本篇内容主要讲解“Vue怎么实现鼠标滚轮滚动切换路由效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue怎么实现鼠标滚轮滚动切换路由效果”吧!
一个根路由组件(app下的根路由组件, 需要滚动切换的作为其子组件)
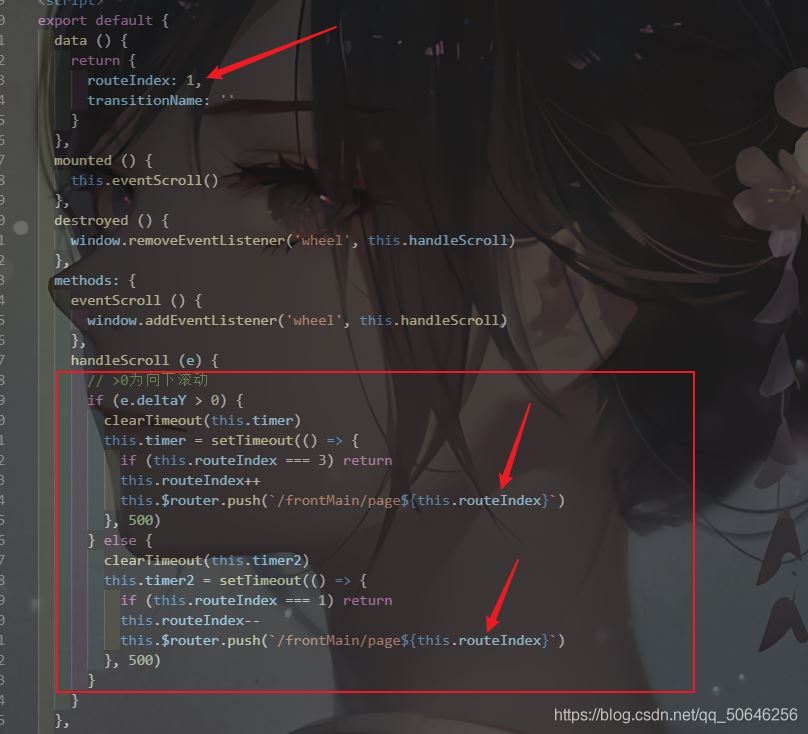
在根路由组件添加鼠标滚动时间监听, 在mounted中调用监听
当跳转到其他路由(跳出这个根路由时), 根路由组件会被销毁, 因此在根路由的destroed钩子函数中清除掉事件监听
vue的过渡
<transition :name="transitionName">
<div></div>
</transition>使用transition 包裹需要过渡的组件, 或者是一个div, 或者是一个路由, 当这个创建或者销毁的时候, 会加载指定的动画效果, 这个动画效果需要自己指定, 这里指定的是transitionName
然后在data里面声明这个, 但是这个值赋值为' ', 因为需要根据路由向前或者向后对应不同的name
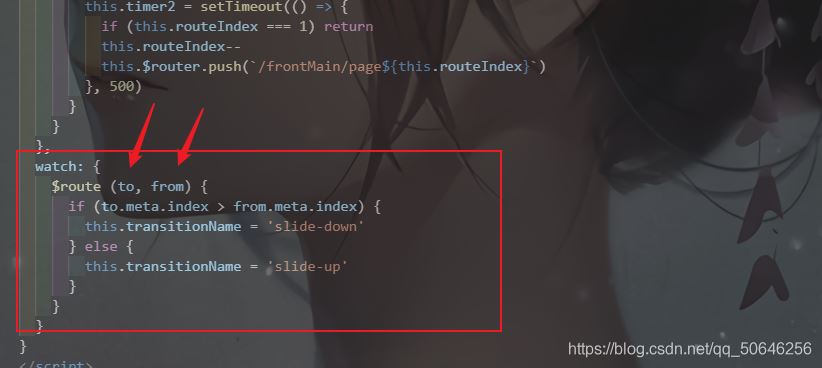
当路由向前(这里是向下), 指定为slide-down
然后定义slide-down的不同状态下的激活效果为过渡效果
.slide-down-enter-active,
.slide-down-leave-active {
transition: all 500ms;
position: absolute;
}随后定义进入开始动画
.slide-down-enter {
opacity: 0;
transform: translate3d(0, 100%, 0);
}定义离开激活动画
.slide-down-leave-active {
opacity: 0;
transform: translate3d(0, -100%, 0);
}下面是一般是固定
即声明-enter-active, -leave-active为过渡效果
随后写-enter, -leave-active具体需要的变化
一般就是一个-enter, 一个-leave-active

接着就是怎么判断路由向前还是向后
首先是怎么向前向后切换路由
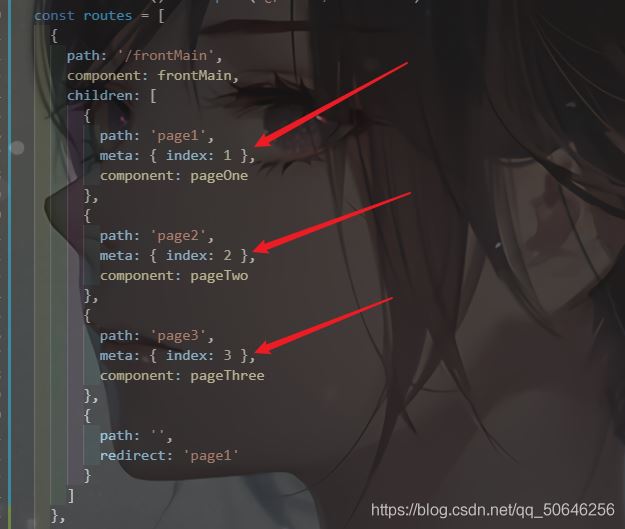
接着是怎么判断是前还是后, 在写路由的时候, 写上meta, 通过在"根组件"里监视路由变化时, 拿到路由信息, 对比这两个的大小来判断


到此,相信大家对“Vue怎么实现鼠标滚轮滚动切换路由效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。