小编给大家分享一下js怎么用固定的元素填充数组,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
首先我们来看一个小例子。
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
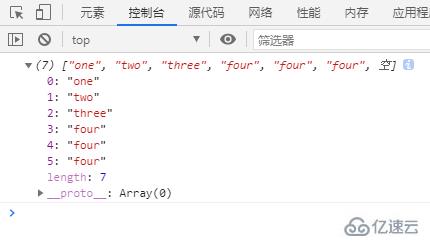
</script>这个小例子的结果是

这个结果我们可以看到,前面都是很正常的,其中第三第四第五这三个元素都是“four”,但是最后一个却是空的。再去看一下代码,我们使用的fill这个方法,我们的参数命名选择的是“3-6”啊,那为什么最后一个没有填充上呢?
我们好好看一下这个方法吧。
fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
这就来看一下这个方法的语法吧。
arr.fill(用来填充数组元素的值,起始索引,终止索引)fill方法接受三个参数,最后两个是可选的。它们的默认值为0和此对象的长度属性值。如果起始索引为负数,则起始索引将自动计算为“数组长度+起始索引”,其中数组长度是此对象的长度属性值。如果结束索引为负数,则结束索引将自动计算为“数组长度+结束索引”。
fill方法被特意设计为一种通用方法,它不要求它是数组对象。该方法是一个可变的方法,它更改调用它的this对象并返回它,而不是返回副本。当一个对象被传递给fill方法时,数组将被对象的引用填充。
看完了这篇文章,相信你对“js怎么用固定的元素填充数组”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。