这篇文章主要讲解了“如何使用Element+vue实现开始与结束时间限制”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用Element+vue实现开始与结束时间限制”吧!
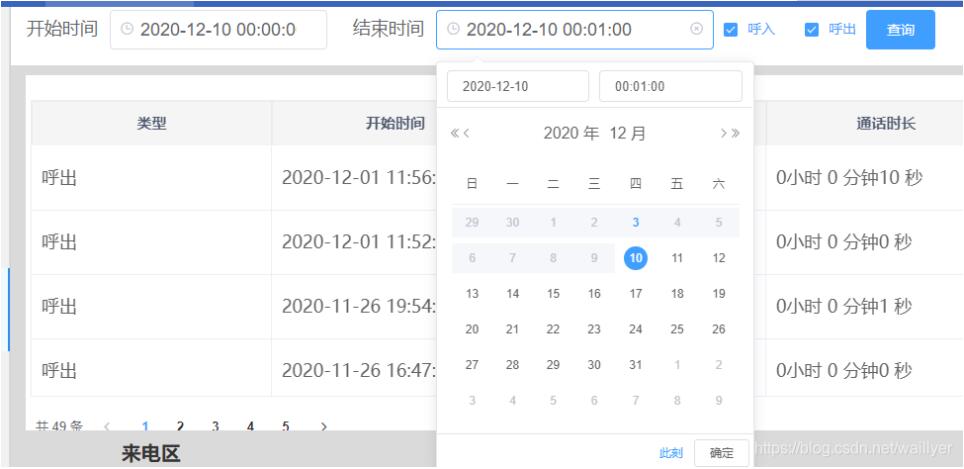
效果

<el-form-item label="开始时间">
<el-date-picker v-model="startDate" type="datetime" placeholder="选择日期"
format="yyyy-MM-dd HH:mm:ss"
value-format="timestamp"
:editable="false"
:picker-options="pickerOptionsStart" @change="changeStart">
</el-date-picker>
</el-form-item>
<el-form-item label="结束时间">
<el-date-picker v-model="endDate" type="datetime" placeholder="选择日期"
format="yyyy-MM-dd HH:mm:ss"
value-format="timestamp"
:clearable="true"
:editable="false"
:picker-options="pickerOptionsEnd" @change="changeEnd">
</el-date-picker>
</el-form-item>pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
changeStart() { // 限制开始时间
if (this.endDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.startDate = '';
}
}
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
if (this.startDate) {
return time.getTime() < this.startDate;
}
},
});
},
changeEnd() { // 限制结束时间
console.log(this.endDate);
if (this.startDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.endDate = '';
}
}
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
if (this.endDate) {
return time.getTime() > this.endDate;
}
},
});
},感谢各位的阅读,以上就是“如何使用Element+vue实现开始与结束时间限制”的内容了,经过本文的学习后,相信大家对如何使用Element+vue实现开始与结束时间限制这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。