小编给大家分享一下JavaScript如何实现年历效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年历</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background: #ccc;}
table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
<script src="calendar.js"></script>
<script>
var year = parseInt(prompt('输入年份:','2019'));//制作弹窗
document.write(calendar(year));//调用函数生成指定年份的年历
</script>
</head>
<body>
</body>
</html>calendar.js
function calendar(y){
//获取指定年份1月1日的星期数值
var w = new Date(y,0).getDay();
var html = '<div class="box">';
//拼接每个月份的表格
for(m=1;m<=12;m++){
html += '<table>';
html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//获取每个月份共有多少天
var max = new Date(y,m,0).getDate();
html += '<tr>';//开始<tr>标签
for (d=1;d<=max;d++){
if(w && d== 1){//如果该月的第1天不是星期日,则填充空白
html += '<td colspan ="' + w + '"> </td>';
}
html += '<td>' +d+ '</td>';
if(w == 6 && d != max){//如果星期六不是该月的最后一天,则换行
html += '</tr><tr>';
}else if(d==max){//该月的最后一天,闭合</tr>标签
html += '</tr>';
}
w = (w+1>6) ? 0 : w+1;
}
html += '</table>';
}
html += '</div>';
return html;
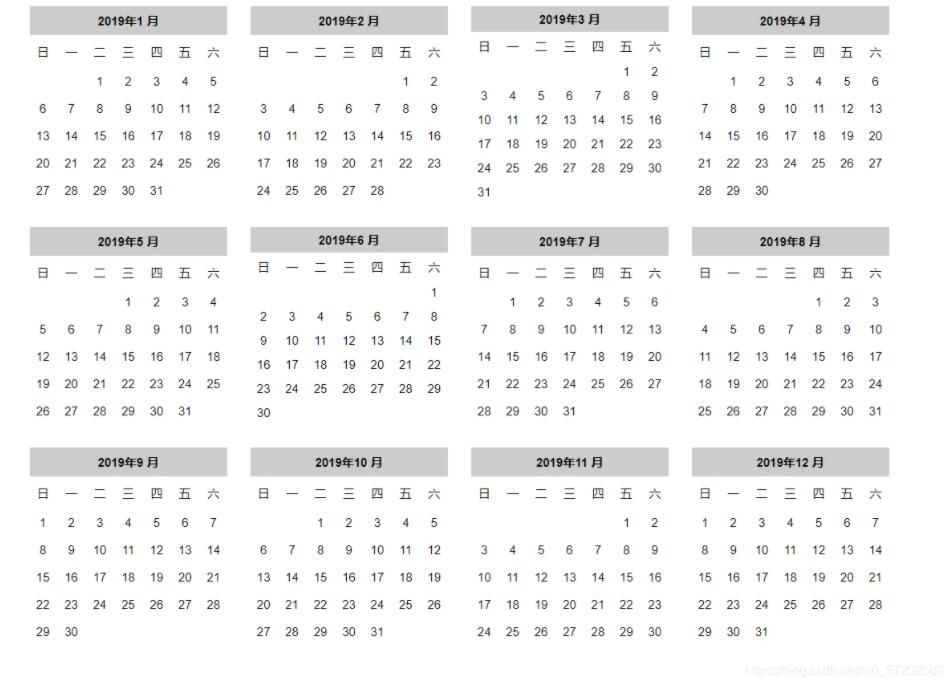
}效果

以上是“JavaScript如何实现年历效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。