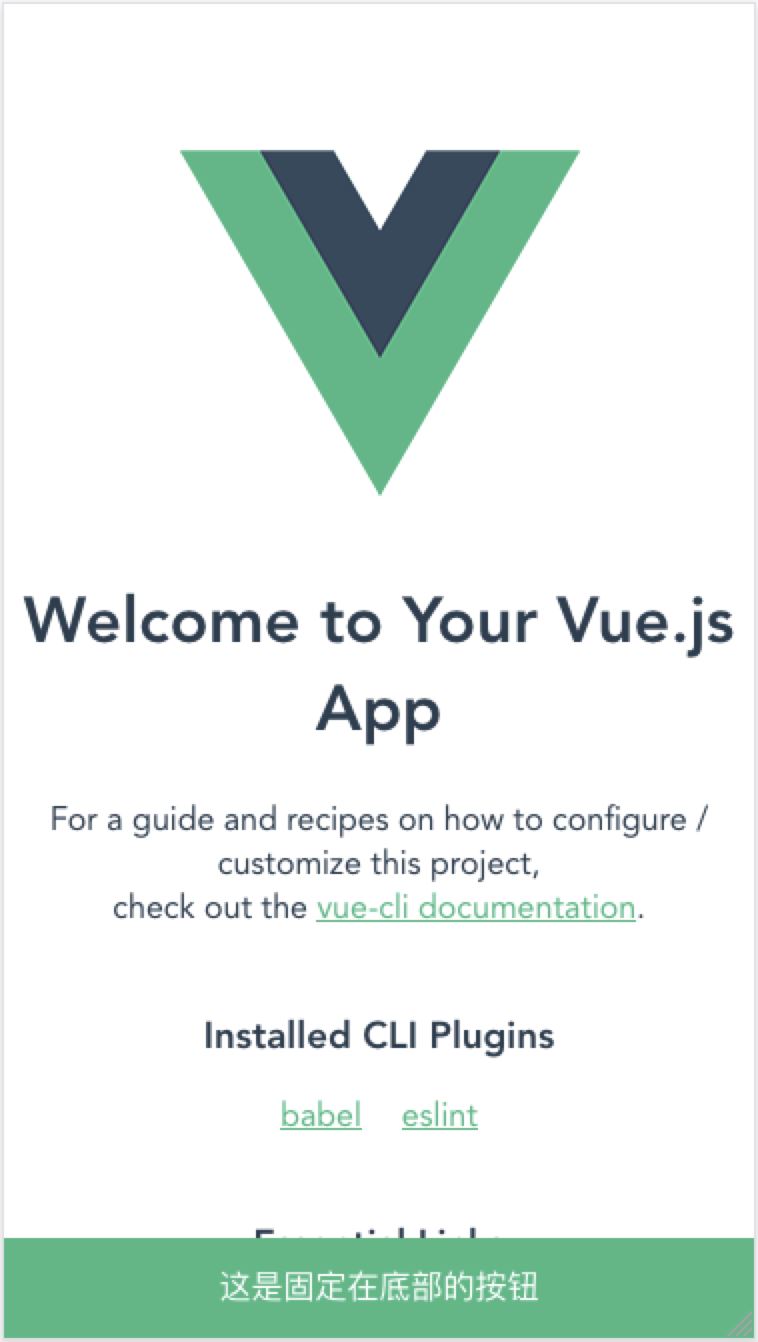
<HelloWorld msg="Welcome to Your Vue.js App"/>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<div class="footer">这是固定在底部的按钮</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
:root{
--footer-height: 50px;
}
body {
padding: 0;
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main{
padding-bottom: var(--footer-height);
overflow-y: auto;
}
.footer{
position: fixed;
bottom: 0;
width: 100%;
line-height: var(--footer-height);
background: #42b983;
color: #fff;
}
</style>【增加需求】增加一个A逻辑,当满足A逻辑的时候,底部按钮就不展示,其他情况则展示。
新增一个Bool值(isShow)来判断是否显示底部按钮,具体代码如下:
<template>
<div id="app">
<div class="main">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<img alt="Vue logo" src="./assets/logo.png">
</div>
<div class="footer" v-if='isShow'>
<div class="footer-content">这是固定在底部的按钮</div>
</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
isShow: true
}
},
}
</script>
<style>
:root{
--footer-height: 50px;
}
body {
padding: 0;
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.main {
overflow-y: auto;
}
.footer {
height: var(--footer-height);
}
.footer-content {
position: fixed;
bottom: 0;
width: 100%;
line-height: var(--footer-height);
background: #42b983;
color: #fff;
}
</style>以上是“Vue如何实现固定底部组件”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。