小编给大家分享一下JavaScript如何实现通过滑块改变网页颜色,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
首先要知道怎么样来表示颜色,颜色的表示有四种方式:
1、用颜色的名称来表示颜色:red,green...等
2、用#加16进制数表示:#FF0000/#F00 红色、#00FF00/#0F0 绿色 ...等
3、用rgb值:rgb(0,0,0) 黑色、rgb(255,255,255) 白色....等
4、用rgba值表示:rgba(0,0,0,0.5) 半透明黑色、rgba(255,0,0,.5) 半透明红色(a值表示透明度)
我用的是rgb值表示颜色的,r值,g值,b值的取值范围都是0~255。
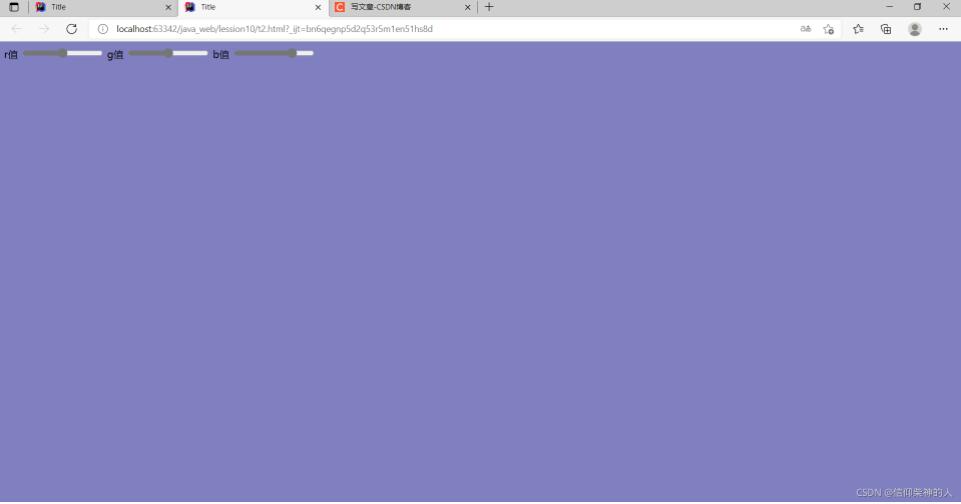
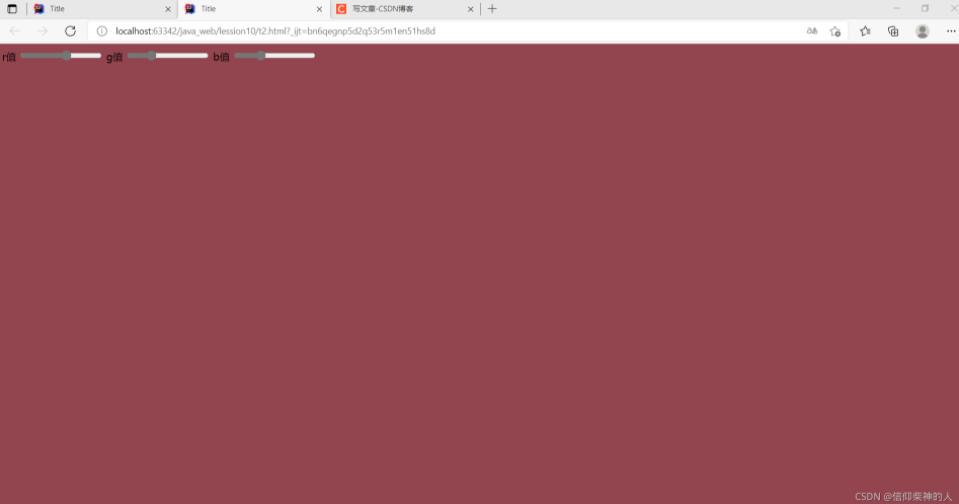
body中滑块的设置:max是最大取值,min是最小取值,step是步进值,这里还有一个value属性默认是取中间值
<body id="box">
<label for="r">r值</label>
<input type="range" max="255" min="0" step="1" id="r">
<label for="g">g值</label>
<input type="range" max="255" min="0" step="1" id="g">
<label for="b">b值</label>
<input type="range" max="255" min="0" step="1" id="b">
</body>JavaScript:为每个滑块设置change事件,当滑块的值改变时就执行。
<script>
//通过id获取元素的函数
function $(id) {
return document.getElementById(id);
}
//获取每个滑块的值
let r = $('r').value
let g = $('g').value
let b = $('b').value
//通过id获取元素
let box = $('box')
//设置网页背景颜色
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
//为r值的滑块设置事件
$('r').addEventListener("change", function () {
r = this.value;
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
})
//为g值的滑块设置事件
$('g').addEventListener("change", function () {
g = this.value;
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
})
//为b值的滑块设置事件
$('b').addEventListener("change", function () {
b = this.value
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
})
</script>

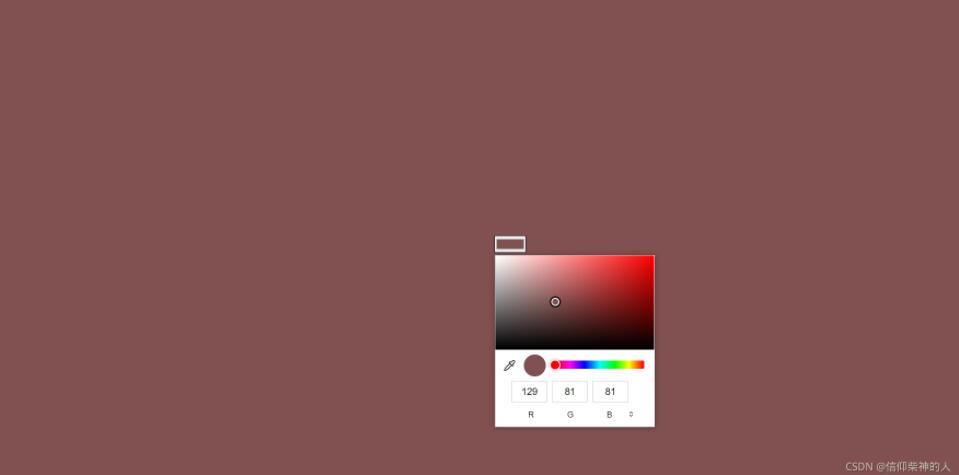
当然input中也有改变颜色的方法
<input type="color" onchange="document.body.style.backgroundColor=this.value">
看完了这篇文章,相信你对“JavaScript如何实现通过滑块改变网页颜色”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。