这篇文章主要介绍“JavaScript canvas怎么实现镜像图片效果”,在日常操作中,相信很多人在JavaScript canvas怎么实现镜像图片效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript canvas怎么实现镜像图片效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
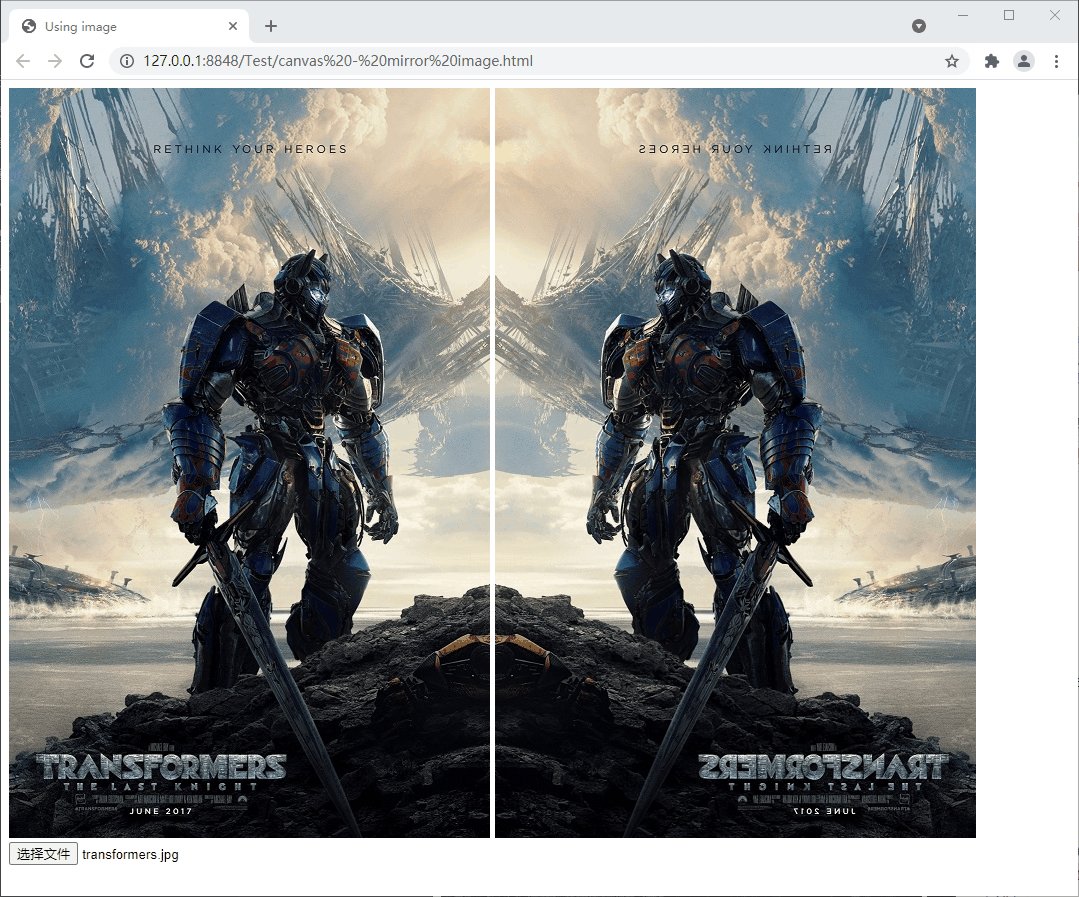
本文实例为大家分享了JavaScript canvas实现镜像图片效果的具体代码,供大家参考,具体内容如下

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Using image</title>
<style type="text/css">
* {
/* margin: 0;
padding: 0; */
box-sizing: border-box;
}
canvas {
/* border-width: 1px;
border-color: #000000;
border-style: solid; */
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<canvas id="mirror"></canvas>
<div>
<input type="file" accept="image/*" />
</div>
<script type="text/javascript">
window.onload = (event) => {
main()
}
function main() {
const canvas = document.getElementById("canvas");
const mirror = document.getElementById("mirror");
const ctx = canvas.getContext("2d");
const mirrorCtx = mirror.getContext("2d");
const inputFile = document.querySelector("input[type=file]");
inputFile.onchange = (event) => {
const files = event.target.files;
if (files.length > 0) {
const file = files[0]; // First file
console.log(file);
const image = new Image();
image.src = URL.createObjectURL(file);
image.onload = function(event) {
// console.log(event, this);
URL.revokeObjectURL(this.src);
canvas.width = image.width;
canvas.height = image.height;
mirror.width = image.width;
mirror.height = image.height;
ctx.drawImage(image, 0, 0);
const emptyImageData = ctx.createImageData(canvas.width, canvas.height);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// console.log(getPixel(imageData, 0, 0));
// console.log(getPixel(imageData, 0, 5));
// console.log(getPixel(imageData, 0, 9));
// console.log(getColor(imageData, 0, 0, "R"));
// console.log(getColor(imageData, 0, 5, "G"));
// console.log(getColor(imageData, 0, 9, "B"));
// console.log(imageData);
// const uint8ClampedArray = imageData.data;
// uint8ClampedArray.length = imageData.width * imageData.height * 4;
console.log(imageData.data[0]);
for(let h = 0; h < imageData.height; h++) {
for(let w = 0; w < imageData.width; w++) {
const pixel = getPixel(imageData, h, imageData.width - w - 1);
setPixel(emptyImageData, h, w, pixel);
}
}
mirrorCtx.putImageData(emptyImageData, 0, 0);
console.log(imageData, emptyImageData);
function getPixel(imageData, row, column) {
const uint8ClampedArray = imageData.data;
const width = imageData.width;
const height = imageData.height;
const pixel = [];
for(let i = 0; i < 4; i++) {
pixel.push(uint8ClampedArray[row * width * 4 + column * 4 + i]);
}
return pixel;
}
function setPixel(imageData, row, column, pixel) {
const uint8ClampedArray = imageData.data;
const width = imageData.width;
const height = imageData.height;
for(let i = 0; i < 4; i++) {
uint8ClampedArray[row * width * 4 + column * 4 + i] = pixel[i];
}
}
// function getColor(imageData, row, column, color) {
// const pixel = getPixel(imageData, row, column);
// switch(color) {
// case "R":
// return pixel[0];
// case "G":
// return pixel[1];
// case "B":
// return pixel[2];
// case "A":
// return pixel[3];
// }
// return null;
// }
}
}
}
}
</script>
</body>
</html>到此,关于“JavaScript canvas怎么实现镜像图片效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。