这篇文章给大家分享的是有关vue如何实现水印效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vue项目中使用水印效果,可指定容器
1、不指定容器

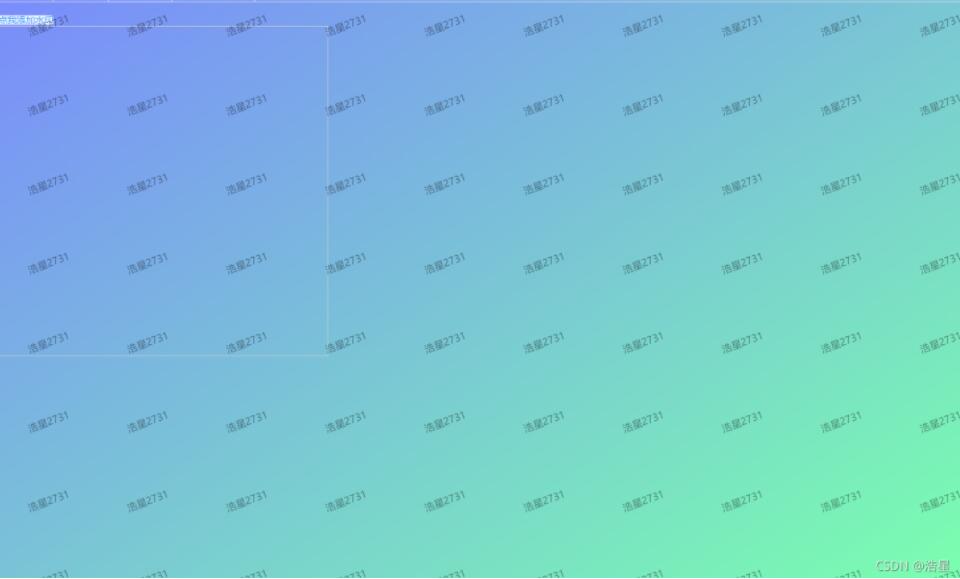
2、指定容器

1、新建一个配置文件 watermark.js ,可放util,也可放别的地方
let watermark = {}
let setWatermark = (text, sourceBody) => {
let id = Math.random()*10000+'-'+Math.random()*10000+'/'+Math.random()*10000
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id))
}
let can = document.createElement('canvas')
can.width = 150
can.height = 120
let cans = can.getContext('2d')
cans.rotate(-20 * Math.PI / 180)
cans.font = '15px Vedana'
cans.fillStyle = 'rgba(0, 0, 0, .5)'
cans.textAlign = 'left'
cans.textBaseline = 'Middle'
cans.fillText(text, can.width / 20, can.height )
let water_div = document.createElement('div')
water_div.id = id
water_div.style.pointerEvents = 'none'
water_div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'
if(sourceBody){
water_div.style.width = '100%'
water_div.style.height = '100%'
sourceBody.appendChild(water_div)
}else{
water_div.style.top = '3px'
water_div.style.left = '0px'
water_div.style.position = 'fixed'
water_div.style.zIndex = '100000'
water_div.style.width = document.documentElement.clientWidth + 'px'
water_div.style.height = document.documentElement.clientHeight + 'px'
document.body.appendChild(water_div)
}
return id
}
/**
* 该方法只允许调用一次
* @param:
* @text == 水印内容
* @sourceBody == 水印添加在哪里,不传就是body
* */
watermark.set = (text, sourceBody) => {
let id = setWatermark(text, sourceBody)
setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(text, sourceBody)
}
}, 2000)
window.onresize = () => {
setWatermark(text, sourceBody)
}
}
export default watermark2、在main.js中全局配置
// 水印
import watermark from './utils/watermark.js'
Vue.prototype.$watermark = watermark3、页面中使用-全屏水印
this.$watermark.set("浩星2731")4、页面中使用-指定容器
<el-button @click="addWatermark">点我添加水印</el-button>
<div ref="content" >
addWatermark(){
this.$watermark.set("浩星2731",this.$refs.content)
}5、如果觉得字体之间的距离太大了,改这个属性就行了
can.width = 150
can.height = 120感谢各位的阅读!关于“vue如何实现水印效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。