这篇文章将为大家详细讲解有关PHP中怎么将变量设置为HTML中的锚文本,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
首先在已经搭建好PHP环境的情况下,我们来新建一个PHP文件,我这里命名demo.php

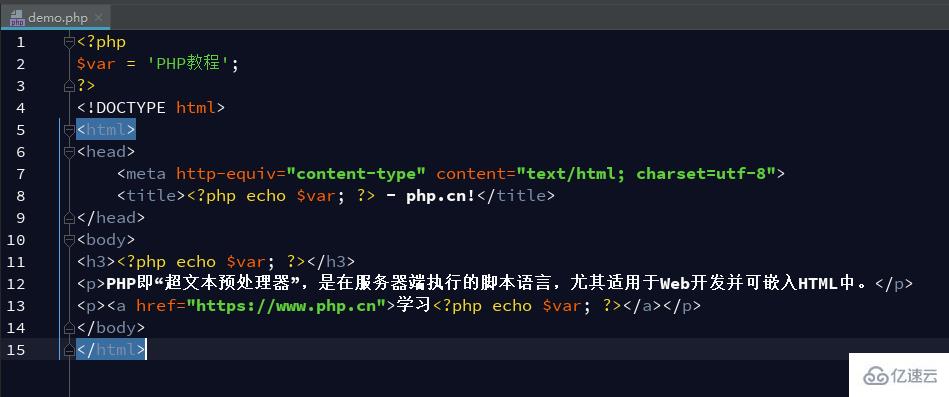
如图我们这个文件中先创建一个变量,PHP变量就是用于存储信息的"容器":
<?php
$var = 'PHP教程';
?>然后再创建一个HTML结构:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title><?php echo $var; ?> - php.cn!</title>
</head>
<body>
<h4><?php echo $var; ?></h4>
<p>PHP即“超文本预处理器”,是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。</p>
<p><a href="https://www.php.cn">学习<?php echo $var; ?></a></p>
</body>
</html>大家是不是很想知道运行这段代码会出现什么效果?
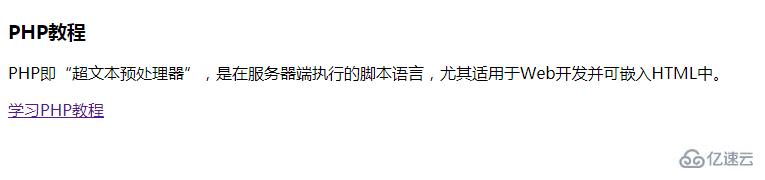
请看下图:

这里点击“学习PHP教程”就能跳转到指定链接。
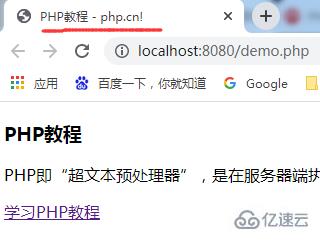
而且标题中变量也显示出来了,如下图:

最后顺便给大家介绍一下PHP变量的规则:
变量以 $ 符号开始,后面跟着变量的名称
变量名必须以字母或者下划线字符开始
变量名只能包含字母数字字符以及下划线(A-z、0-9 和 _ )
变量名不能包含空格
变量名是区分大小写的($y 和 $Y 是两个不同的变量)
关于PHP中怎么将变量设置为HTML中的锚文本就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。