这篇文章主要介绍js中如何使用tostring方法转变成字符串,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
首先我们来看一个小栗子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toString(); console.log(nums); console.log(arr); </script>
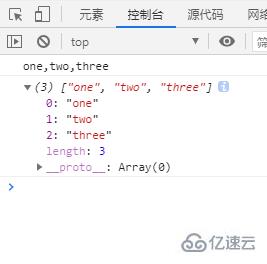
这个小例子的结果是

我们看看这个结果,这结果和上一篇文章的结果一样,第一个是一个字符串,第二个都是一个数组。再去看看代码,这第一个是我们使用了toString()方法的,这第二个才是我们原本的数组。知道了一点关于toString()方法的知识之后,我们来好好介绍一下这个方法。
Array对象覆盖了Object的 toString 方法。对于数组对象,toString 方法连接数组并返回一个字符串,其中包含用逗号分隔的每个数组元素。
当一个数组被作为文本值或者进行字符串连接操作时,将会自动调用其 toString 方法。如果方法使用了原生的数据类型作为参数,返回原生数据类型的 String 对象值。如果方法有两个参数, 返回用第二个参数指定基数表示的第一个参数的字符串表示形式。
这个方法有几种语法格式,我们一起来看一下。
String toString() static String toString(int i)
当我们的语法格式为“String toString()”时,该方法的返回值是表示 Integer 值的 String 对象。当我们的语法格式为“static String toString(int i)”时,该方法的返回值是表示指定 int 的 String 对象。
以上是“js中如何使用tostring方法转变成字符串”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。