这篇文章主要为大家展示了“怎么利用Python快速绘制海报级别地图”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“怎么利用Python快速绘制海报级别地图”这篇文章吧。
基于Python中诸如matplotlib等功能丰富、自由度极高的绘图库,我们可以完成各种极富艺术感的可视化作品,关于这一点我在系列文章在模仿中精进数据可视化中已经带大家学习过很多案例了。
而今天我要给大家介绍的这个Python库prettymaps非常的有趣,基于它,我们只需要简单的代码就可以对地球上给定坐标和范围的任意地区进行地图可视化?。

遗憾的是,prettymaps暂时还不能通过pip或conda直接进行安装,但可以利用pip配合git从源码仓库进行安装,对于国内的用户来说,可以使用下面的语句从github的镜像地址快速安装:
pip install git+https://hub.fastgit.org/marceloprates/prettymaps.git
安装完成后,如果下面的语句执行无误,那么恭喜你已经安装完成:
from prettymaps import *
prettymaps无需用户自行准备数据,会根据用户设定的坐标和范围大小来自动从OpenStreetMap上获取相应范围内的矢量数据作为绘图素材,主要有以下几种使用方式:
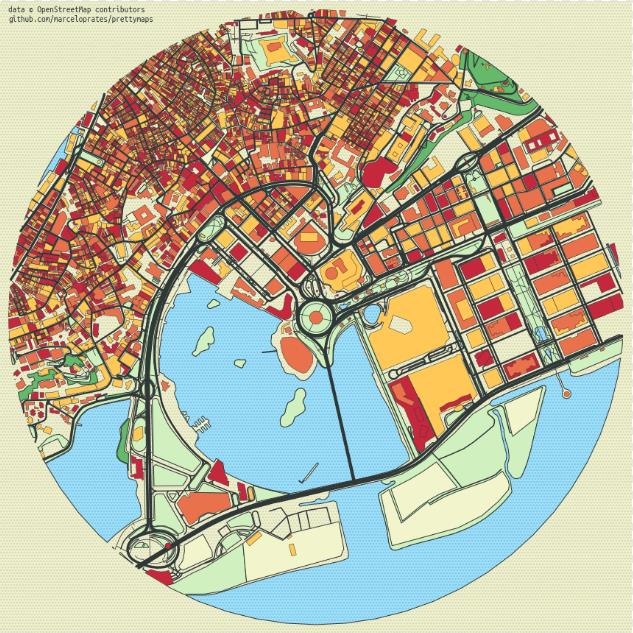
prettymaps中最简单的绘图模式为圆形模式,我们只需要传入中心点经纬度坐标,以及半径范围(单位:米)即可,下面的例子来自官方示例程序,我将其地点换成以上海外滩为中心向外2500米范围:
from prettymaps import *
from matplotlib import pyplot as plt
# 创建图床
fig, ax = plt.subplots(figsize = (12, 12), constrained_layout = True)
layers = plot(
(31.23346, 121.492154), # 圆心坐标,格式:(纬度, 经度)
radius = 2500, # 半径
ax = ax, # 绑定图床
layers = {
'perimeter': {}, # 控制绘图模式,{}即相当于圆形绘图模式
# 下面的参数用于定义从OsmStreetMap选择获取的矢量图层要素,不了解的无需改动照搬即可
'streets': {
'custom_filter': '["highway"~"motorway|trunk|primary|secondary|tertiary|residential|service|unclassified|pedestrian|footway"]',
'width': {
'motorway': 5,
'trunk': 5,
'primary': 4.5,
'secondary': 4,
'tertiary': 3.5,
'residential': 3,
'service': 2,
'unclassified': 2,
'pedestrian': 2,
'footway': 1,
}
},
'building': {'tags': {'building': True, 'landuse': 'construction'}, 'union': False},
'water': {'tags': {'natural': ['water', 'bay']}},
'green': {'tags': {'landuse': 'grass', 'natural': ['island', 'wood'], 'leisure': 'park'}},
'forest': {'tags': {'landuse': 'forest'}},
'parking': {'tags': {'amenity': 'parking', 'highway': 'pedestrian', 'man_made': 'pier'}}
},
# 下面的参数用于定义OpenStreetMap中不同矢量图层的样式,嫌麻烦的直接照抄下面的官方示例即可
drawing_kwargs = {
'background': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'hatch': 'ooo...', 'zorder': -1},
'perimeter': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'lw': 0, 'hatch': 'ooo...', 'zorder': 0},
'green': {'fc': '#D0F1BF', 'ec': '#2F3737', 'lw': 1, 'zorder': 1},
'forest': {'fc': '#64B96A', 'ec': '#2F3737', 'lw': 1, 'zorder': 1},
'water': {'fc': '#a1e3ff', 'ec': '#2F3737', 'hatch': 'ooo...', 'hatch_c': '#85c9e6', 'lw': 1, 'zorder': 2},
'parking': {'fc': '#F2F4CB', 'ec': '#2F3737', 'lw': 1, 'zorder': 3},
'streets': {'fc': '#2F3737', 'ec': '#475657', 'alpha': 1, 'lw': 0, 'zorder': 3},
'building': {'palette': ['#FFC857', '#E9724C', '#C5283D'], 'ec': '#2F3737', 'lw': .5, 'zorder': 4},
},
osm_credit = {'color': '#2F3737'}
)
# 导出图片文件
plt.savefig('上海外滩-圆形模式.png', dpi=500)
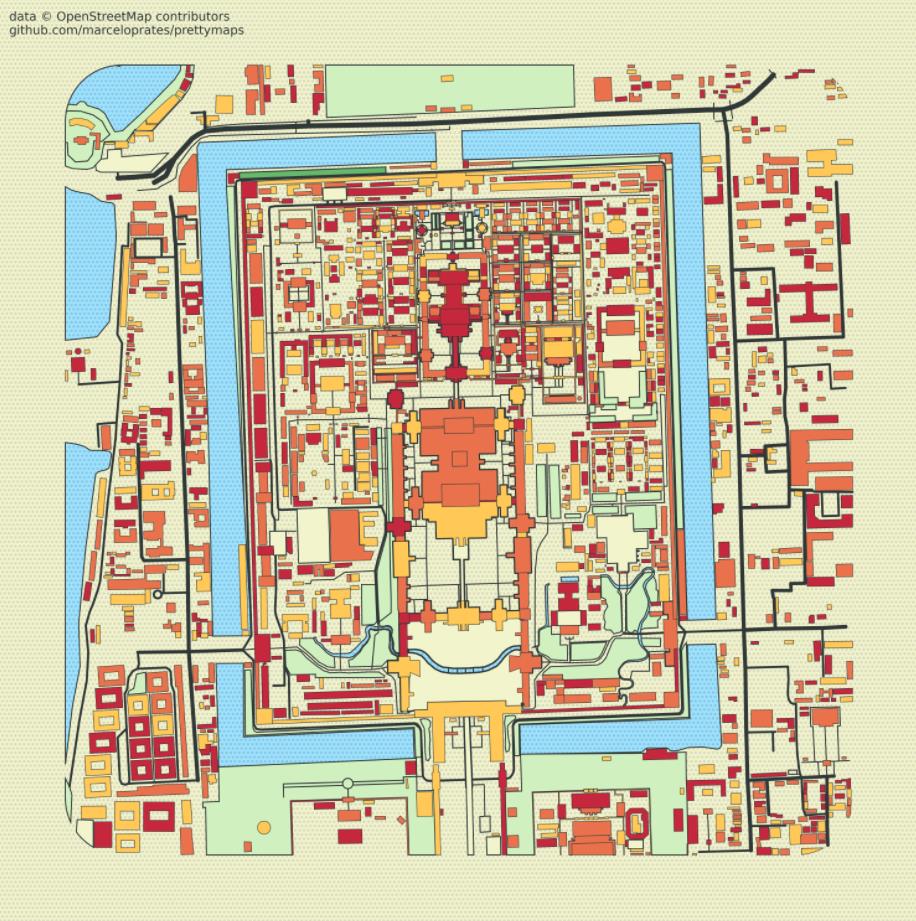
除了上述的圆形模式之外,prettymaps中还可以使用圆角矩形模式,同样需要定义中心点坐标和半径,接着为参数layers下的每个键值对添加键值对{'circle': False, 'dilate': 圆角半径}即可,其中圆角半径为数值型,这次我们换一个地方,以故宫为例,半径选择600米:
# 创建图床
fig, ax = plt.subplots(figsize = (12, 12), constrained_layout = True)
dilate = 100
layers = plot(
(39.91645697864148, 116.39077532493388), # 圆心坐标,格式:(纬度, 经度)
radius = 600, # 半径
ax = ax, # 绑定图床
layers = {
'perimeter': {'circle': False, 'dilate': dilate}, # 控制绘图模式,{}即相当于圆形绘图模式
# 下面的参数用于定义从OsmStreetMap选择获取的矢量图层要素,不了解的无需改动照搬即可
'streets': {
'custom_filter': '["highway"~"motorway|trunk|primary|secondary|tertiary|residential|service|unclassified|pedestrian|footway"]',
'width': {
'motorway': 5,
'trunk': 5,
'primary': 4.5,
'secondary': 4,
'tertiary': 3.5,
'residential': 3,
'service': 2,
'unclassified': 2,
'pedestrian': 2,
'footway': 1,
},
'circle': False, 'dilate': dilate
},
'building': {'tags': {'building': True, 'landuse': 'construction'}, 'union': False, 'circle': False, 'dilate': dilate},
'water': {'tags': {'natural': ['water', 'bay']}, 'circle': False, 'dilate': dilate},
'green': {'tags': {'landuse': 'grass', 'natural': ['island', 'wood'], 'leisure': 'park'}, 'circle': False, 'dilate': dilate},
'forest': {'tags': {'landuse': 'forest'}, 'circle': False, 'dilate': dilate},
'parking': {'tags': {'amenity': 'parking', 'highway': 'pedestrian', 'man_made': 'pier'}, 'circle': False, 'dilate': dilate}
},
# 下面的参数用于定义OpenStreetMap中不同矢量图层的样式,嫌麻烦的直接照抄下面的官方示例即可
drawing_kwargs = {
'background': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'hatch': 'ooo...', 'zorder': -1},
'perimeter': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'lw': 0, 'hatch': 'ooo...', 'zorder': 0},
'green': {'fc': '#D0F1BF', 'ec': '#2F3737', 'lw': 1, 'zorder': 1},
'forest': {'fc': '#64B96A', 'ec': '#2F3737', 'lw': 1, 'zorder': 1},
'water': {'fc': '#a1e3ff', 'ec': '#2F3737', 'hatch': 'ooo...', 'hatch_c': '#85c9e6', 'lw': 1, 'zorder': 2},
'parking': {'fc': '#F2F4CB', 'ec': '#2F3737', 'lw': 1, 'zorder': 3},
'streets': {'fc': '#2F3737', 'ec': '#475657', 'alpha': 1, 'lw': 0, 'zorder': 3},
'building': {'palette': ['#FFC857', '#E9724C', '#C5283D'], 'ec': '#2F3737', 'lw': .5, 'zorder': 4},
},
osm_credit = {'color': '#2F3737'}
)
# 导出图片文件
plt.savefig('北京故宫-圆角矩形模式.png', dpi=500)
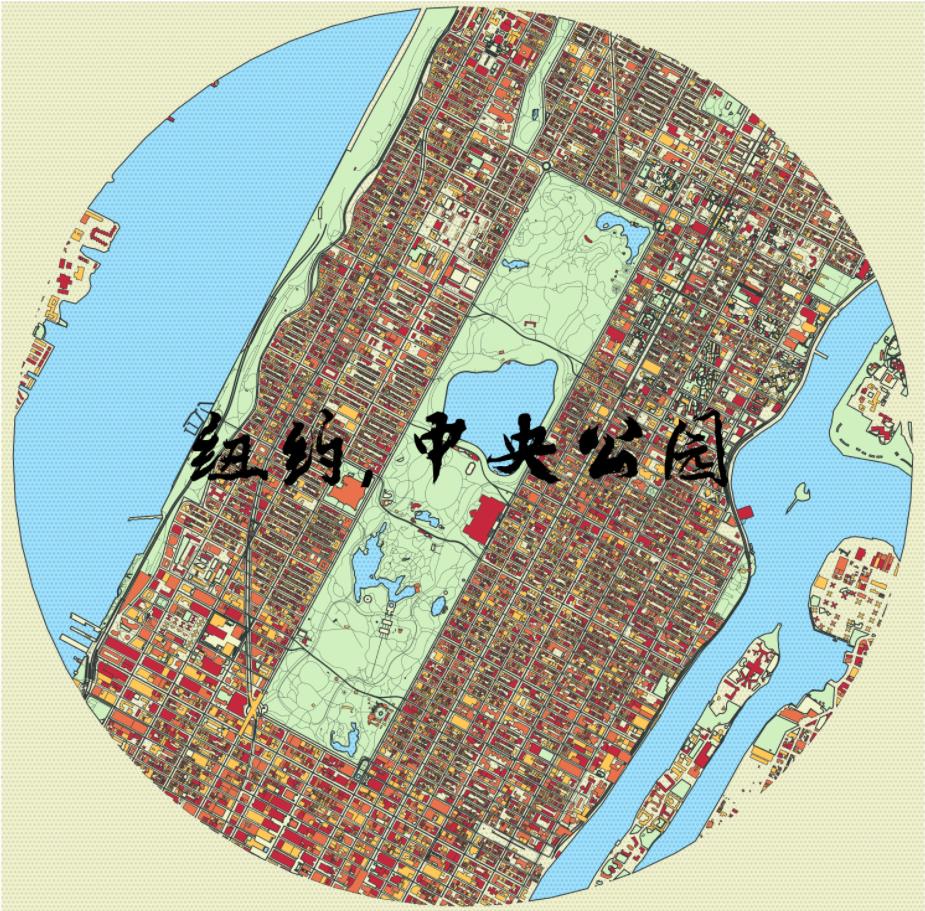
有了这样美观大方的艺术地图,我们还可以基于matplotlib中自定义字体的方法,在地图上添加标注信息,仍然以上海外滩为例,我们利用外部的书法字体,在正中心绘制文字标注信息:
import matplotlib.font_manager as fm
# 创建图床
fig, ax = plt.subplots(figsize = (12, 12), constrained_layout = True)
layers = plot(
(31.23346, 121.492154), # 圆心坐标,格式:(纬度, 经度)
radius = 2500, # 半径
ax = ax, # 绑定图床
layers = {
'perimeter': {}, # 控制绘图模式,{}即相当于圆形绘图模式
# 下面的参数用于定义从OsmStreetMap选择获取的矢量图层要素,不了解的无需改动照搬即可
'streets': {
'custom_filter': '["highway"~"motorway|trunk|primary|secondary|tertiary|residential|service|unclassified|pedestrian|footway"]',
'width': {
'motorway': 5,
'trunk': 5,
'primary': 4.5,
'secondary': 4,
'tertiary': 3.5,
'residential': 3,
'service': 2,
'unclassified': 2,
'pedestrian': 2,
'footway': 1,
}
},
'building': {'tags': {'building': True, 'landuse': 'construction'}, 'union': False},
'water': {'tags': {'natural': ['water', 'bay']}},
'green': {'tags': {'landuse': 'grass', 'natural': ['island', 'wood'], 'leisure': 'park'}},
'forest': {'tags': {'landuse': 'forest'}},
'parking': {'tags': {'amenity': 'parking', 'highway': 'pedestrian', 'man_made': 'pier'}}
},
# 下面的参数用于定义OpenStreetMap中不同矢量图层的样式,嫌麻烦的直接照抄下面的官方示例即可
drawing_kwargs = {
'background': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'hatch': 'ooo...', 'zorder': -1},
'perimeter': {'fc': '#F2F4CB', 'ec': '#dadbc1', 'lw': 0, 'hatch': 'ooo...', 'zorder': 0},
'green': {'fc': '#D0F1BF', 'ec': '#2F3737', 'lw': 1, 'zorder': 1},
'forest': {'fc': '#64B96A', 'ec': '#2F3737', 'lw': 1, 'zorder': 1},
'water': {'fc': '#a1e3ff', 'ec': '#2F3737', 'hatch': 'ooo...', 'hatch_c': '#85c9e6', 'lw': 1, 'zorder': 2},
'parking': {'fc': '#F2F4CB', 'ec': '#2F3737', 'lw': 1, 'zorder': 3},
'streets': {'fc': '#2F3737', 'ec': '#475657', 'alpha': 1, 'lw': 0, 'zorder': 3},
'building': {'palette': ['#FFC857', '#E9724C', '#C5283D'], 'ec': '#2F3737', 'lw': .5, 'zorder': 4},
},
osm_credit = {'color': '#2F373700'}
)
# 添加文字标注
ax.text(
0.5, 0.5,
'外滩, 上海',
zorder = 6,
ha='center',
va='center',
fontsize=120,
fontproperties = fm.FontProperties(fname='FZZJ-HLYHXSJW.TTF'),
transform=ax.transAxes
)
# 导出图片文件
plt.savefig('上海外滩-添加文字标注.png', dpi=500)
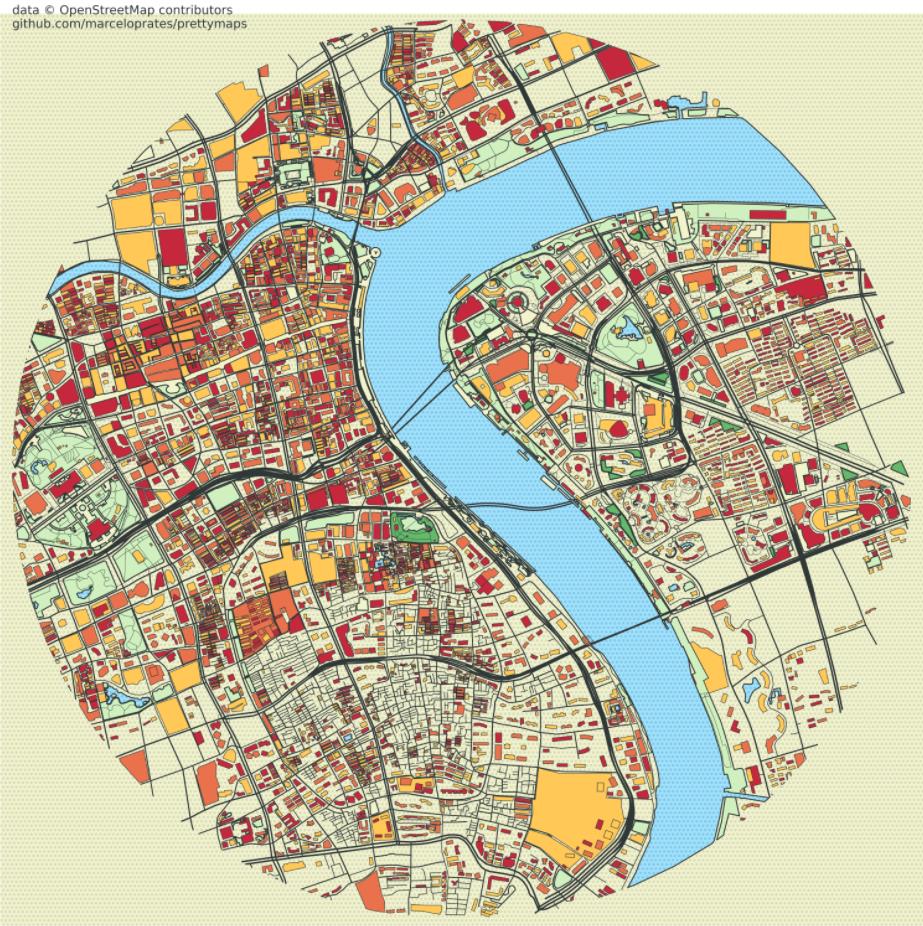
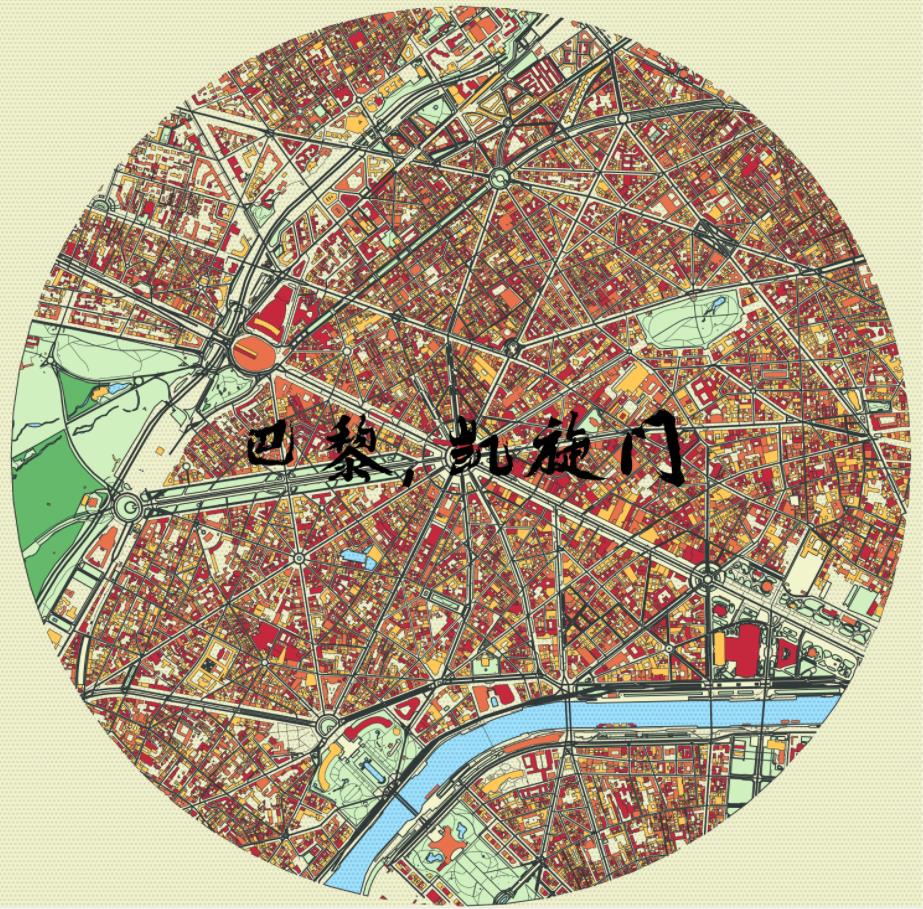
你可以找到你关注地点的经纬度坐标,尽情地绘制出各种艺术地图作品,譬如下面这些地标:



以上是“怎么利用Python快速绘制海报级别地图”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。