这篇文章主要讲解了“js怎么实现简单的计算器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js怎么实现简单的计算器”吧!
话不多说,附上源码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
<style>
#b1{
text-align: center;
background-color: lightblue;
width: 650px;
height: 650px;
border: 1px solid black;
margin-left: 400px;
border-radius: 18px;
}
#b2{
text-align: center;
width: 300px;
height: 80px;
margin-top: 30px;
font-family: "微软雅黑";
font-size: 20px;
border-radius: 8px;
outline:none;
}
ul{
list-style-type: none;
}
li{
float: left;
margin-left: 40px;
margin-top: 30px;
}
li input{
width: 100px;
height: 50px;
border-radius: 8px;
font-family: "微软雅黑";
font-size: 20px;
outline:none;
}
li input:hover{
background-color:red ;
}
</style>
<script>
var beforeNum=0;
function addNum(a){
beforeNum=document.getElementById("b2").value;
var nowNum=beforeNum;
if(beforeNum!=0){
nowNum=beforeNum+a;
}else{
if(beforeNum.substring(beforeNum.length-2,beforeNum.length-1)=="."){
nowNum=beforeNum+a;
}
if(a!="+"&&a!="-"&&a!="*"&&a!="/"&&(beforeNum.substring(beforeNum.length-2,beforeNum.length-1)!=".")){
nowNum=a;
}
}
document.getElementById("b2").value=nowNum;
}
function jisuan(){
document.getElementById("b2").value=eval(document.getElementById("b2").value);
}
function clearNum(){
document.getElementById("b2").value=0;
}
function backAgain(){
beforeNum=document.getElementById("b2").value;
if(beforeNum.length!=1){
document.getElementById("b2").value=beforeNum.substring(0,beforeNum.length-1);
}else if(beforeNum.length==1){
document.getElementById("b2").value=0;
}
}
function addPoint(b){
beforeNum=document.getElementById("b2").value;
if((beforeNum.indexOf(".")!=beforeNum.length-1)){
document.getElementById("b2").value=beforeNum+b;
}
}
function offCl(){
document.getElementById("b2").value="";
}
</script>
</head>
<body>
<div id="b1">
<p >在线简易计算器</p>
<div><input id="b2" name="wenben" value="0"/></div>
<div>
<ul>
<li><input type="button" value="1" onclick="addNum(this.value);"/></li>
<li><input type="button" value="2" onclick="addNum(this.value);"/></li>
<li><input type="button" value="3" onclick="addNum(this.value);"/></li>
<li><input type="button" value="4" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="5" onclick="addNum(this.value);"/></li>
<li><input type="button" value="6" onclick="addNum(this.value);"/></li>
<li><input type="button" value="7" onclick="addNum(this.value);"/></li>
<li><input type="button" value="8" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="9" onclick="addNum(this.value);"/></li>
<li><input type="button" value="0" onclick="addNum(this.value);"/></li>
<li><input type="button" value="+" onclick="addNum(this.value);"/></li>
<li><input type="button" value="-" onclick="addNum(this.value);"/></li>
</ul>
<ul>
<li><input type="button" value="*" onclick="addNum(this.value);"/></li>
<li><input type="button" value="/" onclick="addNum(this.value);"/></li>
<li><input type="button" value="." onclick="addPoint(this.value);"/></li>
<li><input type="button" value="=" onclick="jisuan();"/></li>
</ul>
</ul>
<ul>
<li><input type="button" value="回退" onclick="backAgain();"/></li>
<li><input type="button" value="清除" onclick="clearNum();"/></li>
<li><input type="button" value="关机" onclick="offCl();"/></li>
</ul>
</div>
</div>
</body>
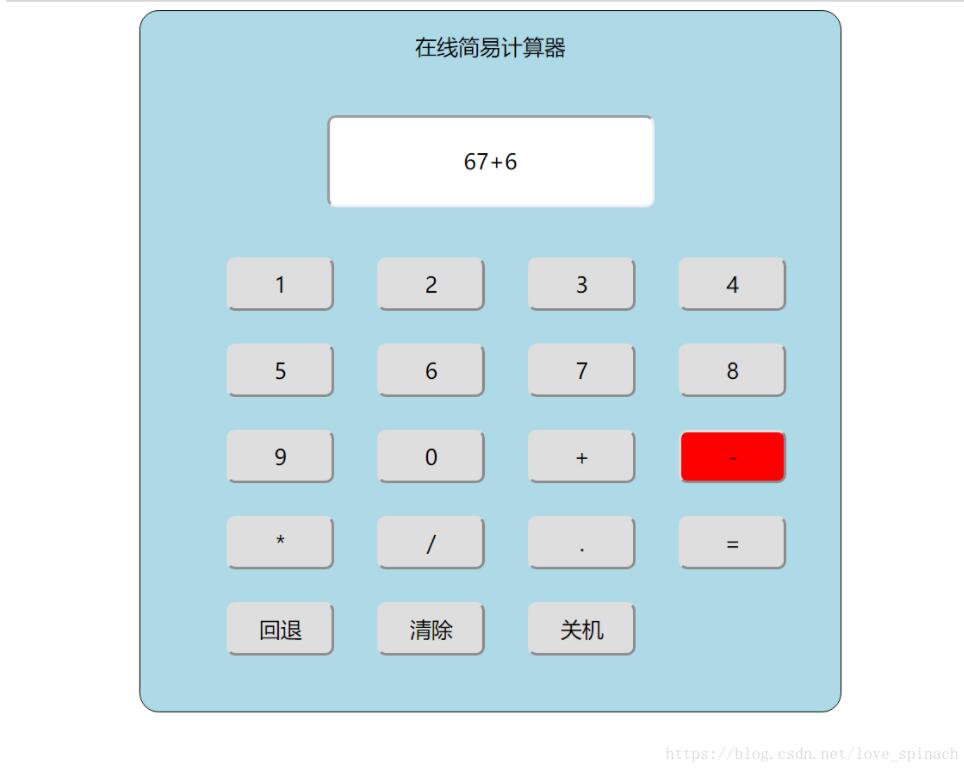
</html>代码运行的效果图。

感谢各位的阅读,以上就是“js怎么实现简单的计算器”的内容了,经过本文的学习后,相信大家对js怎么实现简单的计算器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。