本篇内容主要讲解“jQuery中如何实现套选项卡功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jQuery中如何实现套选项卡功能”吧!
1.siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
2.removeClass():方法从被选元素移除一个或多个类。
3.addClass():方法向被选元素添加一个或多个类。
4.eq():方法将匹配元素集缩减值指定 index 上的一个。
5.hide()和show():隐藏和显示特效。
6.parent():获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
7.find():方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
8.index():方法返回指定元素相对于其他指定元素的 index 位置。
<body> <div id="div1"> <input class="active" type="button" value="tab1" /> <input type="button" value="tab2" /> <input type="button" value="tab3" /> <input type="button" value="tab4" /> <input type="button" value="tab5" /> </div> <div class="box1" > <div class="box2" > tab1-1 </div> <div class="box2"> tab1-2 </div> <div class="box2"> tab1-3 </div> <input class="active" type="button" value="tab1-1" /> <input type="button" value="tab1-2" /> <input type="button" value="tab1-3" /> </div> <div class="box1"> <div class="box2" > tab2-1 </div> <div class="box2"> tab2-2 </div> <div class="box2"> tab2-3 </div> <input class="active" type="button" value="tab2-1" /> <input type="button" value="tab2-2" /> <input type="button" value="tab2-3" /> </div> <div class="box1"> <div class="box2" > tab3-1 </div> <div class="box2"> tab3-2 </div> <div class="box2"> tab3-3 </div> <input class="active" type="button" value="tab3-1" /> <input type="button" value="tab3-2" /> <input type="button" value="tab3-3" /> </div> <div class="box1"> <div class="box2" > tab4-1 </div> <div class="box2"> tab4-2 </div> <div class="box2"> tab4-3 </div> <input class="active" type="button" value="tab4-1" /> <input type="button" value="tab4-2" /> <input type="button" value="tab4-3" /> </div> <div class="box1"> <div class="box2" > tab5-1 </div> <div class="box2"> tab5-2 </div> <div class="box2"> tab5-3 </div> <input class="active" type="button" value="tab5-1" /> <input type="button" value="tab5-2" /> <input type="button" value="tab5-3" /> </div> </body>
<script src="js/js.js"></script>
<script>
$('#div1>:button').on('click', function(){
$(this).addClass('active').siblings().removeClass('active');
// 被点击的按钮在红色按钮中的下标
let i = $(this).index();
$('.box1').eq(i).show().siblings('.box1').hide();
});
$('.box1>:button').on('click',function(){
$(this).addClass('active').siblings('input').removeClass('active');
// 被点击按钮在同辈的3个input的下标
let i = $(this).parent().find('input').index(this);
$(this).parent().find('div').eq(i).show().siblings('div').hide();
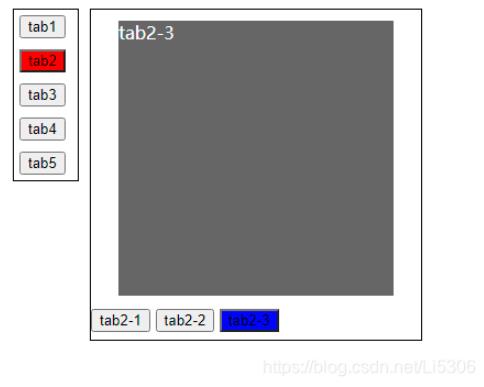
})执行结果:

到此,相信大家对“jQuery中如何实现套选项卡功能”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。