这篇文章将为大家详细讲解有关vue加载天气组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下
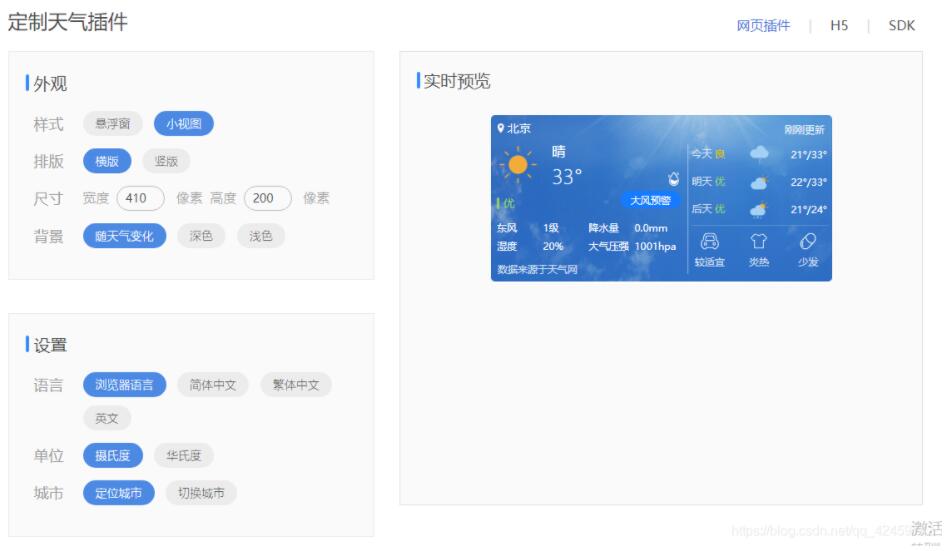
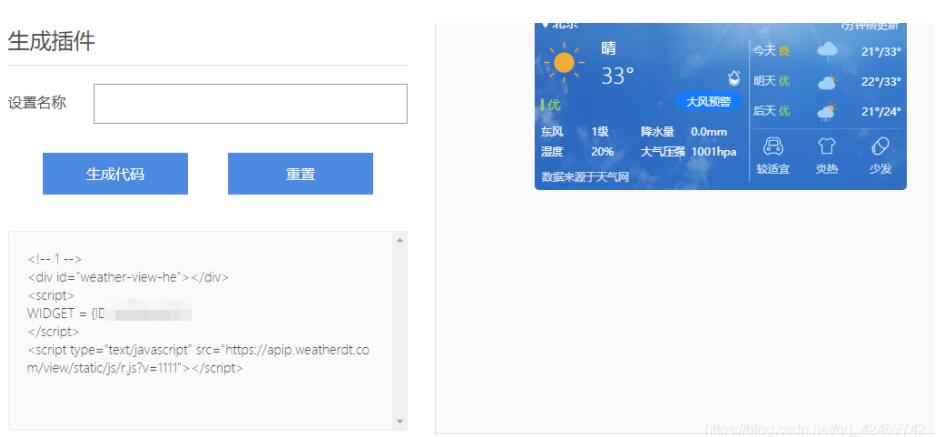
首先我们进入中国天气网生成一段代码
根据需要设置天气样式


复制并修改生成的这段代码到vue中
将script引入 修改为vue的动态引入方法
<template>
<div id="weater">
<div id="weather-view-he" ref="weather"></div>
<remote-script src="天气网生成代码中script的src"></remote-script>
</div>
</template>
<script>
window.WIDGET = {ID: '123456'}; // 将WIDGET前边加上window 否则读取不到此变量
import Vue from 'vue'
Vue.component('remote-script', { // vue动态生成script (在html中当成组件来用)
render: function (createElement) {
var self = this;
return createElement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readyState == 'complete') {
self.$emit('load', event);
}
}
}
});
},
props: {
src: {
type: String,
required: true
}
}
})
export default {
name:"Weather",
data(){
return {
}
},
}
</script>关于“vue加载天气组件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。