本篇内容主要讲解“vscode中怎么使用npm安装babel”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vscode中怎么使用npm安装babel”吧!
bable是一个广泛使用的ES6转换器,可以将ES6代码转为ES5代码
在cmd中输入npm -v 得到版本号,现在新版的nodejs在安装的时候已经自动安装了npm。

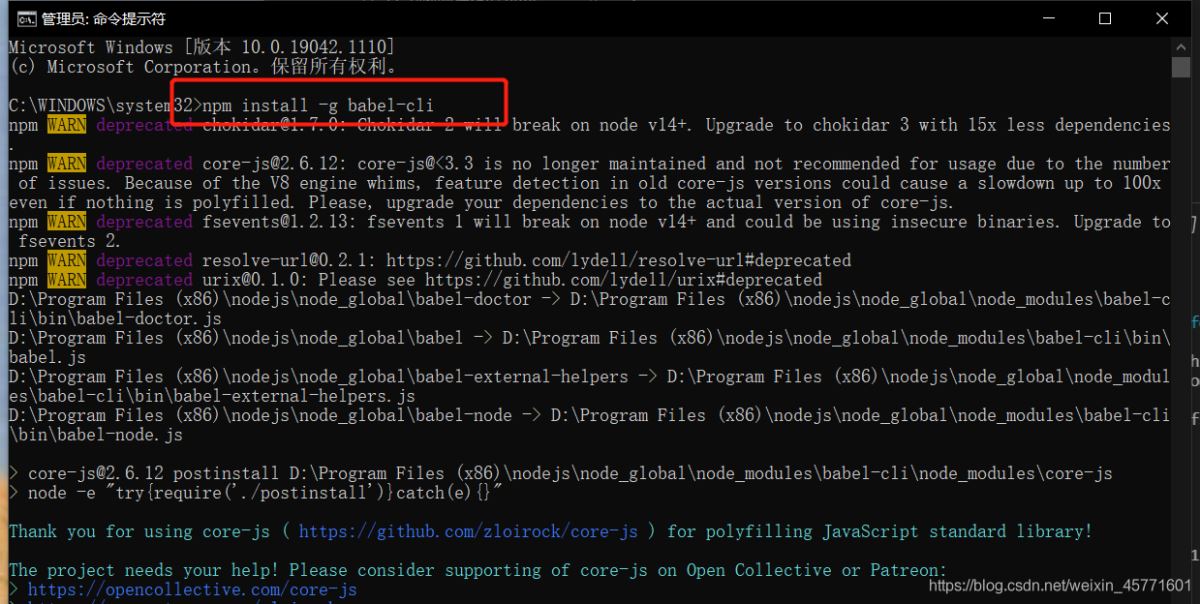
还是那句话,最好还是以管理员身份打开终端。
在终端中安装bable,输入 npm install –g babel-cli

这是为了让VScode可以识别bable,安装成功后就是这样:

这个过程超级慢,耐心等待。
1.使用vscode ctrl+j 打开vscode自带终端
2.进入目标文件夹【使用cd命令】

其实上面第二步配置bable也应该在VScode的终端进行的,但是当时我试了好几次都失败然后我就索性在外面的终端配置了。
3.在终端中输入npm init –y 对项目进行初始化
正确结果是bable文件夹下会出现一个package.json文件
4.安装bable
在终端输入npm install -–save-dev babel-preset-es2015 babel-cli

这个过程也挺漫长。
因为我们已经装了淘宝镜像了,所以也可以用cnmp因为nmp可能会失败,但是有可能会遇到这种情况:
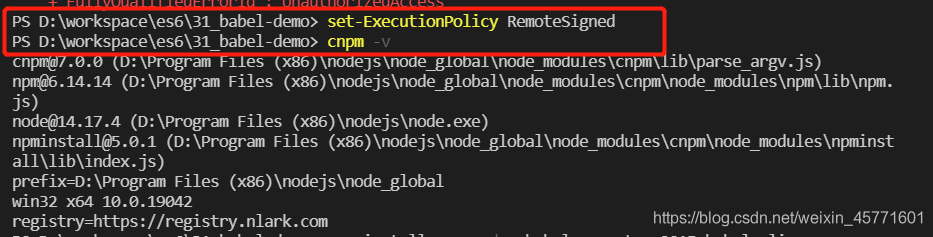
我用cnmp -v查询版本号做一个示范

vscode终端执行cnmp出错了,这个时候只需在终端中执行:set-ExecutionPolicy RemoteSigned即可

现在就可以正常使用cnmp了。
代码如下(示例):
5.新建一个.babelrc文件,配置文件内容
{
// presets 属性告诉bable要转换的源码使用了哪些新的语法特性
// 将js转换成es2015
"presets":["es2015"],
// 该属性告诉bable要是用哪些插件
// 这些插件可以控制如何转换代码
"plugins": []
}6.文件转换
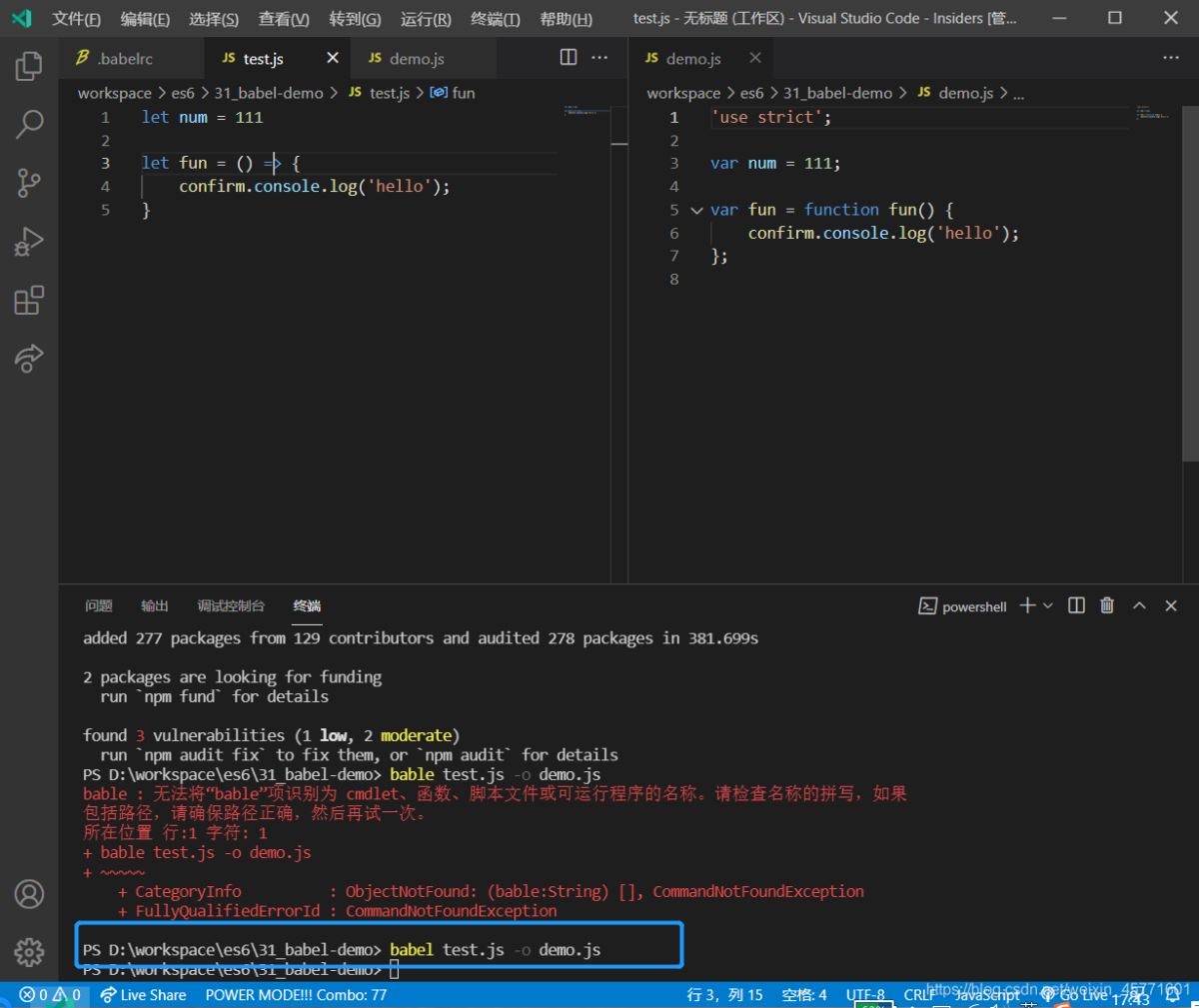
新建一个js文件,随便输入点内容(用es6的格式),然后在终端进行转换
babel src/index.js –o dist/index.js
这里我用test.js->demo.js做一个小示范

输入命令后,文件夹内就自动生成了一个转换后的demo.js文件,里面的内容是将test.js里面的es6代码转换为es5
这个语句是用来进行单个文件的转换,同样的,还有直接转化整个文件夹内所有js文件的:
babel src –d dis //src-源文件夹 dis-转换后的文件夹还有可以实现实时转换的语句
babel src/index.js –w –o dist/index.js babel src –w –d dist
到此,相信大家对“vscode中怎么使用npm安装babel”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。