本篇内容主要讲解“Vue怎么使用百度地图实现城市定位”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue怎么使用百度地图实现城市定位”吧!
Vue项目运行环境:Vue 2.0,Vue Cli 3.0
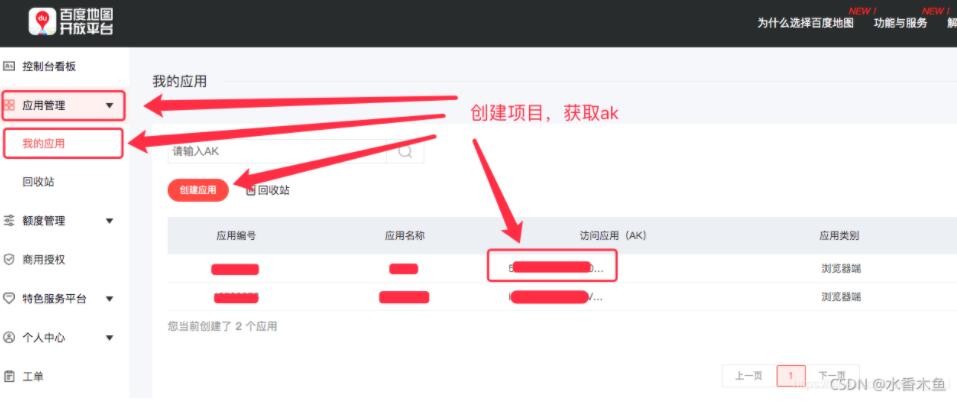
步骤一:登录 百度地图开放平台
在 控制台---->应用管理---->我的应用 下面创建一个应用。
目的是获取 ak

步骤二:在public文件夹的index.html文件中
导入百度地图,拼上你的ak

步骤三:在项目的根目录中创建vue.config.js文件
如果有vue.config.js文件的话,直接添加以下代码即可。
vue.config.js文件在VueCli 3.0之后就不再默认创建了,有用到这个文件的时候,需要我们手动创建。
module.exports = {
configureWebpack: {
externals: {
'BMap': 'BMap' // 百度地图配置
}
}
}
步骤四:接下来就是具体的代码实现了。
接下来会介绍两种实现方案。
方式一(推荐使用):单独封装js工具文件实现地址获取。
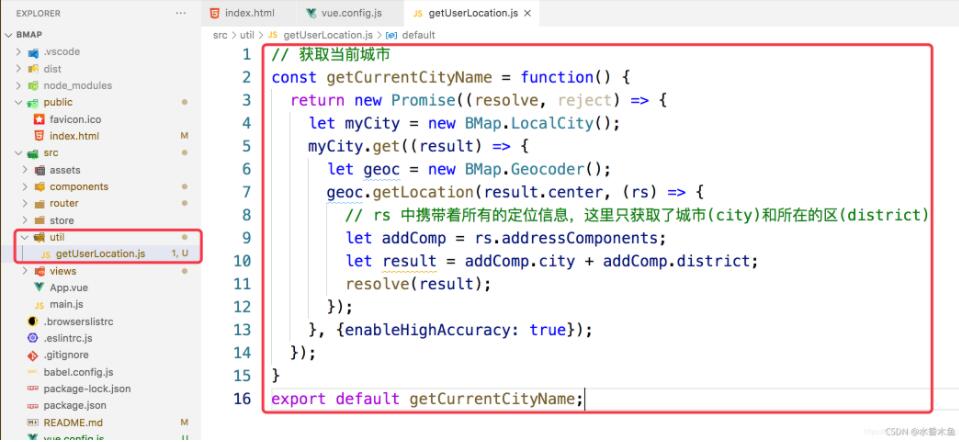
1、在src文件夹下新建util文件夹,然后在util文件夹中新建getUserLocation.js文件。
注:这个util文件夹,可以存放所有自己封装的工具js文件,不单单是getUserLocation.js这一个定位相关的文件。
代码和截图如下:
// 获取当前城市
const getCurrentCityName = function() {
return new Promise((resolve, reject) => {
let myCity = new BMap.LocalCity();
myCity.get((result) => {
let geoc = new BMap.Geocoder();
geoc.getLocation(result.center, (rs) => {
// rs 中携带着所有的定位信息,这里只获取了城市(city)和所在的区(district)
let addComp = rs.addressComponents;
let result = addComp.city + addComp.district;
resolve(result);
});
}, {enableHighAccuracy: true});
});
}
export default getCurrentCityName;
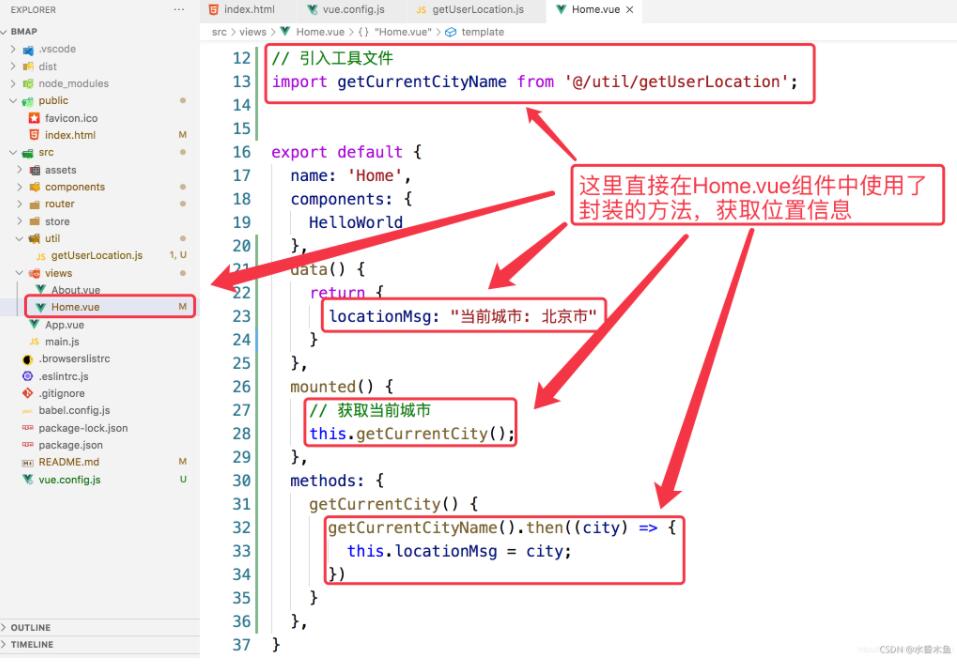
在组件中引入并调用上述文件中封装的方法
方式一:引入工具文件

页面通过locationMsg属性即可显示位置信息,例如:北京市丰台区
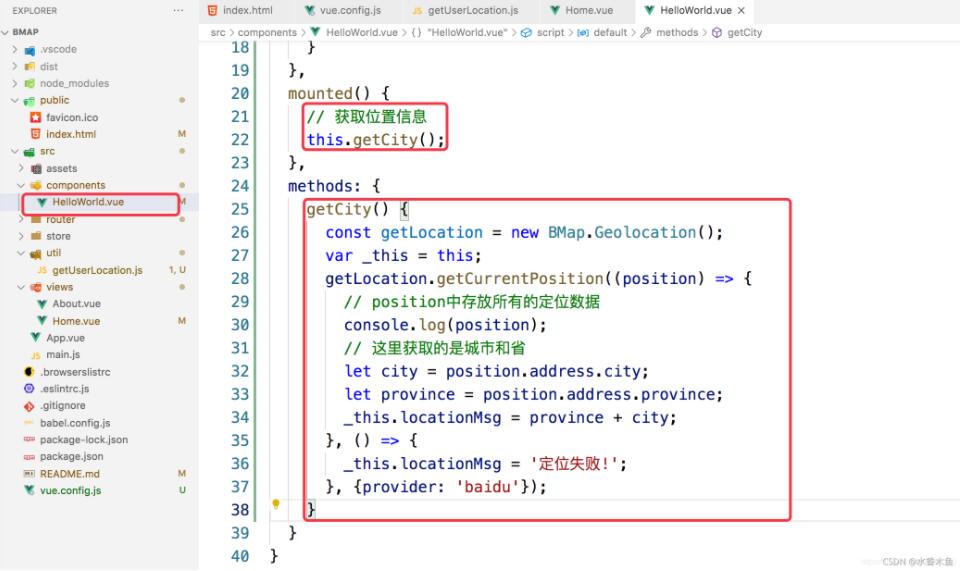
方式二:直接在组件中进行定位。
直接在组件中使用以下代码即可定位成功,这种方式耗时比方式一要长。
代码及截图如下:
mounted() {
// 获取位置信息
this.getCity();
},
methods: {
getCity() {
const getLocation = new BMap.Geolocation();
var _this = this;
getLocation.getCurrentPosition((position) => {
// position中存放所有的定位数据
console.log(position);
// 这里获取的是城市和省
let city = position.address.city;
let province = position.address.province;
_this.locationMsg = province + city;
}, () => {
_this.locationMsg = '定位失败!';
}, {provider: 'baidu'});
}
}代码图

注:这里的_this其实是没有必要的,可以直接使用this,之前没有使用箭头函数,就使用了_this,后来改成箭头函数之后,没有修改_this相关的代码。当然按照上述代码写也没有问题。
到此,相信大家对“Vue怎么使用百度地图实现城市定位”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。