这篇文章主要介绍“es6新增的数据类型有什么”,在日常操作中,相信很多人在es6新增的数据类型有什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”es6新增的数据类型有什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6新增的数据类型
Symbol 类型(基本)
Set 类型(复杂)
Map 类型(复杂)
WeakSet 类型(复杂)
WeakMap 类型(复杂)
TypedArray 类型(复杂)
我们再来看一看 es6 之前有哪些数据类型,
基本类型:
string
null
undefined
number
boolean
复杂类型:
object
由于新出的类型在平常工作中基本用不到,所以具体介绍还是直接看 MDN 的专业解释把,下面给大家讲解一些面试经常遇到的问题....
Answer:用 Symbol 作为对象的 key 即可
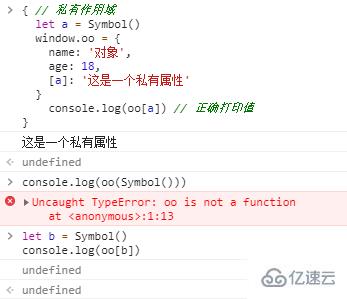
{ // 私有作用域
let a = Symbol()
window.oo = {
name: '对象',
age: 18,
[a]: '这是一个私有属性'
}
console.log(oo[a]) // 这是一个私有属性
}
// 不能再作用域外打印...此时对象 oo 就有一个私有属性,该属性在作用域外就无法正确打印。

Answer:用 Set 加 Array.form()
这是一道很经典的面试题,在此之前先讲讲 es6 之前的去重方法:
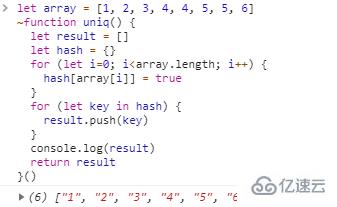
let array = [1, 2, 3, 4, 4, 5, 5, 6]
~function uniq() {
let result = []
let hash = {}
for (let i=0; i<array.length; i++) {
hash[array[i]] = true
}
for (let key in hash) {
result.push(key)
}
console.log(result)
return result
}()
但是该方法有巨大的弊端,去重数组中不能有对象,而且该方法返回的结果中都是字符串,所以无法对这样的数组进行去重。
当我们使用 Set 时
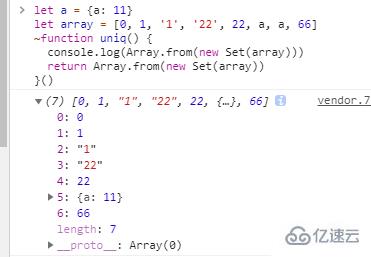
let a = {a: 11}
let array = [0, 1, '1', '22', 22, a, a, 66]
~function uniq() {
return Array.from(new Set(array)) // 装比写法 [... new Set(array)]
}()
甚至连对象的引用也能去重,很简略的方法。
Answer:map 更像是对象的拓展,他的 key 可以是任意类型,不再像之前的对象 key 只能是字符串,也就是这个特性,我们可以去优化之前的去重,但是也没有必要,因为已经有 set 了。
举个栗子
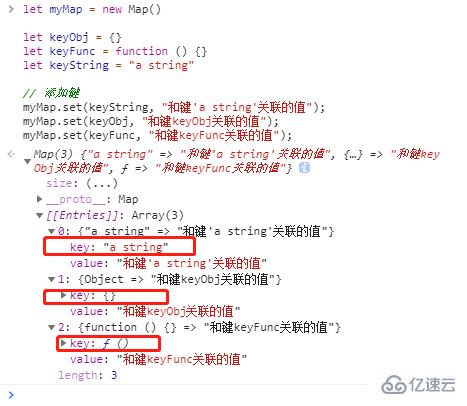
let myMap = new Map()
let keyObj = {}
let keyFunc = function () {}
let keyString = "a string"
// 添加键
myMap.set(keyString, "和键'a string'关联的值");
myMap.set(keyObj, "和键keyObj关联的值");
myMap.set(keyFunc, "和键keyFunc关联的值");
Answer:
WeakMap 区别就是对 key 的引用是弱引用
WeakMap 的 key 只能是对象
需要了解的就是弱引用是啥了:
文章:ES2015 WeakMap的学习和使用
Answer:同上
Answer:这个类型用的途径更少了,主要用于二进制文件(音频,文件,视频,图片...)的处理,一般用不到,除非你自己开发轮子。
到此,关于“es6新增的数据类型有什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。