小编给大家分享一下v-for循环中如何使用require/import关键字引入本地图片,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
我们做项目中,常常需要把图片呈现到页面上,一般来说有以下几种方式
这种方式就是后端返回图片的url地址,我们直接img标签的src属性绑定imgUrl即可。如下代码:
<div class="item" v-for="(item, index) in apiArr" :key="index">
<!-- apiArr是后端返回的数据,其中的每一项中都有一个imgUrl属性,存储的是图片的url地址 -->
<img :src="item.imgUrl" alt="">
</div>第二种方式,把图片文件存储到前端里,后端只返回图片的名字(或不返回图片数据),代码举例如下:
代码附上
<template>
<div class="wrap">
<div class="item" v-for="(item, index) in apiArr" :key="index">
<div class="imgWrap">
<!-- require引入图片文件模块 -->
<img :src="require(`@/assets/img/${item.imgTitle}.png`)" alt="" />
<!-- 最后就变成这样的了就能正常显示了 <img src="@/assets/img/first.png" alt=""> -->
</div>
<div class="infoWrap">
<div><span class="bloder">名次:</span> {{ item.title }}</div>
<div><span class="bloder">得分:</span> {{ item.score }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
apiArr: [],
};
},
mounted() {
// 假设apiArr是我们发请求后端返回的数据,里面的imgTitle属性存储的是图片的名字
// 通过require关键字引入,会自动到指定路径下的文件中寻找对应的图片文件加载出来
this.apiArr = [
{
title: "冠军",
score: "98.8",
imgTitle: "first",
},
{
title: "亚军",
score: "97.9",
imgTitle: "second",
},
{
title: "季军",
score: "96.2",
imgTitle: "third",
},
];
},
};
</script>效果图如下

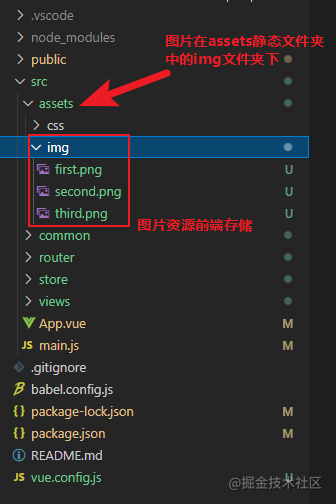
项目文件结构图

代码附上
<template>
<div class="wrap">
<div class="item" v-for="(item, index) in apiArr" :key="index">
<div class="imgWrap">
<img :src="item.imgTitle" alt="" />
</div>
<div class="infoWrap">
<div><span class="bloder">名次:</span> {{ item.title }}</div>
<div><span class="bloder">得分:</span> {{ item.score }}</div>
</div>
</div>
</div>
</template>
<script>
// import 引入图片
import first from "@/assets/img/first.png";
import second from "@/assets/img/second.png";
import third from '@/assets/img/third.png'
export default {
data() {
return {
apiArr: [
{
title: "冠军",
score: "98.8",
imgTitle: first, // 使用引入的图片
},
{
title: "亚军",
score: "97.9",
imgTitle: second, // 使用引入的图片
},
{
title: "季军",
score: "96.2",
imgTitle: third, // 使用引入的图片
},
],
};
},
};
</script>效果图和项目文件结构图同上,这里不赘述
以上是“v-for循环中如何使用require/import关键字引入本地图片”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。