Angular中怎么开启Ivy编译,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Angular是目前全球最受欢迎的框架之一,但由于在框架中有许多库以及编译知识需要学习,在国内的使用率并不高。同时由于加载时间长,因为Angular生成的项目文件较大也被React以及Vue更优秀的打包体积以及更好的开发体验所打败。
但如果掌握了Angular的原理之后,我们也能开发出与React应用性能所差无几的Web App。而由于之前Angular 8.0版本之前使用的是View Engine编译器来对Angular项目文件进行编译,造成了打包体积较大以及不容易追踪bug。于是Angular团队推出了Ivy编译器。
什么是Ivy编译
Ivy是下一代模板编译引擎以及渲染的管道工具,他非常先进,并提供了以前没有的高级功能以及更快的编译速度。实际是Ivy是Angular之前渲染引擎的完全重写,具体来说是第四次重写,使用Ivy可以独立得编译组件,同时对于热更新也支持的更好,在重写编译应用程序时会只涉及编译发生更改的组件。
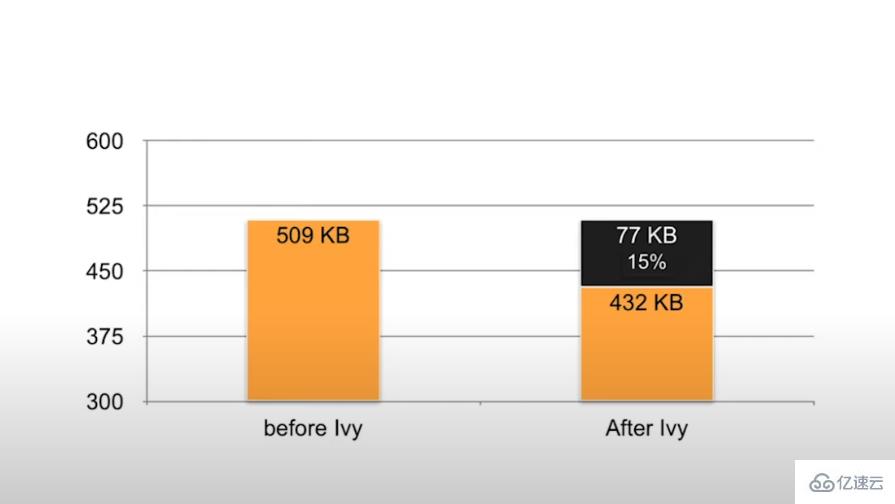
下面是一个angular使用Ivy编译前后的体积变化对比:

可以看出经过Ivy的优化,打包体积减少了不少。
treeshakable
同时Ivy另一个重要的点是对于项目文件的treeshaking,意思是在编译打包过程中删除未使用的代码,这也可以通过一些工具如Rollup以及Uglify来完成。在构建的过程中,treeshaking工具使用静态分析消除未使用以及未引用的代码。由于代码的静态分析依赖与引用,当有条件的逻辑判断代码存在的时候,工具不能正确识别,会出现失败的情况。
局部性
局部性指的是在使用本地代码独立的编译每个组件的过程,通过对于修改部分的重编译而不是整个项目文件的重新编译来更快地构建,这会显著的提升构建速度。在之前的Angular代码中,每个组件都存在它的父信息,这就导致了编译依赖,从而编译的文件变多。而在Ivy中,每个组件只会生成关于该组件自身的信息,除去了可申明依赖项的名词和包的名称。
Ivy编译样例
在Angular中尝试编写如下代码:
<div>
<p>ivy works</p>
<app-child></app-child>
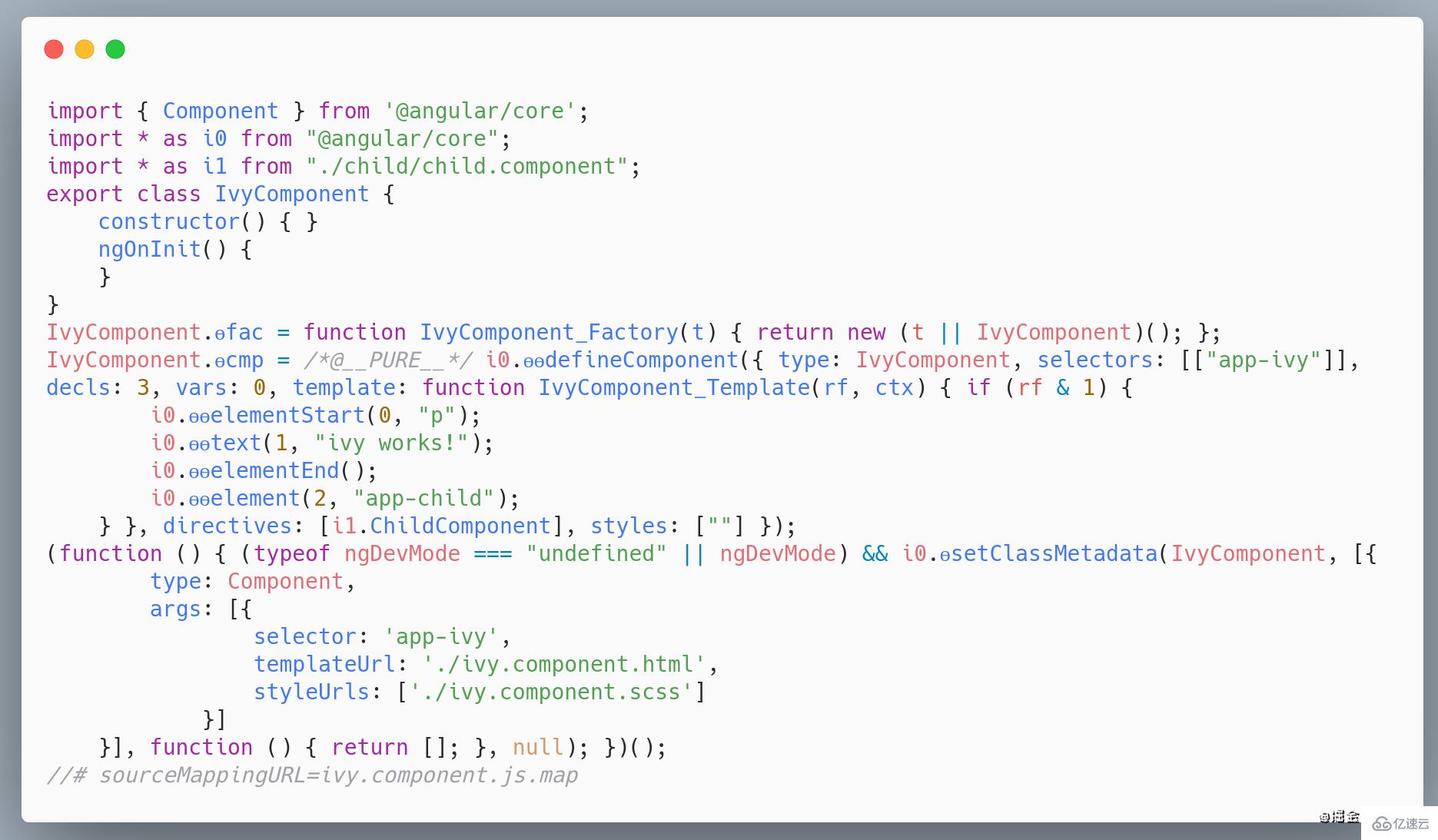
</div>这里的app-child代表一个引用的子组件。通过Ivy编译得到的Ivy.component.js如图

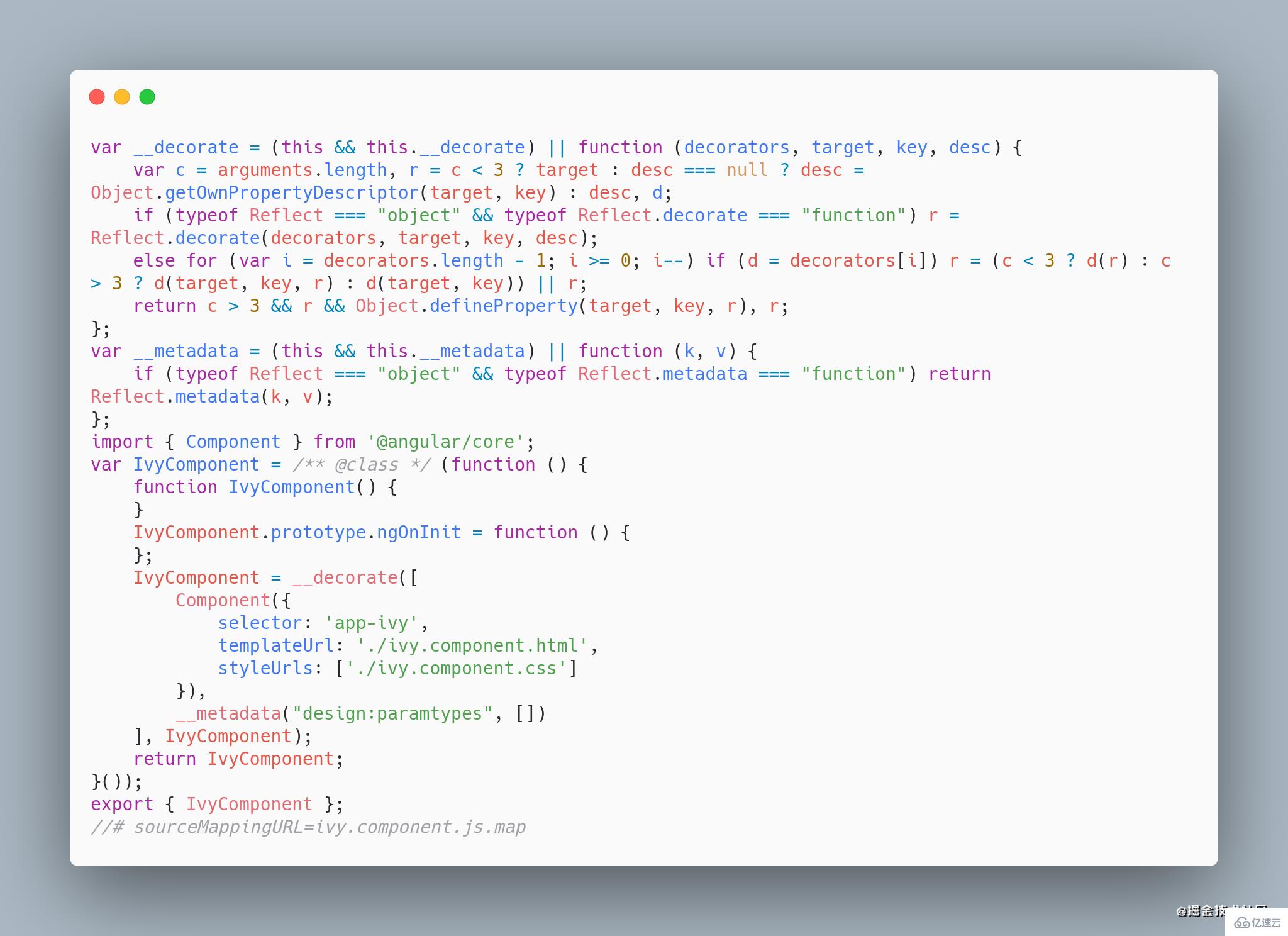
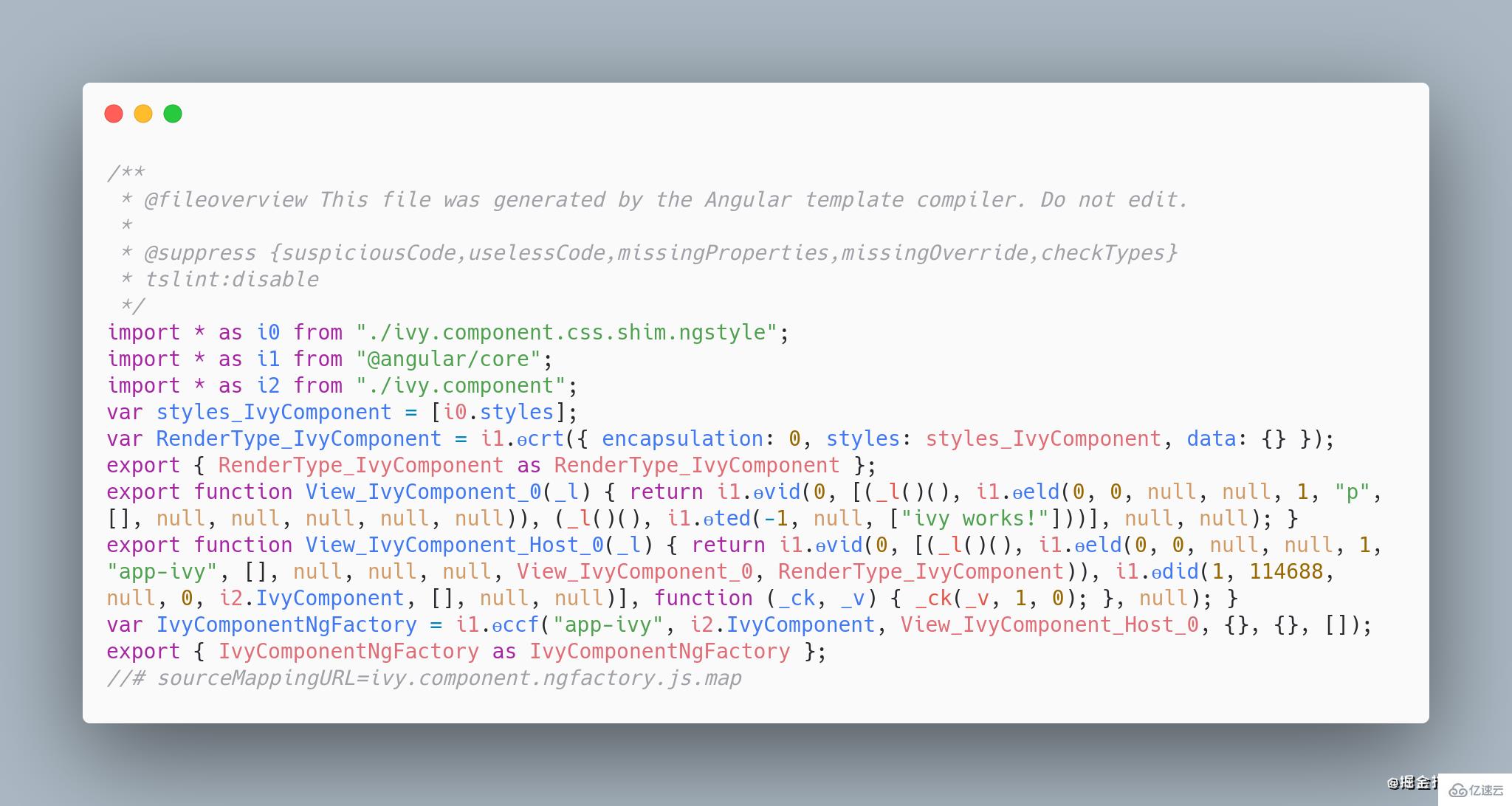
而我们再通过在未开启Ivy的条件下进行再一次编译,这一次得到如下的目录结构:

这里挑两个主要的文件ivy.component.js和ivy.component.ngfactory.js来展示View Engine编译后的文件


可以看到,编译后的文件种类以及代码量相较于Ivy编译都变多了不少。
Angular 应用主要由组件及其 HTML 模板组成。组件是由Typescript语言编写以及使用装饰器定义而成,由于浏览器无法直接理解 Angular 所提供的组件和模板,因此 Angular 应用程序需要先进行编译才能在浏览器中运行。
这里有一张angular的编译过程图示:

在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
更快的渲染
更少的异步请求
较小的 Angular 框架下载大小
尽早检测模板错误
更高的安全性( AOT 在将 HTML 模板和组件提供给客户端之前就将其编译为 JavaScript 文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或 JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:

可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
看完上述内容,你们掌握Angular中怎么开启Ivy编译的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。