жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢNginxй…ҚзҪ®ж–Ү件зҡ„зӨәдҫӢеҲҶжһҗпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
Nginxзҡ„й…ҚзҪ®ж–Ү件пјҢд»ҘеҸҠз»ҷеҮәдёҖдәӣй…ҚзҪ®е»әи®®
nginx е®үиЈ…зӣ®еҪ•зҡ„ conf ж–Ү件еӨ№дёӢпјҢдҫӢеҰӮпјҡ/usr/local/nginx/conf/nginx.conf гҖӮ
д№ҹеҸҜд»Ҙе°Ҷй…ҚзҪ®ж–Ү件ж”ҫзҪ®еңЁд»»ж„ҸдҪҚзҪ®пјҢеңЁеҗҜеҠЁNginxж—¶жҢҮе®ҡй…ҚзҪ®ж–Ү件зҡ„дҪҚзҪ®пјҢдҫӢеҰӮпјҡ./nginx -c /home/nginx.conf
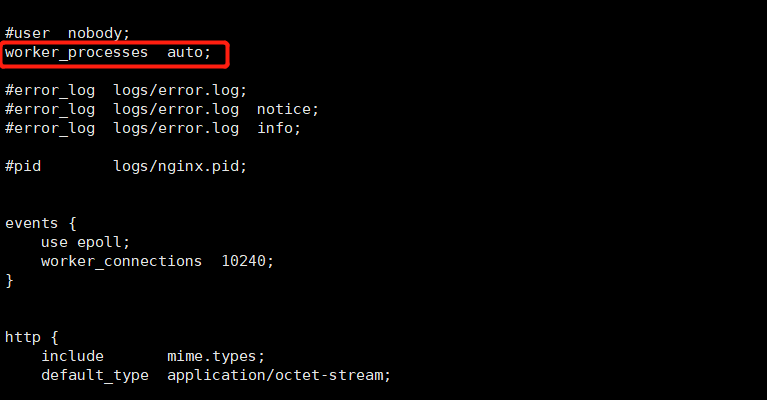
и®ҫзҪ® worker зҡ„ж•°йҮҸпјҢNginxзҡ„иҝӣзЁӢжЁЎеһӢйҮҮз”Ёзҡ„жҳҜmasterгҖҒworkerжЁЎејҸпјҢдёҖдёӘmasterиҙҹиҙЈеҚҸи°ғпјҢеӨҡдёӘworkerиҙҹиҙЈдёҺе®ўжҲ·з«ҜдәӨдә’гҖӮ
жӯӨеӨ„и®ҫзҪ®дёә auto еҚіеҸҜгҖӮ

и®ҫзҪ®дҪҝз”Ёзҡ„жЁЎеһӢе’ҢжҜҸдёӘ worker зҡ„иҝһжҺҘж•°гҖӮ
Linuxж“ҚдҪңзі»з»ҹдёӯжЁЎеһӢе»әи®®дҪҝз”Ё epollгҖӮ
worker зҡ„иҝһжҺҘж•°йҖҡеёёи®ҫзҪ®дёә 10240 еҚіеҸҜпјҢеҪ“然еҰӮжһң硬件иө„жәҗйқһеёёеҘҪпјҢд№ҹеҸҜд»ҘйҖӮеҪ“еҠ еӨ§гҖӮ
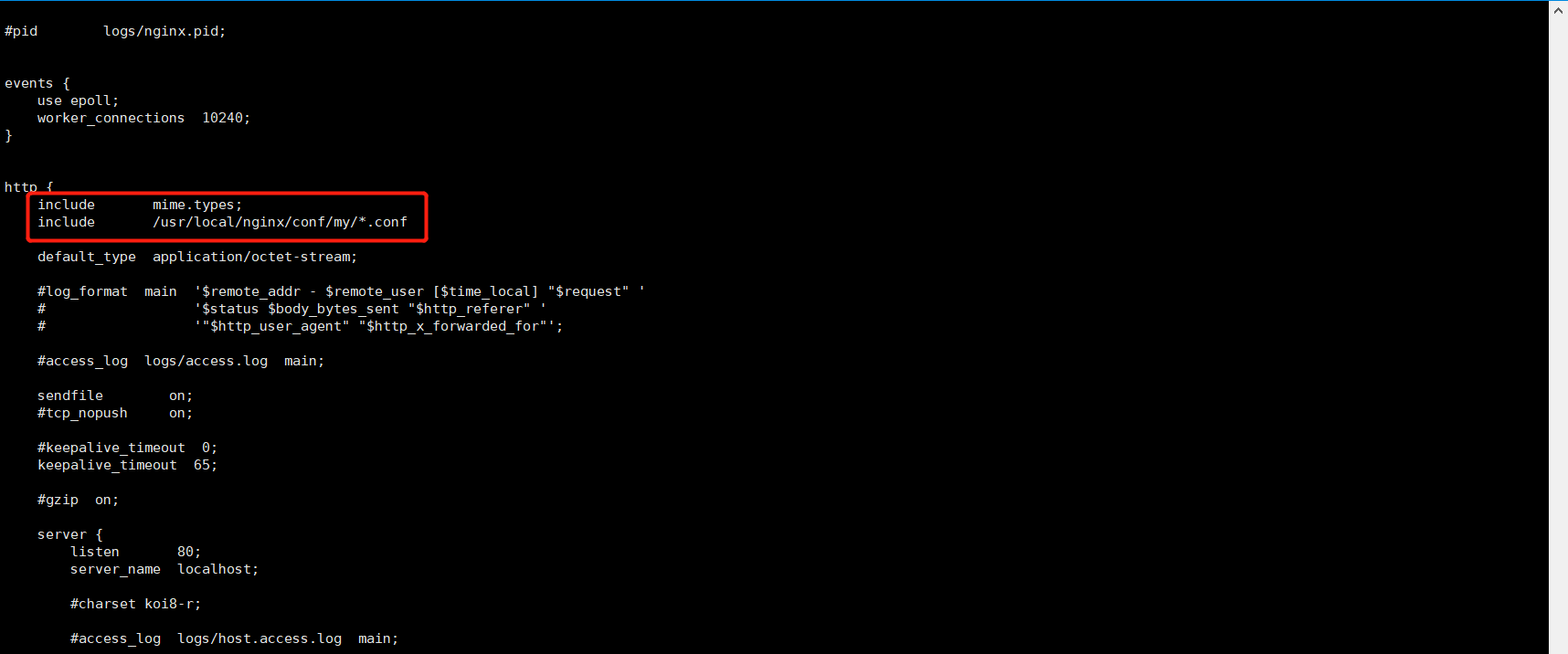
еҢ…еҗ«еҸҰдёҖдёӘж–Ү件зҡ„еҶ…е®№пјҢе°ҶеҸҰдёҖдёӘж–Ү件зҡ„еҶ…е®№ж”ҫеңЁж Үи®°еӨ„гҖӮ
еӨҡдёӘж–Ү件еҸҜд»ҘеҶҷеӨҡдёӘ includeпјҢд№ҹеҸҜд»ҘдҪҝз”ЁйҖҡй…Қз¬ҰеҢ№й…ҚеӨҡдёӘж–Ү件гҖӮ

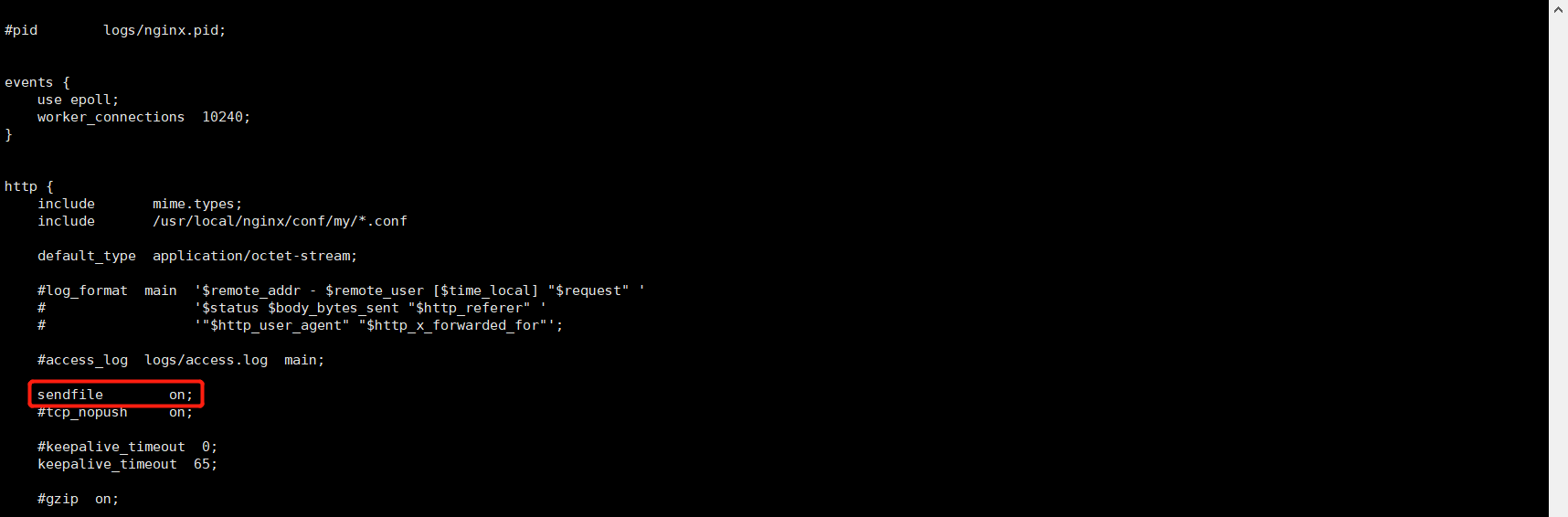
sendfileпјҡ и®ҫзҪ®ж–Ү件й«ҳж•Ҳдј иҫ“жҳҜеҗҰејҖеҗҜпјҢй»ҳи®ӨејҖеҗҜгҖӮ
tcp_nopushпјҡеҝ…йЎ»жҳҜ sendfile еҖјдёә on ж—¶жүҚжңүж•ҲпјҢеҪ“ tcp_nopush и®ҫзҪ®дёә on д»ЈиЎЁеҪ“ж•°жҚ®еҢ…зҙҜи®ЎеҲ°дёҖе®ҡеӨ§е°Ҹж—¶еҶҚеҸ‘йҖҒпјҢжңүеҠ©дәҺжҸҗеҚҮж–Үд»¶дј иҫ“ж•ҲзҺҮгҖӮ
е»әи®®йғҪи®ҫзҪ®дёә onгҖӮ

е®ўжҲ·з«ҜиҝһжҺҘжңҚеҠЎеҷЁзҡ„и¶…ж—¶ж—¶й—ҙпјҢеңЁиҝһжҺҘж–ӯејҖеүҚпјҢе®ўжҲ·з«ҜеҶҚж¬ЎдёҺжңҚеҠЎеҷЁиҝӣиЎҢдәӨдә’пјҢеҸҜеӨҚз”ЁжӯӨиҝһжҺҘпјҢдёҚйңҖиҰҒйҮҚж–°е»әз«ӢдёҖдёӘиҝһжҺҘпјҢеҮҸе°‘дәҶиө„жәҗзҡ„ејҖй”ҖгҖӮ
и®ҫзҪ®дёә 0пјҢеҲҷиЎЁзӨәдәӨдә’е®Ңз«ӢеҚіж–ӯејҖиҝһжҺҘгҖӮжӯӨеҖјдҝқжҢҒй»ҳи®ӨеҚіеҸҜгҖӮ

и®ҫзҪ®дёә onпјҢд»ЈиЎЁдјҡе…Ҳе°Ҷж•°жҚ®еҺӢзј©еҶҚиҝӣиЎҢдј иҫ“пјҢиҝҷж ·еҒҡдјҡеўһеҠ дј иҫ“зҡ„ж•ҲзҺҮпјҢиҠӮзңҒеёҰе®ҪпјҢдҪҶдјҡеҪұе“ҚжңҚеҠЎеҷЁCPUзҡ„жҖ§иғҪгҖӮ
ејҖеҗҜжӯӨй…ҚзҪ®пјҢиҝҳйңҖиҰҒй…ҚзҪ®дёҖдәӣйўқеӨ–зҡ„еұһжҖ§гҖӮ
жӯӨеӨ„еҸҜд»ҘжқғиЎЎжҳҜиҠӮзңҒеёҰе®ҪиҝҳжҳҜжҸҗй«ҳCPUжҖ§иғҪпјҢе»әи®®ејҖеҗҜпјҢж №жҚ®е®һйҷ…жғ…еҶөй…ҚзҪ®гҖӮ
д»Јз ҒеҰӮдёӢ:
gzip on;gzip_min_length 512; # йҷҗеҲ¶жңҖе°ҸеҺӢзј©пјҢеҚ•дҪҚеӯ—иҠӮпјҢе°ҸдәҺиҜҘеҖјеҲҷдёҚдјҡеҺӢзј©gzip_comp_level 5; # еҺӢзј©зҡ„зә§еҲ«пјҢеҖјдёә1еҲ°9пјҢзә§еҲ«и¶Ҡй«ҳеҺӢзј©зҡ„жҜ”дҫӢи¶ҠеӨ§пјҢcpuж¶ҲиҖ—и¶ҠеӨҡgzip_types text/plain application/javascript text/css image/jpeg image/gif image/png application/json; # йңҖиҰҒеҺӢзј©зҡ„ж–Ү件зұ»еһӢ
дёҖдёӘserverеқ—е°ұжҳҜдёҖдёӘиҷҡжӢҹзҡ„жңҚеҠЎгҖӮ
еңЁserverеқ—дёӯеҸҜд»ҘжҢҮе®ҡиҷҡжӢҹжңҚеҠЎзҡ„ з«ҜеҸЈгҖҒжңҚеҠЎеҗҚгҖҒи·Ҝз”ұ规еҲҷзӯүдҝЎжҒҜгҖӮ
serverеҸҜд»ҘжңүеӨҡдёӘгҖӮ
дёҖдёӘserverдёӢпјҢlocationд№ҹеҸҜд»ҘжңүеӨҡдёӘгҖӮ
server {
listen 90; # з«ҜеҸЈ
server_name localhost; # жңҚеҠЎеҗҚпјҢеҸҜд»ҘжҳҜIPең°еқҖжҲ–иҖ…еҹҹеҗҚпјҢеҪ“з«ҜеҸЈзӣёеҗҢж—¶пјҢдјҡж №жҚ®жңҚеҠЎеҗҚйҖүжӢ©иө°е“ӘдёӘи·Ҝз”ұ规еҲҷ
location / { # ж №и·Ҝеҫ„и·Ҝз”ұ规еҲҷ
root html; # еҜ№еә”nginxе®үиЈ…зӣ®ж ҮдёӢзҡ„htmlж–Ү件еӨ№пјҢд№ҹеҸҜд»Ҙи®ҫзҪ®дёәз»қеҜ№и·Ҝеҫ„пјҢдҫӢеҰӮпјҡroot /home/html;
index hello.html; # жҢҮе®ҡй»ҳи®ӨйҰ–йЎөдёә hello.html
}
гҖҖгҖҖгҖҖгҖҖlocation /hello {гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ root /home/hello;гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ # index зңҒз•ҘпјҢд»ЈиЎЁжІЎжңүй»ҳи®ӨйЎөгҖҖгҖҖгҖҖгҖҖ }гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ
error_page 500 502 503 504 /50x.html; # жҢҮе®ҡиҝҷдәӣзҠ¶жҖҒз Ғи·іиҪ¬зҡ„й”ҷиҜҜйЎө
location = /50x.html {
root html;
}
}serverеқ—дёӯеҢ…еҗ«дәҶlocationеқ—пјҢlocationеқ—еңЁдёҖдёӘserverдёӢеҸҜд»ҘжңүеӨҡдёӘпјҢдё»иҰҒжҳҜй…ҚзҪ®иҜ·жұӮзҡ„и·Ҝз”ұ规еҲҷгҖӮ
nginxж №жҚ®иҜ·жұӮзҡ„иө„жәҗи·Ҝеҫ„пјҢдёҺlocationеқ—иҝӣиЎҢеҢ№й…ҚпјҢ然еҗҺж №жҚ®locationзҡ„й…ҚзҪ®еҜ№и·Ҝз”ұиҝӣиЎҢиҪ¬еҸ‘гҖӮ
locationж”Ҝж’‘еӨҡз§ҚеҢ№й…Қ规еҲҷпјҢдёӢйқўе°ұе…·дҪ“иҜҙдёҖиҜҙгҖӮ
зІҫзЎ®еҢ№й…Қ
location / { # ж №и·Ҝеҫ„и·Ҝз”ұ规еҲҷ
root html; # еҜ№еә”nginxе®үиЈ…зӣ®ж ҮдёӢзҡ„htmlж–Ү件еӨ№пјҢд№ҹеҸҜд»Ҙи®ҫзҪ®дёәз»қеҜ№и·Ҝеҫ„пјҢдҫӢеҰӮпјҡroot /home/html;
index hello.html; # жҢҮе®ҡй»ҳи®ӨйҰ–йЎөдёә hello.html
}
гҖҖгҖҖгҖҖ location /hello {
гҖҖгҖҖгҖҖгҖҖгҖҖ root /home/hello;
гҖҖгҖҖгҖҖгҖҖгҖҖ # index зңҒз•ҘпјҢд»ЈиЎЁжІЎжңүй»ҳи®ӨйЎө
гҖҖгҖҖгҖҖгҖҖ}жӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қ
гҖҖгҖҖгҖҖгҖҖlocation ~* \.(GIF|PNG|jpg|bmp|jpeg) { # *д»ЈиЎЁдёҚеҢәеҲҶеӨ§е°ҸеҶҷ
гҖҖгҖҖгҖҖгҖҖгҖҖ root /home/img;
гҖҖгҖҖгҖҖгҖҖ}еҢ№й…Қд»ҘжҹҗдёӘи·Ҝеҫ„ејҖеӨҙзҡ„иҜ·жұӮ
гҖҖгҖҖгҖҖгҖҖlocation ^~ /server/page/ {
гҖҖгҖҖгҖҖгҖҖroot /home/page;
гҖҖгҖҖгҖҖгҖҖ}д»ҘдёҠжҳҜвҖңNginxй…ҚзҪ®ж–Ү件зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ