本篇内容主要讲解“怎么用jquery+h5实现九宫格抽奖特效”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用jquery+h5实现九宫格抽奖特效”吧!
前端:jq+h6 实现九宫格动效
后端:thinkphp3.2.3 实现中奖概率算法
功能:支持读取数据库预设的中奖率及奖品池,中奖率可以自定义,必须是整数
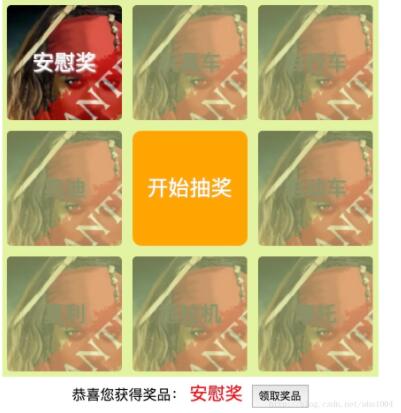
最终效果如下:

代码:
choujiang.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="武当山道士" />
<title>九宫格抽奖转盘</title>
<style type="text/css">
.container{width:100%;height:auto;line-height: 100%;text-align: center;}
#lottery{width:425px;height:425px;margin:auto;background:#e5e5e5;}
#lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999;
}
/*#lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;}*/
#lottery table td.active{background-color:#fff333;border-radius: 10px;}
#start {color:white;background:orange;
border-radius: 10px;
height:130px;
line-height: 130px;
width:130px;
margin: auto;
/*margin: 10% 10% 10% 10%;*/
text-align: center;
display: block;
text-decoration: none;
}
#con_prize{display: none;margin-top: 10px;}
#pname{color:red;margin-left: 5px;margin-right: 10px;font-size: 20px;}
.prize{background:#000 ;opacity: 0.5;
height:130px;width: 130px;
border-radius: 5px;margin: auto;line-height: 130px;
text-shadow: 1px 1px 2px;
}
.on{opacity: 1;color:#fff;background: #a5a5d1}
</style>
</head>
<body>
<div class="container">
<div id="lottery">
<table border="0" cellpadding="0" cellspacing="0" >
<tr>
<td class="lottery-unit lottery-unit-0"><div class="prize prize-0">安慰奖</div></td>
<td class="lottery-unit lottery-unit-1"><div class="prize prize-1">玩具车</div></td>
<td class="lottery-unit lottery-unit-2"><div class="prize prize-2">自行车</div></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-7"><div class="prize prize-7">奥迪</div></td>
<td ><a href="#" rel="external nofollow" class = "lottery-unit" id="start">开始抽奖</a></td>
<td class="lottery-unit lottery-unit-3"><div class="prize prize-3">电动车</div></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-6"><div class="prize prize-6">夏利</div></td>
<td class="lottery-unit lottery-unit-5"><div class="prize prize-5">拖拉机</div></td>
<td class="lottery-unit lottery-unit-4"><div class="prize prize-4">摩托</div></td>
</tr>
</table>
</div>
<div id="con_prize" data-pname="长宜太盛100元优惠券" data-pid="1">恭喜您获得奖品:<span id="pname"></span><button onclick="getPrize()">领取奖品</button></div>
</div>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:8, //总共有多少个奖品位置,9宫格就是8个奖品位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:10, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:0, //默认中奖位置,放默认奖品
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".prize-"+this.index).addClass("on");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".prize-"+index).removeClass("on");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".prize-"+index).addClass("on");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
//存储奖品信息
var prize_data = {
pname:'默认奖品', //奖品名称
pnum:0, //中奖位置 默认0,重要,转盘据此来定位获奖商品
pid:1, //奖品id 默认1
};
function roll(){
lottery.times += 1;
lottery.roll();
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.times=0;
click=false;
//显示中奖信息
showDetail();
}else{
//速度控制
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
index = lottery.prize;
}else{
if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) {
lottery.speed += 110;
}else{
lottery.speed += 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//延时递归调用
lottery.timer = setTimeout(roll,lottery.speed);
}
return false;
}
/*
* 获取中奖位置
* @param {string} name 用户昵称(必须)
* @param {string} avatar 微信头像网址(必须)
* @param {string} openid 微信openid(必须,用于验证唯一性,一个用户只能抽奖一次)
* @return {bool}
*/
function doRoll(url,name,avatar,openid){
$.ajax({ url: url, data:{name:name,avatar:avatar,openid:openid}, async:false,dataType:'json',success: function(rst){
lottery.speed=100;
var data = rst.data;
lottery.prize = data.pnum;
prize_data = {
pname:data.pname,
pnum:data.pnum,
pid:data.pid
};
roll();
click=true;
return false;
}});
}
//领奖(跳转收货地址页面,或者弹出收货地址页面)
function getPrize(){
alert("请填写收货地址");
}
//清空中奖信息
function clearDetail(){
$("#con_prize").hide();
$("#pname").html("");
}
//显示中奖信息
function showDetail(){
$("#con_prize").show();
$("#pname").html(prize_data.pname);
}
var click=false;
window.function(){
var url = 'http://test.com/api/Shop/ex/';//这里改成实际后台抽奖接口
lottery.init('lottery');
$("#start").click(function(){
if (click) {
return false;
}else{
clearDetail();
doRoll(url,"name","avatar","openid");
}
});
};
</script>
</body>
</html>thinkphp接口代码如下:
namespace Api\Controller;
use Think\Controller;
class ShopController Extends Controller{
/**
* 抽奖后台接口
* @author 武当山道士
*/
public function ex(){
$nick = I('nick','','trim');
$avatar = I('avatar','','trim');
$openid = I('openid','','trim');
//if(empty($nick)) $this->error('empty nick');
//if(empty($avatar)) $this->error('empty avatar');
//if(empty($openid)) $this->error('empty openid');
/*自己封装的error函数,正常应该这样写:
$this->ajaxReturn(array(
'data'=>'',
'info'=>$info,
'status'=>$status
));*/
//初始化奖品池,8个奖品,满概率100,最小概率为1(id,name以实际数据库取出的数据为准,percent之和等于100)
$arr8 = array(
array("id"=>1,"name"=>"安慰奖","percent"=>69),
array("id"=>2,"name"=>"玩具车","percent"=>10),
array("id"=>3,"name"=>"自行车","percent"=>6),
array("id"=>4,"name"=>"电动车","percent"=>5),
array("id"=>5,"name"=>"摩托","percent"=>4),
array("id"=>6,"name"=>"拖拉机","percent"=>3),
array("id"=>7,"name"=>"夏利","percent"=>2),
array("id"=>8,"name"=>"奥迪","percent"=>1),
);
//下标存储数组100个下表,0-7 按概率分配对应的数量
$indexArr = array();
for($i=0;$i<sizeof($arr8);$i++){
for($j=0;$j<$arr8[$i]['percent'];$j++){
//index 追加到数组indexArr
array_push($indexArr, $i);
}
}
//数组乱序
shuffle($indexArr);
//从下标数组中随机取一个下标作为中奖下标,$rand_index 是$indexArr的随机元素的下标(0-99)
$rand_index = array_rand($indexArr,1);
//获取中奖信息
$prize_index = $indexArr[$rand_index];
$prizeInfo = $arr8[$prize_index];
$data['pnum'] = $prize_index;//对应前端奖品编号
$data['pid'] = $prizeInfo['id'];
$data['pname'] = $prizeInfo['name'];
$this->success($data);/*自己封装的success,正常应该这样写
$this->ajaxReturn(array(
'data'=>$data,
'info'=>'成功',
'status'=>1
));*/
}
}到此,相信大家对“怎么用jquery+h5实现九宫格抽奖特效”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。